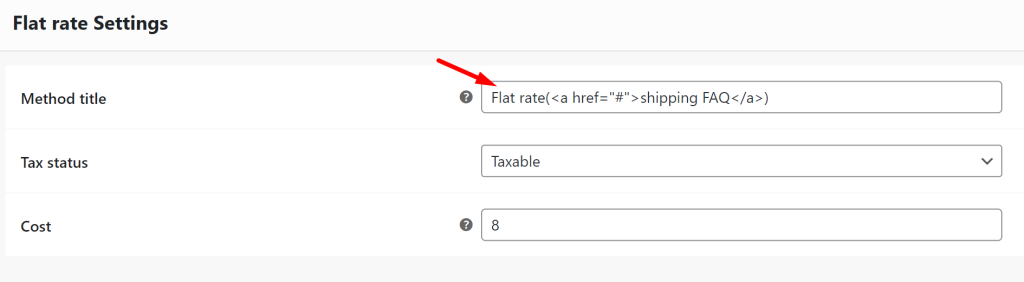
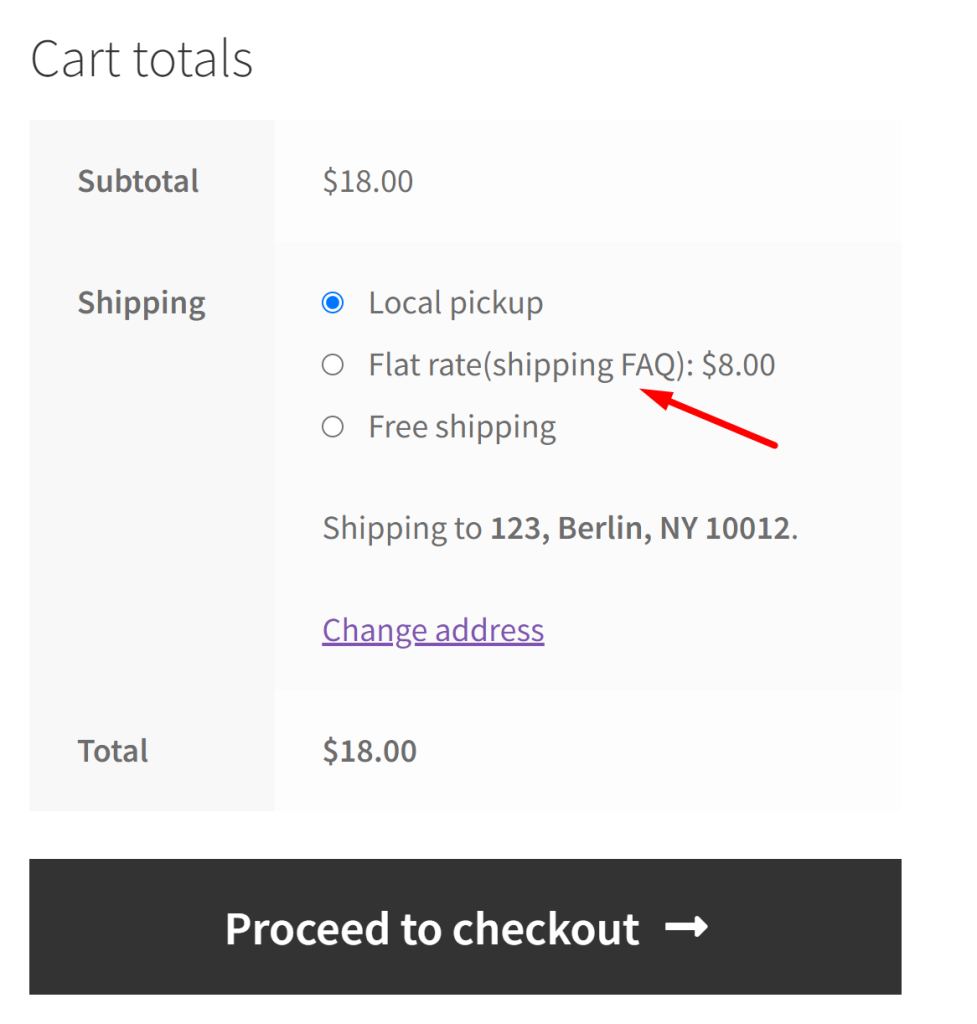
Have you ever attempted to include hyperlinks in the shipping options through your WooCommerce settings? If so, you may have encountered an issue. When you try to add these links directly in WooCommerce settings, they don’t function as expected. They are removed due to a built-in safety feature.


The hyperlink is not created in the above image. This can hinder your ability to provide customers with easy access to essential information about shipping policies, shipping carriers, store’s return and exchange policy, shipping deadlines, etc. To make these links work, you’ll need to employ custom coding or alternative methods.
This post helps you to add a hyperlink to shipping method label @ Cart & Checkout in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add Hyperlink to Shipping Method Label @ Cart & Checkout in WooCommerce
Let’s say you run an online store that sells handmade jewelry, and you offer a variety of shipping methods to your customers, including standard shipping, expedited shipping, and international shipping. Typically, customers choosing international shipping would look for additional information about shipping options. This link directs users to a ‘Shipping FAQ’ page, to understand more about the selected shipping method.
The code given below adds a hyperlink to the label ‘Shipping FAQ’ that is specifically applied to the Flat rate (‘flat_rate:25’) shipping method. If you desire to display this hyperlink for other shipping methods, you will need to retrieve the respective shipping method IDs accordingly.
add_filter('woocommerce_cart_shipping_method_full_label', 'ts_shipping_method_label', 10, 2);
function ts_shipping_method_label($label, $method) {
// Check if the full shipping method ID matches the one you want to modify
if ($method->get_id() === 'flat_rate:25') {
$label .= ' (<a href="">Shipping FAQ</a>)';
}
return $label;
}
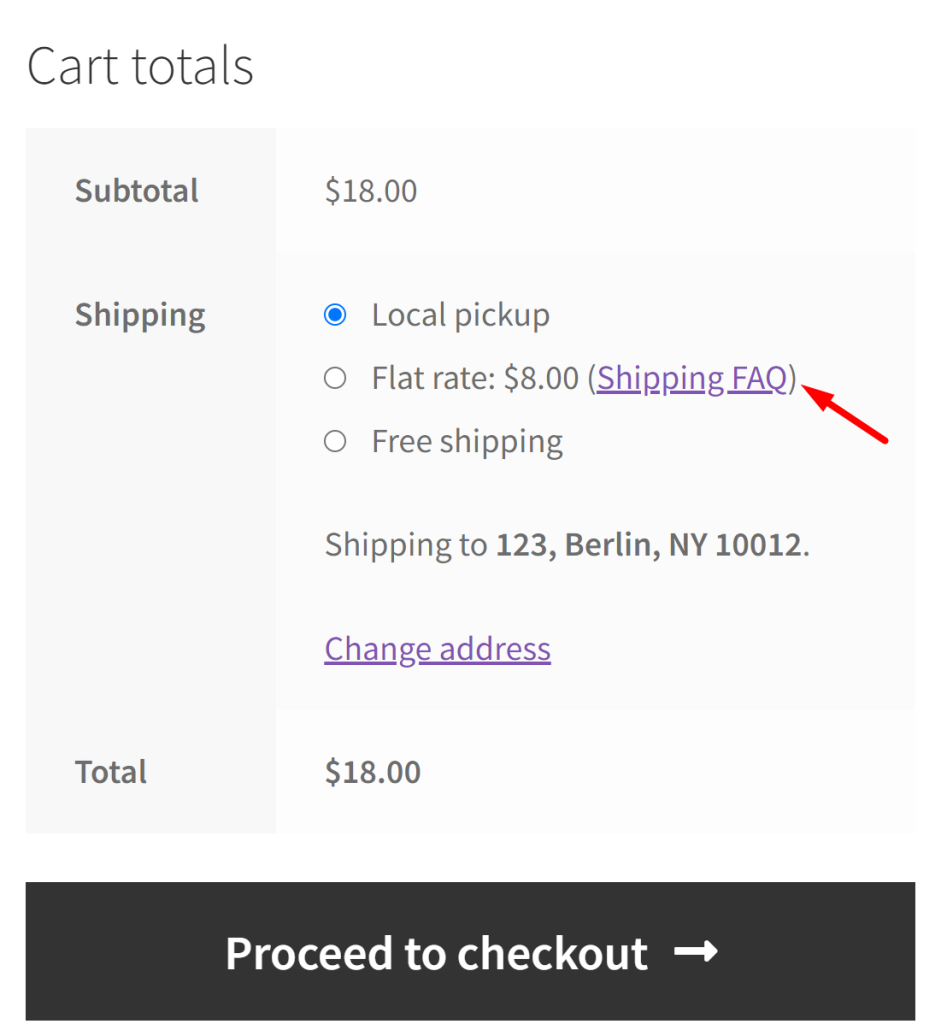
Output
The output shows that the clickable link is generated for the shipping method label ‘Shipping FAQ’ on the cart page.

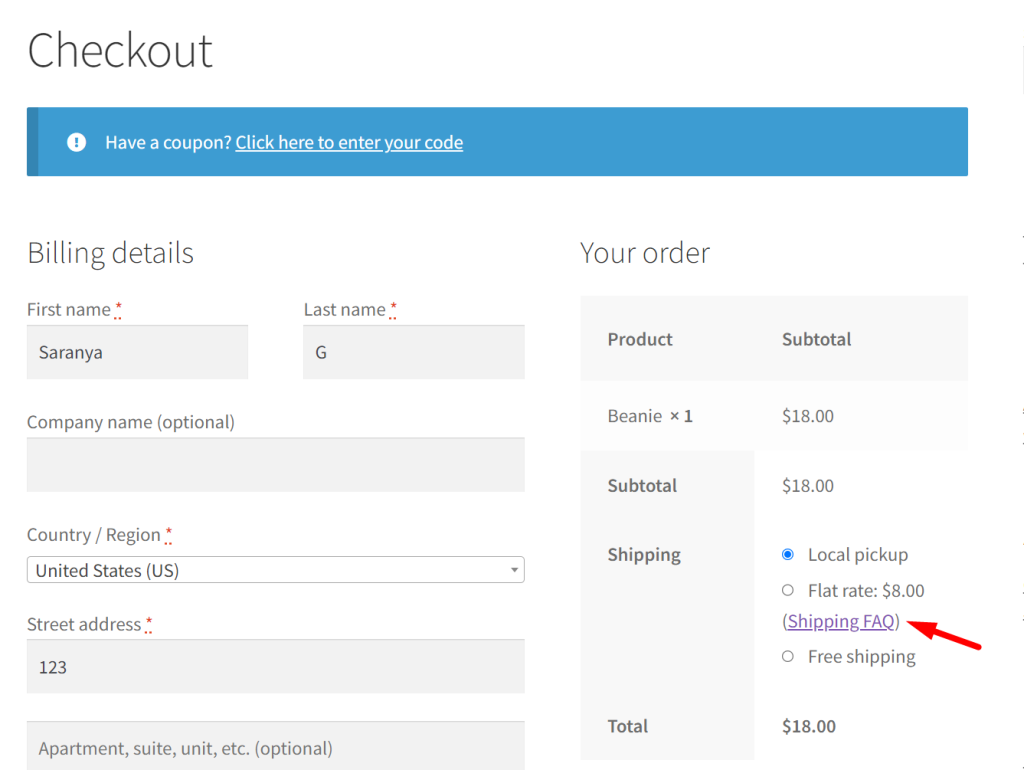
The image below represents the hyperlink added to the shipping method label ‘Shipping FAQ’ on the checkout page.

| Recommended Reading: How to configure Flat Rate, Free Shipping, and Table Rate Shipping in WooCommerce |
Code Explanation
Step 1: Hook Registration
- We use add_filter to register a filter hook called woocommerce_cart_shipping_method_full_label.
- This hook controls the labels of shipping methods in the cart.
Step 2: Creating the Custom Function
- We define a custom PHP function named ‘ts_shipping_method_label’.
- It takes two parameters: $label (the shipping method label) and $method (the shipping method object).
Step 3: Conditional Check
- Inside the custom function, we use an if statement.
- It checks if the shipping method’s full ID matches ‘flat_rate:25’ to determine if it should be modified.
Step 4: Label Modification and Return
- If the shipping method matches, we add ‘ (<a href=””>Shipping FAQ</a>)’ to the label.
- This creates a hyperlink labeled “Shipping FAQ” for that shipping method.
- The modified or original label is then returned for display in the cart.
Conclusion
The code snippet provided uses WooCommerce cart page hooks and adds a hyperlink to the shipping method label that helps customers gain clarity about the chosen shipping method.
Let us know how the code was useful or any other queries in the comments section.




