Customers often navigate their order history to review their previous purchases. When customers access their accounts to retrieve product details, it is essential to provide them with a clearer and more informative view of their past orders.
You can achieve this by customizing the ‘My Account > Orders’ view order page in a WooCommerce store, which by default contains only the product name info. Let’s narrow down and include crucial product information such as product names, images, types, prices, SKUs (Stock Keeping Units), and categories. This will help customers clearly understand specific details about the product too.
This post helps you to display extra product details on the WooCommerce My Account > view order Page.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Display Extra Product Details on the WooCommerce My Account > View order Page
Imagine an online store that sells all sorts of items ranging from sports items to eBooks. If customers choose different products with various features, the store owner may need to spot additional product information on the ‘My Account>View Order’ page for clarity. These details enhance the customer’s understanding of what they have ordered.
The following code snippets will provide additional information such as product name, image, type, price, SKU, and categories when the customer looks into the view order page.
function ts_custom_my_account_orders_content($order_id) {
$order = wc_get_order($order_id);
// Start the table for custom product information
echo '<table class="custom-products-info"><thead><tr>';
echo '<th>Image</th>';
echo '<th>Product Name</th>';
echo '<th>Product Type</th>';
echo '<th>Price</th>';
echo '<th>SKU</th>';
echo '<th>Categories</th>';
// Add more custom information as needed
echo '</tr></thead><tbody>';
// Loop through order items
foreach ($order->get_items() as $item_id => $item) {
// Get the product object for the item
$product = $item->get_product();
// Display custom product information in table columns
echo '<tr class="custom-product-info">';
echo '<td><img src="' . esc_url(wp_get_attachment_image_src($product->get_image_id(), 'single-post-thumbnail')[0]) . '" alt="' . esc_attr($product->get_name()) . '" width="100" height="100" /></td>';
echo '<td>' . esc_html($product->get_name()) . '</td>';
echo '<td>' . esc_html($product->get_type()) . '</td>';
echo '<td>' . wc_price($product->get_price()) . '</td>';
echo '<td>' . esc_html($product->get_sku()) . '</td>';
echo '<td>' . wc_get_product_category_list($product->get_id()) . '</td>';
// Add more custom information as needed
echo '</tr>';
}
// Close the table for custom product information
echo '</tbody></table>';
}
// Display custom product information in the View Order Page
add_action('woocommerce_order_details_after_order_table', 'ts_custom_my_account_orders_content');
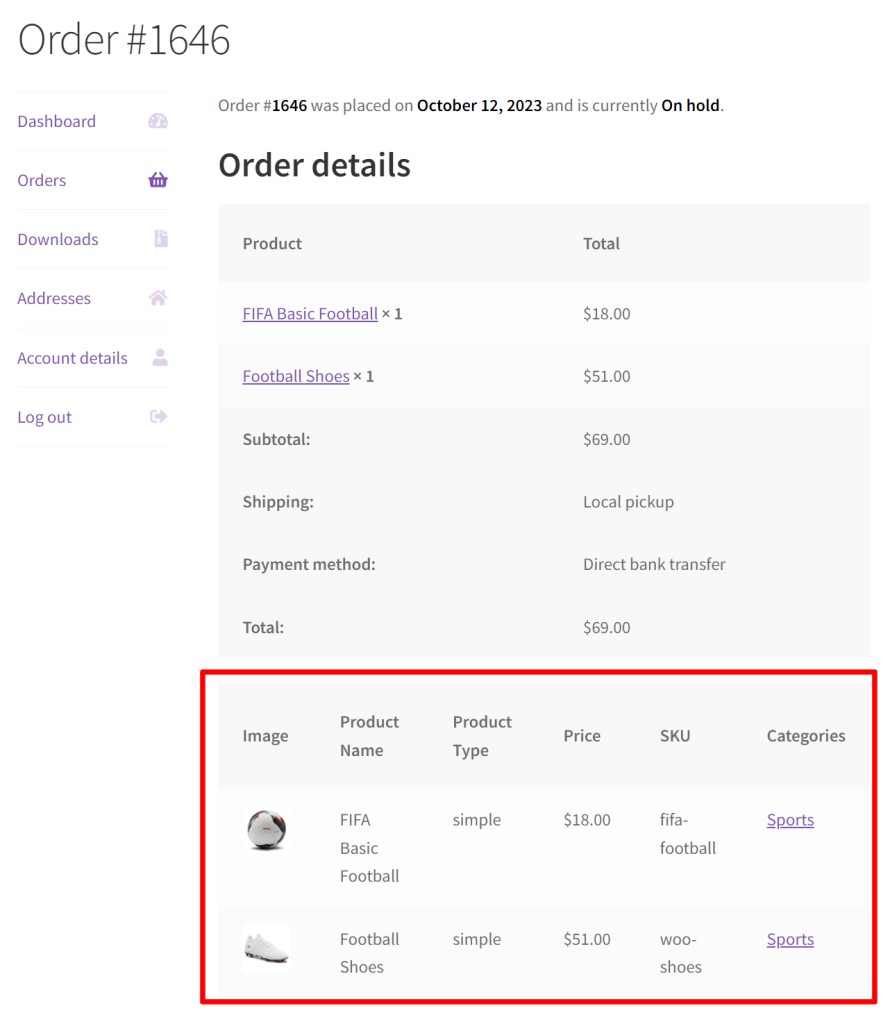
Output
When a customer logs into ‘My Account > Orders’ and clicks ‘View Order,’ they will find additional information in the order details table.

Code Explanation
- Function Declaration: The code begins by declaring a custom function called ts_custom_my_account_orders_content. This function is designed to handle the display of custom product information for a specific order.
- Accessing the Order Object: Within the function, it fetches the order object by using wc_get_order($order_id). This order object contains all the essential order-related data.
- Initializing the Table Structure: To present the product details in an organized manner, the code sets up an HTML table. It defines the table headers (columns) such as “Image,” “Product Name,” “Product Type,” “Price,” “SKU,” and “Categories.” The structure of the table is initialized with opening tags.
- Looping Through Order Items: A foreach loop is used to iterate through each item within the order. This loop allows the code to extract detailed product information for each item in the order.
- Retrieving Product Objects: For each item in the loop, the code obtains the product object associated with it. This product object acts as a container for various product-specific data, making it easier to access and display this information.
- Populating Table Rows: Within the loop, the code dynamically fills the rows of the HTML table with specific product details. These details include the product’s image, name, type, price, SKU, and categories. You can easily include more custom information if necessary.
- Completing the Table Structure: Once all the product information for each item in the order is added to the table, the code wraps up the HTML structure by adding the necessary closing tags. This ensures that the custom product information is neatly organized.
- Hooking the Function: The code ensures that the custom function is executed by hooking it to the woocommerce_order_details_after_order_table action. This action specifies the location where the custom product information will be displayed within the “View Order” page, immediately after the standard order details table.
Conclusion
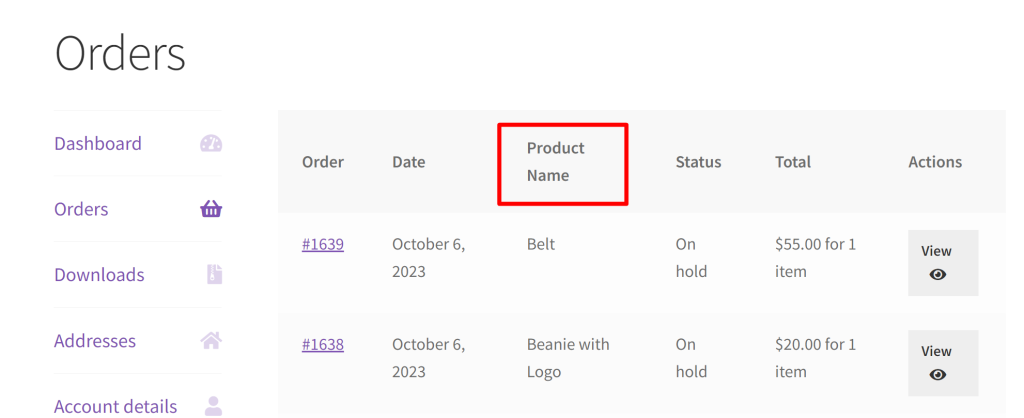
The code above assists you in implementing the feature of showcasing extra product details on the WooCommerce Admin > View Order page. Some other options of customization in the My Account >Orders page can be done to display the product name on the WooCommerce My Account > Orders Page as shown in the image given below.

Let us know how the code was useful or any other queries in the comments section.




