Table of Contents
Graying out out-of-stock variation products in WooCommerce is an effective way to improve the customer experience. When customers can clearly see which variations are available, they’re less likely to be frustrated or disappointed if they try to add an out-of-stock item to their cart.
By highlighting which products need to be restocked, you can avoid overselling items and ensure that your customers always have access to the products they want.
In this post, we will show you how to gray out “Out of Stock” variations products in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Preliminary Steps
Before applying the code snippets, you need to set up one of your variation product statuses to be out of stock. Here’s how:
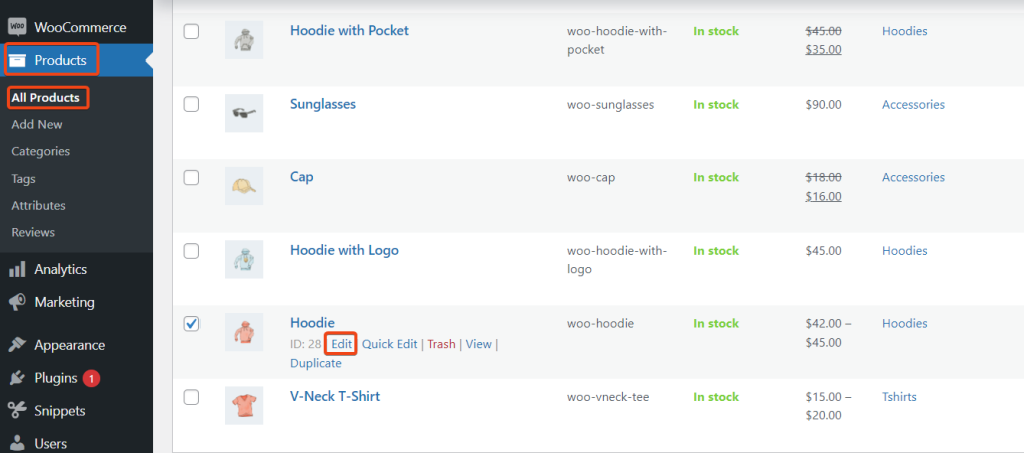
Go to WooCommerce -> Products -> All Products -> Select a product and click the Edit link. In our case, we selected the Hoodie product with the ID 28.

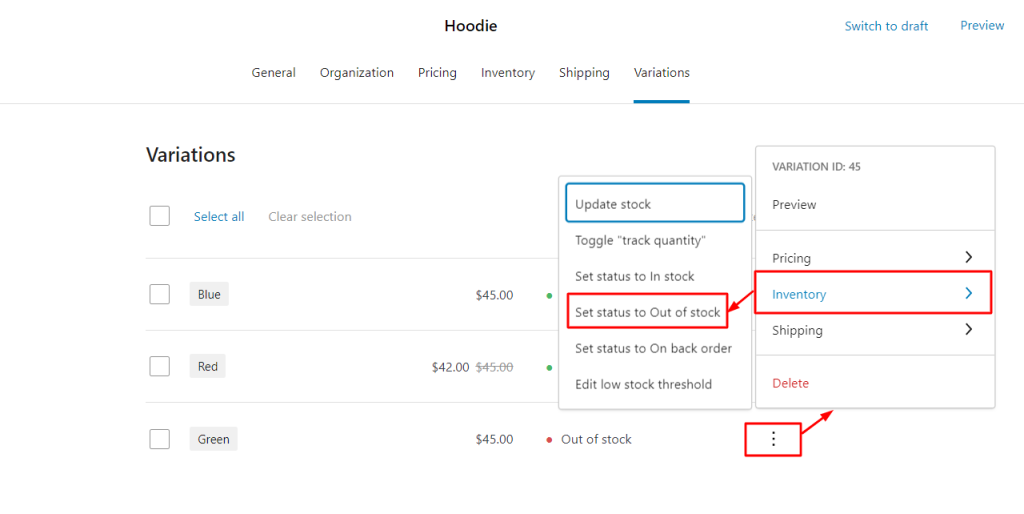
After that, go to the Variations tab, then click on the three dots (ellipsis) button, then select Inventory, and set the status to “out of stock“. Then, click the Update button to save the changes.
Note:- If you are using the old view on the product page, you need to switch to the block view to see your current edit on the product page.

Solution: Displaying Grayed Out-of-Stock Variation Products
Consider that you own a clothing store and you sell products with variations, such as color. You want to display all of the variations on your product pages, but you also want to make it clear to customers which variations are in stock and which ones are out of stock.
You can use the below code snippet to gray out all out-of-stock variations on your product pages. This will make it clear to customers which variations are available to purchase.
add_filter( 'woocommerce_variation_is_active', 'ts_variation_gray_out', 10, 2 );
function ts_variation_gray_out( $active, $variation ) {
// check if the variation is in stock
if( ! $variation->is_in_stock() ) {
// set the active variable to false
$active = false;
}
// return the active variable
return $active;
}
Output
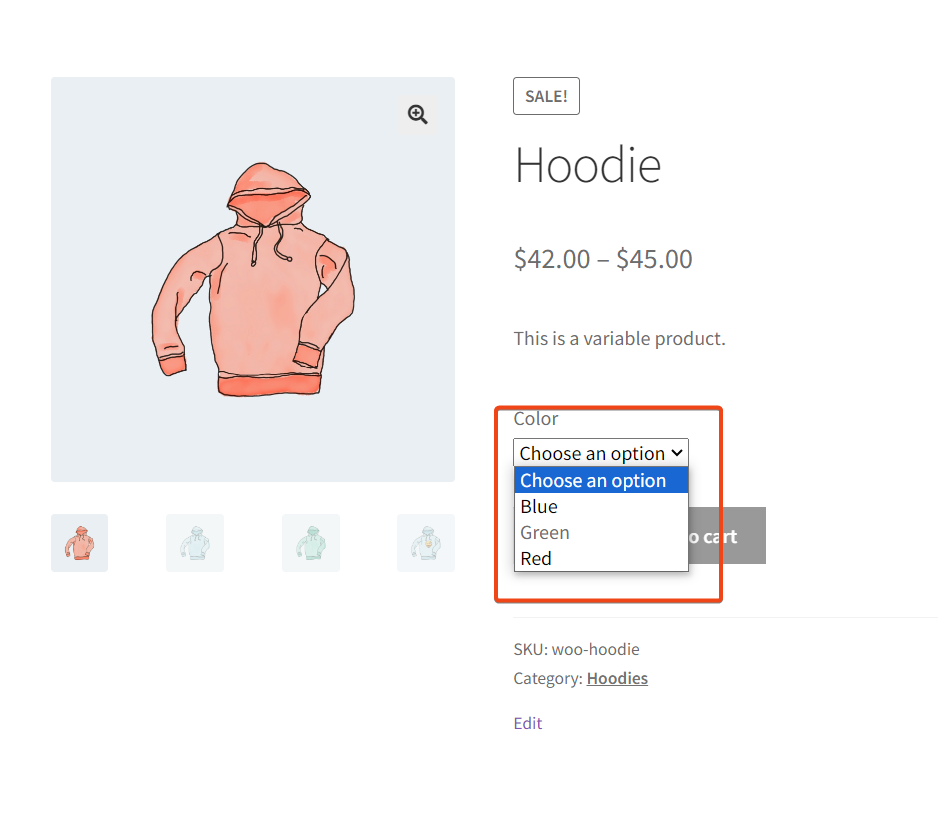
In the below output, When the customer selects the color dropdown list, the green color option will be grayed out, indicating that it is out of stock.

Code Explanation
1. Hooking into WooCommerce Filter
This line of code is hooked into the WooCommerce filter woocommerce_variation_is_active. When a product variation is displayed on a WooCommerce product page, this filter allows you to modify whether a variation is active or not.
The add_filter function is used to add a callback function ts_variation_gray_out to this filter. The 10 parameter is the priority of the filter and 2 is the number of arguments the callback function (ts_variation_gray_out) expects.
2. Callback Function
Here, we have defined a function named ts_variation_gray_out which acts as a callback function for the filter we hooked into. It takes two arguments:
- $active: This is a variable that stores whether the variation is active or not. It’s initially set to the value passed by WooCommerce.
- $variation: This is an object representing a product variation. The function will work with this variation object to determine if it should be grayed out or not based on its stock status.
3. Check if Variation is In Stock
This part of the code checks if the product variation, represented by the $variation object, is in stock. The is_in_stock() method is used on the $variation object to determine this. If the variation is not in stock (i.e., it’s out of stock), the condition inside the if statement will be true.
4. Set Active Variable to False
If the variation is not in stock, this line of code sets the $active variable to false. This means that the product variation will be considered inactive, and it might be grayed out or disabled on the product page.
5. Return the Active Variable
Finally, the function returns the modified value of the $active variable. If the variation is not in stock, as determined earlier, it will return false. If the variation is in stock, it will return the original value of $active, which could be true, or any other value WooCommerce used initially to determine the variation’s activity.
Conclusion
Graying out or disabling out-of-stock variations can lead to fewer abandoned carts.
Please share your thoughts on the usefulness of the code snippets in the comments below.




