Table of Contents
WooCommerce offers a feature called Shipping Classes, which lets you group products based on different shipping needs. Once you have some shipping classes assigned to products, those shipping classes cannot be viewed from the Products Admin page. The shop manager will need to edit each product to find out whether a shipping class is assigned to it.
This post solves this problem by showing how to display the Shipping Classes on the Products listing page in WooCommerce.
Where to Add Custom Code in WooCommerce
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Adding Shipping Class Column to the WooCommerce Products Admin Page
Below is the code snippet for adding the shipping class column to the WooCommerce Products listing page.
class TS_AddShippingClassColumn {
// Column key and title.
private $column_key;
private $column_title;
// Returns an instance of this class.
public static function get_instance() {
if ( null == self::$instance ) {
self::$instance = new self;
}
return self::$instance;
}
// Initialize the plugin variables.
public function __construct() {
$this->column_key = 'shipping_class';
$this->column_title = 'Shipping <br/>class';
$this->init();
}
// Set up WordPress specfic actions.
public function init() {
// Add the new column.
add_filter( 'manage_product_posts_columns', array( $this, 'set_custom_column' ), 20 );
// Populate the new column with the shipping class name.
add_action( 'manage_product_posts_custom_column' , array( $this, 'populate_custom_column' ), 10, 2 );
// Add CSS to ensure new column width is not distored.
add_action( 'admin_head', array( $this, 'add_column_css' ) );
}
// Add the new column.
public function ts_set_custom_column( $columns ) {
// Comment this variable out to add column to the end.
$insert_after = 'product_cat';
// If $insert_after is set, and found, add the new column after it.
if ( isset( $insert_after ) ) {
$position = array_search( $insert_after, array_keys( $columns ) );
if ( false !== $position ) {
$before = $columns;
$after = $columns;
array_splice( $before, $position + 1 );
array_splice( $after, 0, $position + 1 );
$before[ $this->column_key ] = $this->column_title; // To avoid wrapping. Add space for 'Screen Options' panel.
$columns = array_merge( $before, $after );
}
}
else {
// Otherwise add the new column at the end.
$columns[ $this->column_key ] = $this->column_title;
}
return $columns;
}
// Populate the new column with the shipping class name.
public function ts_populate_custom_column( $column, $post_id ) {
// Use switch() to allow for additional columns in the future.
switch ( $column ) {
case 'shipping_class':
$product = wc_get_product( $post_id );
// Copy code from WC_Product::get_shipping_class() but echo term name instead of slug.
$class_id = $product->get_shipping_class_id();
if ( $class_id ) {
$term = get_term_by( 'id', $class_id, 'product_shipping_class' );
if ( $term && ! is_wp_error( $term ) ) {
echo $term->name;
break;
}
}
echo '<span class="na">–</span>'; // No shipping class.
break;
}
}
// Add CSS to ensure new column width is not distored.
public function ts_add_column_css() {
$currentScreen = get_current_screen();
if ( isset( $currentScreen ) ) {
if ( 'edit-product' == $currentScreen->id ) {
?>
<style>table.wp-list-table .column-shipping_class { width: 11% !important; }</style>
<?php
}
}
}
}
$TS_AddShippingClassColumn = new TS_AddShippingClassColumn();

Planning to add a LOCAL PICKUP option or let the user choose their delivery date on your WooCommerce store?
Meet Order Delivery Date pro that lets you set delivery date and time based on product category, shipping methods, pickup methods etc.
Let your customer choose a convenient delivery date and time set by you so that you can handle order fulfillment without any worries. It’s a win-win for both.
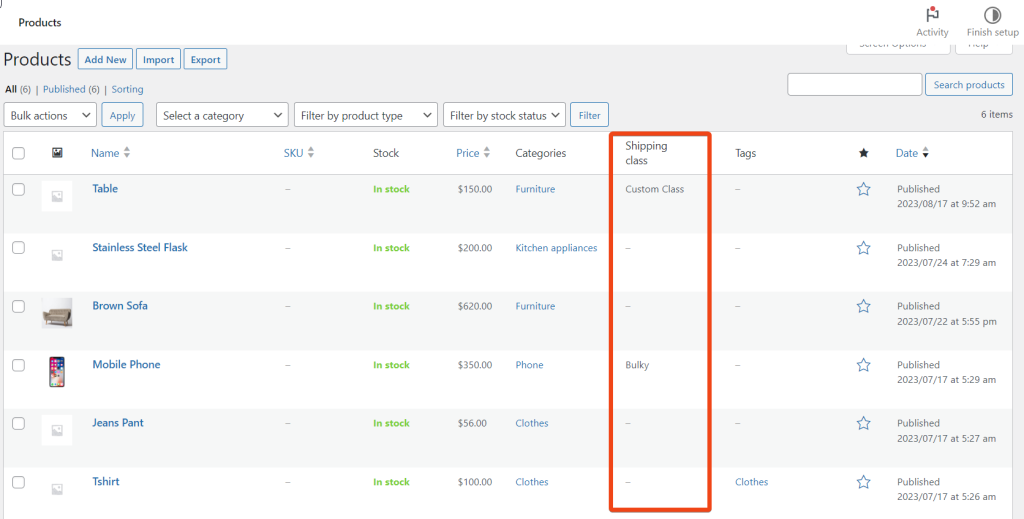
Output
The output below displays that adds a Shipping Class column to the WooCommerce Products Admin Page.

Code Explanation
The code snippet is an implementation of a class named TS_AddShippingClassColumn that adds a Shipping Classes column to the WooCommerce Products Admin Page.
Class Definition:
- The class is defined as TS_AddShippingClassColumn.
- It contains private properties $column_key and $column_title for storing the column key and title.
Static Method get_instance():
- This static method returns an instance of the class using the Singleton pattern to ensure there’s only one instance.
- The instance is stored in a static property self::$instance.
Constructor __construct():
- Initializes the instance properties $column_key and $column_title with the column key (‘shipping_class’) and title (‘Shipping <br/>class’) respectively.
- Calls the init() method to set up WordPress-specific actions.
Method init():
- Hooks into WordPress actions to implement the column addition and customization.
- add_filter() adds a filter to the manage_product_posts_columns hook, calling the set_custom_column() method.
- add_action() adds an action to the manage_product_posts_custom_column hook, calling the populate_custom_column() method.
- add_action() adds an action to the admin_head hook, calling the add_column_css() method.
Method ts_set_custom_column($columns):
- This method adds the new Shipping Classes column to the list of columns on the Products Admin Page.
- It takes the existing columns as a parameter.
- A variable named $insert_after determines where the new column should be inserted (in this case, after the ‘product_cat’ column).
- If $insert_after is set, the method calculates the position to insert the new column, adds it, and maintains the order of columns.
- If $insert_after is not set, the new column is added at the end.
Method ts_populate_custom_column($column, $post_id):
- This method populates the added Shipping Classes column with data for each product.
- It takes the column key and the post ID as parameters.
- Using a switch statement, it handles the ‘shipping_class’ column specifically.
- Retrieves the product object using wc_get_product($post_id) and then extracts the shipping class information.
- If a shipping class is assigned, it fetches the corresponding term name and echoes it. If not, it displays a placeholder for no shipping class.
Method add_column_css():
- This method adds CSS to style the new Shipping Classes column.
- It checks the current screen to ensure the changes are applied only on the Products Admin Page.
- If the current screen is the ‘edit-product’ page, it outputs inline CSS to adjust the width of the new column.
Creating an Instance and Initialization:
After defining the class and its methods, an instance of the class ($TS_AddShippingClassColumn) is created. This instantiation effectively sets up the hooks and filters defined within the class.
Conclusion
The above code adds the column, populates it with the corresponding shipping class names for each product, and ensures the column’s width is appropriately styled.
Please share your thoughts in the comments section regarding the usefulness of the code.


