WooCommerce provides a function called WC()->session->get(). This function is used to access and manipulate session variables that store information about a user’s interaction with the WooCommerce store, such as their cart contents, shipping information, and more.
This post will help you to retrieve the chosen shipping method title by its ID in WooCommerce.
Where to add Custom Code in WooCommerce
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Edit the Shipping Methods Title
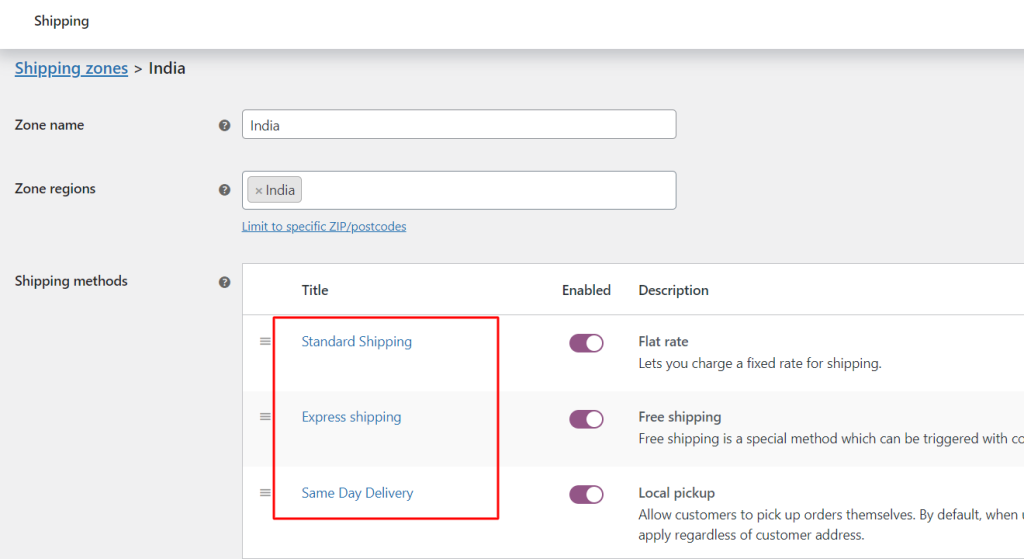
- Configure the Shipping Methods in your store from WooCommerce -> Settings -> Shipping section.
- Set the shipping method names like Standard Shipping, Express Shipping, and Same-Day Delivery as shown below.

Solution: Getting the Chosen Shipping Method title by its ID in WooCommerce
Considering you run a successful online subscription box service that delivers gourmet snacks to customers on a monthly basis, it is crucial to provide customers with information about recurring charges and shipping methods. This is particularly important if you offer multiple shipping options. With the following code snippet, you can display the title of the chosen Shipping Method in WooCommerce by using its ID.
add_action('woocommerce_review_order_before_shipping', 'ts_display_shipping_name_by_id');
function ts_display_shipping_name_by_id() {
$current_shipping_method = WC()->session->get( 'chosen_shipping_methods' );
$packages = WC()->shipping()->get_packages();
$package = $packages[0];
$available_methods = $package['rates'];
foreach ($available_methods as $key => $method) {
if ($current_shipping_method[0] == $method->id) {
$shipping_label = $method->label;
return $shipping_label;
}
}
}
add_filter('woocommerce_checkout_before_customer_details', 'ts_display_shipping_label_before_shipping');
function ts_display_shipping_label_before_shipping() {
$shipping_label = ts_display_shipping_name_by_id();
if (!empty($shipping_label)) {
echo '<p><strong>Selected Shipping Method:</strong> ' . esc_html($shipping_label) . '</p>';
}
}
Output
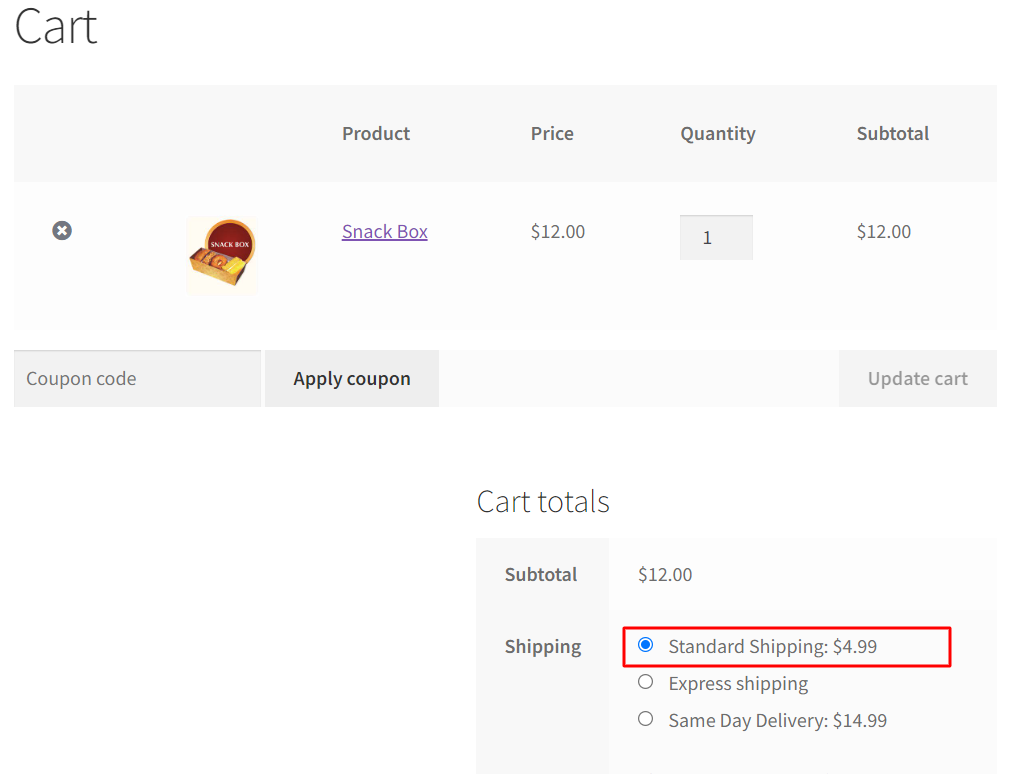
The below output displays that the item ‘Snack box’ has been added to your cart. When you select the Standard Shipping($4.99) method during the cart process and click on the proceed to checkout button.

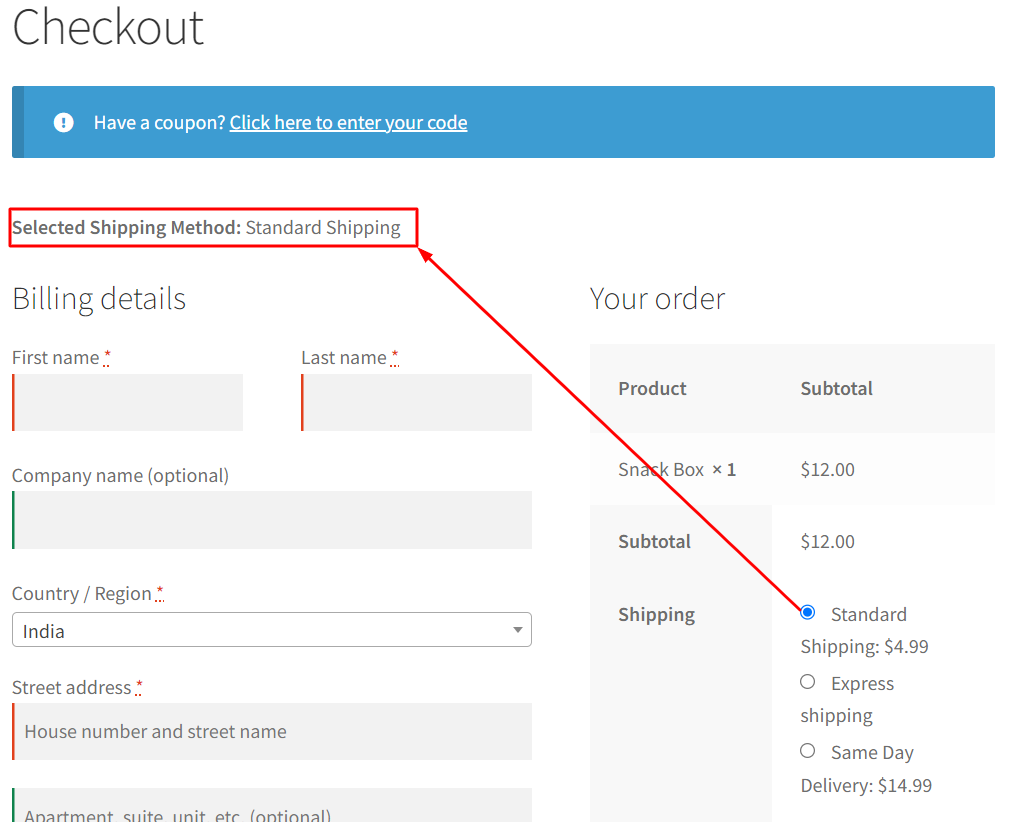
The selected shipping method will be labeled as ‘Standard Shipping’ at the checkout page during page load as shown below.

Code Explanation
Let’s break the code step-by-step:-
1. Hooking into Review Order Before Shipping
This line of code adds an action hook named woocommerce_review_order_before_shipping. This hook is triggered on the WooCommerce checkout page before the shipping section is displayed. When this hook is triggered, it calls the ts_display_shipping_name_by_id function.
2. Function ts_display_shipping_name_by_id
This function is defined to retrieve the label of the selected shipping method. Here’s what it does:
- It gets the selected shipping method from the WooCommerce session using WC()->session->get(‘chosen_shipping_methods’).
- It fetches the shipping packages and selects the first package using $packages = WC()->shipping()->get_packages(); and $package = $packages[0];.
- It retrieves the available shipping methods for the selected package using $available_methods = $package[‘rates’];.
- It then iterates through these available methods and compares their IDs to the selected shipping method. When it finds a match, it returns the label of the matching shipping method.
3. Hooking Into Checkout Before Customer Details
This line of code adds a filter hook named woocommerce_checkout_before_customer_details. Filter hooks allow you to modify or add content to specific areas of the WooCommerce checkout page. When this hook is triggered, it calls the ts_display_shipping_label_before_shipping function.
This function displays the selected shipping method label at the top of the checkout page. Here’s what it does:
- It calls the ts_display_shipping_name_by_id function to retrieve the shipping method label.
- If a shipping label is found and not empty, it echoes out an HTML paragraph (<p>) containing the label, wrapped in a strong tag (<strong>), to emphasize it.
Conclusion
With the above code snippet, you can display the shipping method label on any page on the front end or on the backend.
Feel free to share your thoughts and feedback on how the code performed, or if you have any questions, in the comments section below.






I wanted to extend my heartfelt appreciation for the incredibly insightful WooCommerce tutorial you shared.