In 2022, we had an interesting case at Tyche Softwares, we were trying to upgrade our live website to a complete Elementor-based website. Because we wanted to focus on fixing bugs and working on new features on our various plugins for our customers, we decided to contract out the theme development for the new website (among a host of other things) to a Theme Developer.
The transformation wasn’t as smooth as we expected. We went through a roller coaster ride in this process and faced new challenges that most of us won’t even think about during the website revamp process. So we decided to share our experience on migrating our website to Elementor.
The staging
Our live website is designed with WordPress. ( what else would it be? 😉 )
In order to proceed with the new design process, we thought it would be ideal to clone a copy of the live website into a staging environment. We thereafter made that staging available to the Theme Developer.
The staging site was a clone of the live website. So, as the Theme Developer was working on the staging site and making Elementor-related changes, we were also making updates to the live website, especially in the aspect of new customer creation, new posts, updated posts, payments, etc.
Yep, your guess is as good as mine – by the time the Theme Developer has concluded his Elementor updates for the new website design, we would need to do some sort of migration.
A short rundown of our live website
The primary function of our website is to showcase the plugins we develop and handle payments, subscriptions, and renewals of our Pro plugins. In the process of these functions, an array of database operations like insertion of new records, updating of records, deleting of records, etc., are carried out. These operations cause a lot of tables in the database to be changed.
The problem
In the process of designing the new theme and updating post content, the Theme Developer caused a lot of changes in the database.
The Elementor library used to design the new theme with a solid front-end interface created a lot of complex database operations in the back end in order to facilitate the new front-end look.
At the end of the new website design, what happened is we had separate copies of the website with different database contents.

The staging site, which the Theme Developer had been working on had updated database contents related to the Elementor changes while the live website which was running on the live domain, had updated database contents majorly associated with the Easy Digital Download Plugin ( EDD ) (plugin which we have used to sell digital copies of our plugins).
The WordPress problem
In WordPress, a number of tables are used to store information related to its components as well as plugins. One such example is the wp_posts table which is used to store content-related data, as well as wp_postmeta which stores the meta information of the corresponding posts in wp_posts. Because we have been using the EDD plugin to process payments, subscriptions, and renewals for our customers on the live website, a number of additions have been made to the database for the wp_posts and wp_posmeta database tables.
For each subscription, renewal, or purchase, WordPress inserts records in the wp_posts and wp_postmeta tables. So also in the case of the Staging site ( where the Theme Developer was working ), the Elementor templates, content, and theme settings also resulted in additions to the wp_posts, wp_postmeta, and a number of other database tables ( I’ll talk about them shortly ).
Due to this, when we tried to merge the staging site ( where the Theme Developer had worked on the new theme ) with the live website, we encountered a number of issues:
- There were disparities between the
wp_postsandwp_postmetatables for both sites. - In addition to Point 1, there were other tables that had disparities, such as the
wp_terms,wp_termmeta, andwp_optionstables.
The migration problem
Based on the above issues, we assumed that since these tables had some level of disparity, the quick solution would be to do a migration.
Since the new theme that was developed was working on the staging site, our first idea was to migrate the live website to the staging website and effectively convert the staging site to a live website.
However, with this plan, we anticipated the following setbacks:
Setback 1
In trying to migrate the wp_posts and wp_postmeta data from the live website to the staging site, the IDs of the corresponding data in the tables would have to change when migrated. This is because some data in the staging server would already have the same ID as some other data on the live website. In essence, while migrating that data to the staging site, the IDs would have to be updated.
Since the WordPress table uses the auto-increment function, it then implies that the new ID would be an increment of the last generated ID on the database table. While this may not seem to be an issue at a quick glance, it turned out to be a huge setback because the EDD plugin stores subscriptions, payments, and renewals in the wp_posts table, and the ID is sent to the payment gateway ( in our case Stripe ). The Stripe payment gateway uses the ID to detect the record to update on the WP site when a subscription or renewal has been made outside WP. Ultimately, this means that Stripe would possess the old ID while the staging site would have a different ID, and that will cause an anomaly in Stripe payment actions.
Setback 2
There were no WordPress plugins that had a specific use case for syncing Elementor-related migration data from one site to another cloned one. Rather, what we had were migration plugins that were suited to copy/move data.
From the above setbacks, it became obvious that the following were going to have to apply:
- Instead of moving the payments and EDD-related data from the live site to the staging site, we would rather move the staging data ( Elementor-related data ) from the staging to the live website. This way, we are sure that the EDD-related data remains intact – yes, we were more concerned about our customer experience and purchase flow.
- We would search for Elementor migration plugins that would help to migrate the Elementor data from the staging site to the live website.
When we attempted to migrate the Elementor data, we ran into another set of issues:

Issue 1
We could not find Elementor-specific migration plugins, so we used the migration plugins available in the WordPress marketplace, such as –
When these plugins were used to import the Elementor data to the live website, a number of the newly designed theme elements were broken, and it was almost impossible to detect where the issue came from ( during the import ). In the end, the Elementor data seemed to have been imported, but the visual interface of the newly designed website was a complete mess.
Issue 2
We attempted to use the Export Template option in Elementor and recorded some progress in successfully importing the Elementor templates into the live website.
However, we spent quite some time trying to re-apply the template to the different sections of the website, and even with those efforts, we were not able to get the website completely functional as it was on the staging site.
Also, there were some issues with the navigation, side menu, header, and other nifty sections on the website. It turned out that the export feature on the Elementor page did not exactly export the entire website. We reached out to Elementor forums for assistance. Unfortunately, we did not get any information that was specific to our needs. As a result, we were unable to get the site properly migrated from the staging site to the live website.
It then hit us…
There wasn’t any tool that directly permitted the migration of an Elementor-based website, especially for the peculiar scenario we had – where we had two copies of the same website with different data on the database.
The Solution
We had to study the database structure of the Elementor data as it is stored in the database and write a script that would migrate all of the data needed to make the website functional on the live website.

The migration script would import only the Elementor-related data from the staging site and would do this in a fashion similar to how the Elementor plugin would have done ( during the creation of the data ). In essence, the Elementor plugin installed on the new website should be able to work with the imported data without issues.
The migration script would perform the following functions:
- Sync the contents of the
wp-contentfolder to ensure that images, plugins, and other data are synced on both sites. - Ensure that the Elementor versions on both sites are the same, as well as other Elementor-related plugins such as Elementor Kits, Elementor Pro, etc.
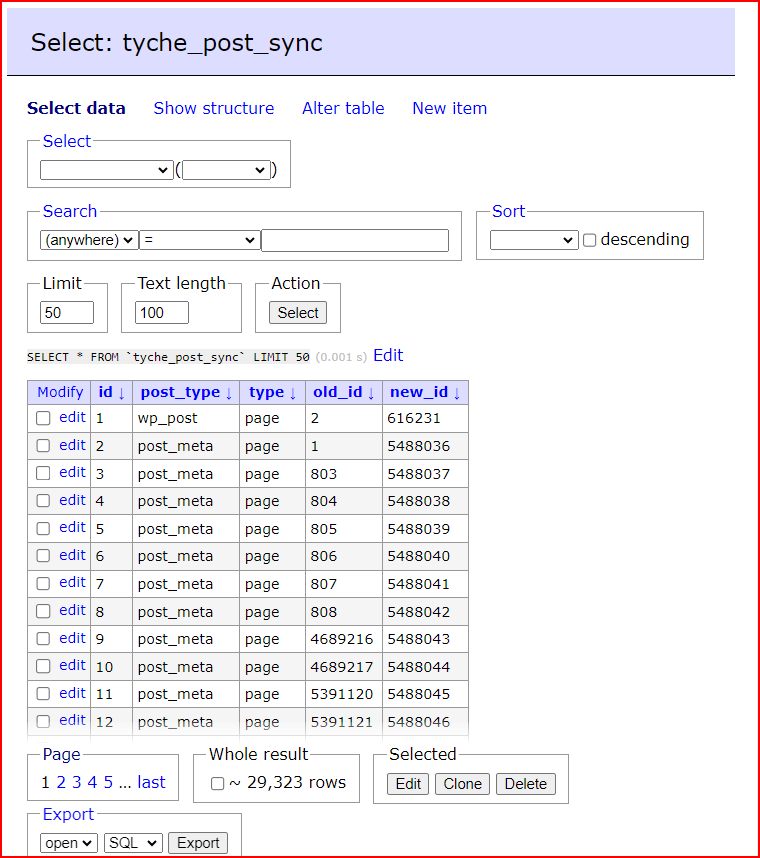
- Create a new table in the database that will be used to map the old IDs ( on the staging site ) to the new IDs ( on the live website ). See below.

- Go through all Elementor post types of the
wp_poststable in the staging site and create the same data on the live website. Since the Post IDs would change, note the former ID and the new ID and save them in the mapping table. - For each of the post types in Point 1 above, create the
post_metadata and note the corresponding changes in the IDs. - Go through all of the data of the
wp_termtable in the staging site and create all of the data that are present on the staging site but not present on the live website. - For each of the
wp_termdata that were created in Point 3, create the associatingwp_termmetadata and note the corresponding changes in the IDs and save them in the mapping table. - Go through all of the data of the
wp_term_relationshipstable in the staging site and create all of the data that are present on the staging site but not present on the live website.
After the migration of data had been completed, we discovered that some of the IDs of the data that had been imported needed to be updated to the new IDs ( new ID that was gotten as a result of the migration ).
This meant that we needed to write an updated script that would go through the migration table ( or see picture above ) and update the old IDs to the corresponding new IDs as well as perform the following functions:
- Update the old IDs to the new IDs in the
wp_optionstable. For instance, the Elementor settings for the homepage could be saved in thewp_optionstable and set it to a value of 41134. This value is the Post ID of the home template that was created on the staging site. Due to the migration of the post to the live website, the ID may have been created as 90302 on the live website. There is then a need to update the old ID ( 41134 ) to the new ID ( 90302 ), or else the homepage would not be rendered properly. - Update the old IDs to the new IDs in the
wp_post_parenttable.
Post-migration actions
After the successful execution of the migration and update script, we were able to achieve the migration of the Elementor data to the live website. We had to perform the following operations after the migration to ensure that things were working fine.
- Regenerate the CSS for the Elementor using the Elementor -> Tools -> General -> Regenerate CSS & Data option on Elementor.
- Clear cache. In our case, we had to clear the NGINX cache, WP Rocket cache, Autoptimize as well as the Redis Object cache. Turns out that clearing the cache is a piece of good advice in general.
- Update the URLs ( in cases where the Staging URL is different from the live website URL ) using the Elementor -> Tools -> Replace URL option on Elementor.
Elementor Database Migration Script
Though the Elementor website migration was one hell of a ride, this has given us a fresh perspective. The learning curve was steep but we were able to pull out the end result successfully.
In case, if you are also facing issues or hit a wall during the Elementor website migration, our script might help you. Here’s a link to the migration scripts on GitHub.





