Providing shipping and delivery notices helps build trust and transparency with your customers. When you clearly show the expected delivery date or dispatch time, and any potential delays, you reduce uncertainty and set accurate expectations. When you proactively provide information about shipping and delivery, you can reduce the number of inquiries from customers asking about order status and delivery times.
This post will help you to add shipping and delivery notices on the WooCommerce checkout page.
Where to Add Custom Code Snippets in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Adding the Shipping & Delivery Notices on WooCommerce Checkout Page
Below is the code snippet, that provides a way to add the shipping & delivery notices on the WooCommerce checkout page.
add_action( 'woocommerce_after_order_notes', 'ts_notice_shipping' );
function ts_notice_shipping() {
echo '<p class="allow">Please allow 5-10 business days for delivery after order processing.</p>
<h3>Important Notice</h3>
<p>Please note that delivery times may vary during peak seasons or due to unforeseen circumstances. We appreciate your understanding in such cases.</p>
<p>If you have any questions or concerns regarding shipping and delivery, please feel free to <a href="/contact">contact our customer support</a>.</p>';
}
Output:
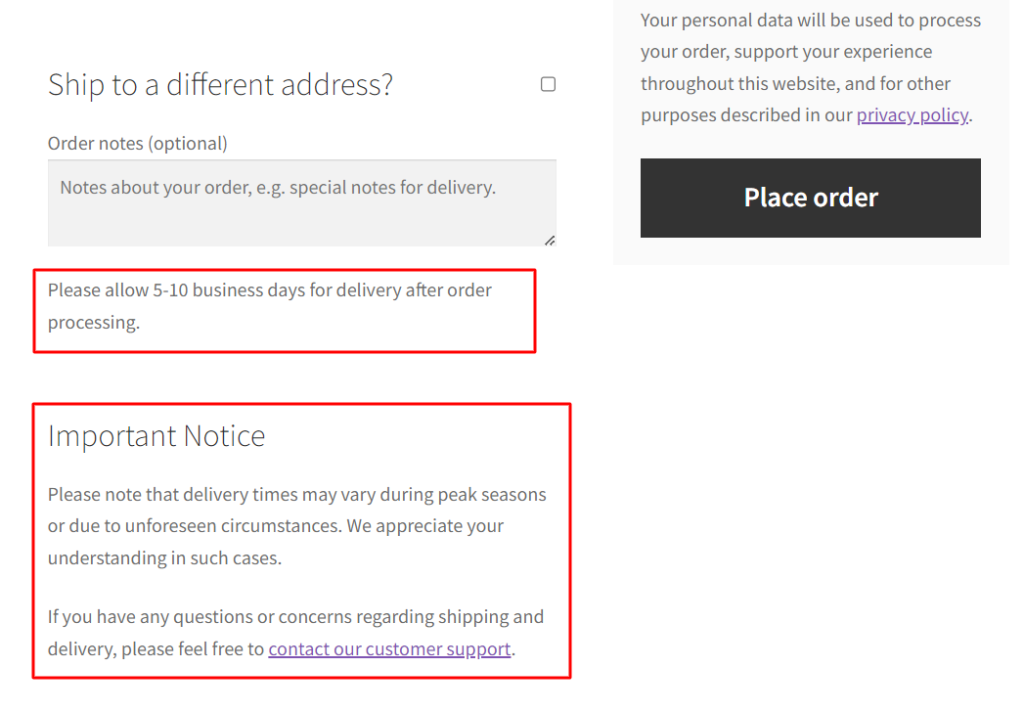
On the WooCommerce checkout page, it shows the shipping & delivery notices as shown below.

Code Explanation:
This line of code uses the add_action function to hook the ts_notice_shipping function to the woocommerce_after_order_notes action. This means that the contents of the ts_notice_shipping function will be displayed on the WooCommerce checkout page after the order notes section.
This is the function that’s hooked to the woocommerce_after_order_notes action. It contains HTML content that will be displayed on the checkout page.
Here’s a breakdown of the content:
- The first line (<p class=”allow”>Please allow 5-10 business days for delivery after order processing.</p>) displays a paragraph indicating that customers should expect delivery within 5-10 business days after their order is processed. This is a general estimate for delivery time.
- The following lines create a <h3> heading (“Important Notice”) and a paragraph (<p>) underneath it. This paragraph informs customers that delivery times might vary during peak seasons or due to unforeseen circumstances. It also expresses appreciation for their understanding in such cases.
- The final paragraph includes a link to the customer support contact page. Customers are encouraged to reach out if they have any questions or concerns about shipping and delivery.
Conclusion
The above code snippets help to create a positive shopping experience by managing customer expectations and offering support options.
Please share your thoughts on the code’s effectiveness in the comments section.





