The Shop page is one of the most important pages on the E-Commerce website. Since the consumers can’t physically view what all products you are selling, it is very important to present a shop page in a way to make it easier for them to stay on the website and make a purchase decision.
This post is specifically for those who have built up the stores using the WooCommerce plugin. In this post, we will see how to show all product categories on shop page using WooCommerce customizer and how to hide WooCommerce categories from being displayed on the shop page.
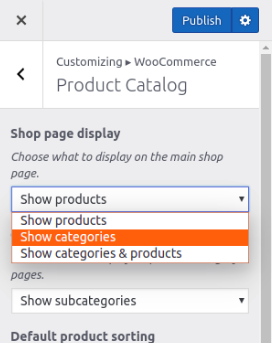
WooCommerce lets you decide how you want your products to be displayed on a Shop page. Using Product Catalog under Appearance-> Customize->WooCommerce you can show the WooCommerce Shop page in a unique manner. For example, you can display only category, the category with products or only products.
- Show products: All the product will be listed.
- Show categories: All the categories will be listed
- Show categories and products: Products and Categories both will be listed.

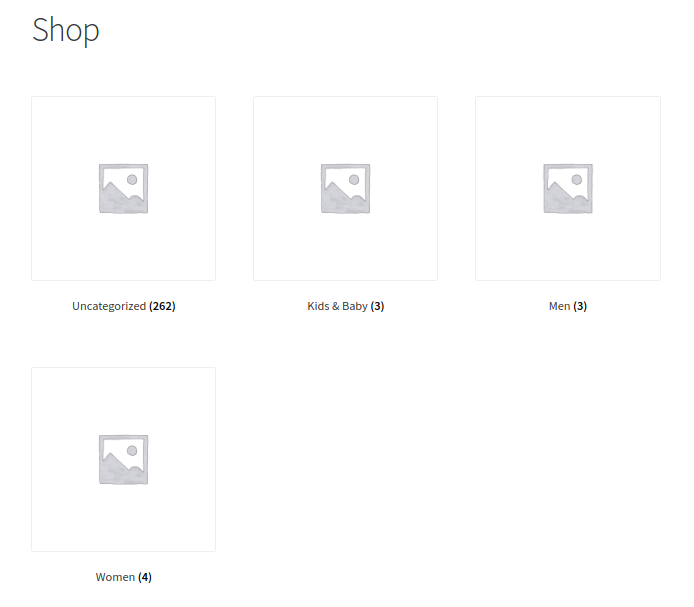
If we select ‘Show categories‘ option under ‘Shop page display‘ then all the product categories will be displayed on the Shop page as shown in the below screenshot.

As you can see in the above screenshot, four categories are being listed on the Shop page. The first one is ‘Uncategorised’ category, which contains all the products that don’t have any category assigned then it will be considered in the ‘Uncategorised’ category. Other categories are Men, Women, Kids & Baby.
Hide a WooCommerce Category from Shop Page
In some scenarios, you don’t want to display some categories on the Shop page. Like the ‘Uncategorised’ category appearing on the shop page and that is ruining the presentation of it. Either by giving the correct name to this category or by hiding it from being listed on the Shop page the presentation of the shop page can be improved.
So let’s see how to hide WooCommerce categories from being displayed on Shop using a small piece of code as shown below.
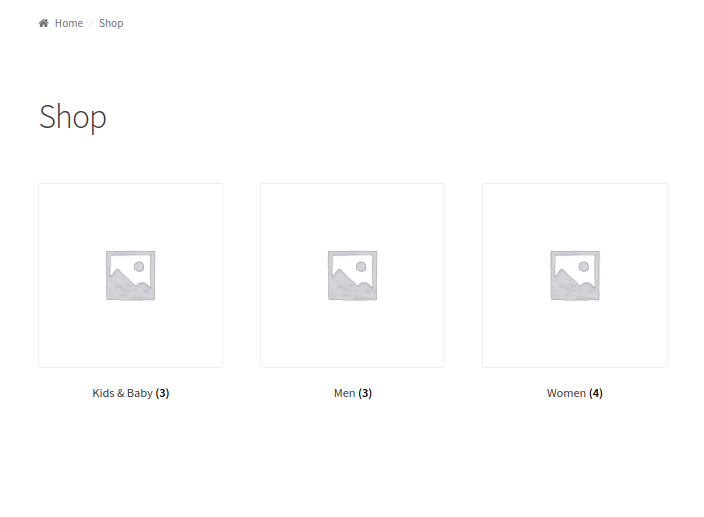
I have added this code snippet in my currently active theme’s functions.php file. The magic of this code snippet is, it has removed the ‘Uncategorised’ category being displayed from the shop page as shown in below screenshot.

Important: Even though the category is being hidden from Shop page, but it is still accessible via URL.
In WordPress, a “taxonomy” is a grouping mechanism for some posts (or links or custom post types). The names for the different groupings in a taxonomy are called terms. For example, ‘product_cat’ is the taxonomy to categorize the products in the WooCommerce.
WordPress provides a filter hook called get_terms to modify the term data and using this filter I have modified the display of WooCommerce category on the Shop page.
Paramaters of get_terms filter hook are:
$terms (array) Array of found terms.
$taxonomies (array) An array of taxonomies.
$args (array) An array of get_terms() arguments.
$term_query (WP_Term_Query) The WP_Term_Query object.
Let’s see step by step what exactly I have done in the code snippet to hide WooCommerce category.
In the callback function get_subcategory_terms() I have initialized a variable $new_terms with an empty array which will be used later to create an array of WooCommerce categories to be displayed on the shop page.
Then I have initialized the $hide_category variable with the arrays of category ids which I don’t want to display on the shop page. Here you can set IDs of the category you want to hide on your shop page.
After that, I have checked if the ‘product_cat’ is present in $taxonomies or not, and checked if it is front end page and shop page then only execute the actual modification part. Using is_admin() function we can check if it is a front end or the admin end. And using is_shop() function we can check if it is WooCommerce Shop page or not.
Once all conditions are true, then using foreach loop I have the looped through $terms data for preparing new term data in $new_terms variable. The $new_terms variable will not have the term data of the WooCommerce category we want to hide on the Shop page. For each term data, I am checking if the term id is not present in a $hide_category array then only add the term in the $new_terms array.
Once looped through all the data then finally, I have assigned the $new_terms data to $terms and returned the modified terms data. So the data for Men, Women, Kids & Baby category will be passed to display on the shop page.
Add this small piece of code in your currently active theme’s functions.php file and in the code snippet, add the IDs of categories you don’t want to display on the Shop page. This code snippet can be used as a skeleton which can be improved more with some extra code and conditions as per the different scenarios. E.g you can hide some product categories for guest users or you can hide the categories based on the role of the user.
The idea of writing this post came to my mind when one of our clients asked for the customization in our Booking & Appointment Plugin for WooCommerce. What he wanted was, when searching for the available products along with particular category using our Booking & Appointment Availability Search widget and if the shop page view is set to Show categories then, the search result should display selected category.
Conclusion
In this post, we have seen that how to change the view of shop page to list the product categories and hide a particular WooCommerce category from being displayed on Shop page using a small piece of code.
There might be many other scenarios to hide the products and categories from being listed on the shop page so by adding some more code in the elaborated code snippet you can achieve your requirements.
Feel free to mention your questions in the comments below and we shall get back to you as early as possible.






Hello friends
I need to change the product category page from the default and create a new page for it myself, because I have a multilingual site and the problem is that the header section of the site theme cannot be translated and it must be done manually on the pages of this topic. to be
All pages have been changed, only the problem is with the product category page
Its not working
Hi! I used the code and it removed the categories from my individual product posts. Awesome!
My other problem that I cannot find an answer for, is that on the shop’s main page, where it populates the products, every one has a glaring “UNCATEGORIZED” (which is all of them). Any idea how I get this to quit displaying? I’ve been beating my head against the wall for days!
That’s great and all but WHERE do you call this function? I think you left this rather important detail out of your otherwise well explained post.
Hi KartikI will ask you this maybe a little off-topic: I created many categories by product brand in order to aggrupate in several brand pages, the corresponding products, but my customer does not whant to see this categories, only the ones that correspond to his Categories structure, is there any way to hidden those particular categories? WooCommerce.