WooCommerce’s default settings allow you to establish a basic sale price for all products. The sale badge is easily created from the Woocommerce settings for the products you wish to put on sale. Follow the steps given below that create a sale badge for a product:
- Go to WooCommerce Settings, click on the “All Products” tab.
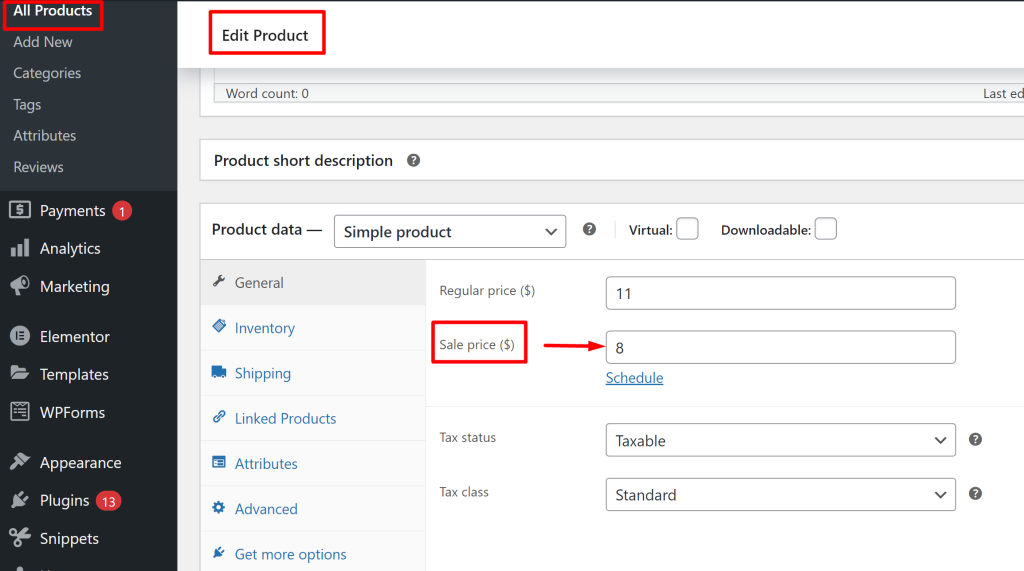
- Hover over a product and click on ‘Edit.’
- In the Edit product screen, locate the “Sale Price” field in the “Product Data” box.
- Set the sale price for the product (lower than the regular price).
- Save your changes by clicking the “Update” button.
- View the product on your website to see the sale badge in action.

However, for improved clarity and to help customers better understand the discounts or offers, you can choose to display the discount percentage on the WooCommerce sale badge. This way, your customers will have a precise understanding of the amount they’re saving when they purchase discounted items from your store.
This post will help you display the discount percentage on the sale badge @ shop page in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Display the Discount Percentage on the Sale Badge in WooCommerce
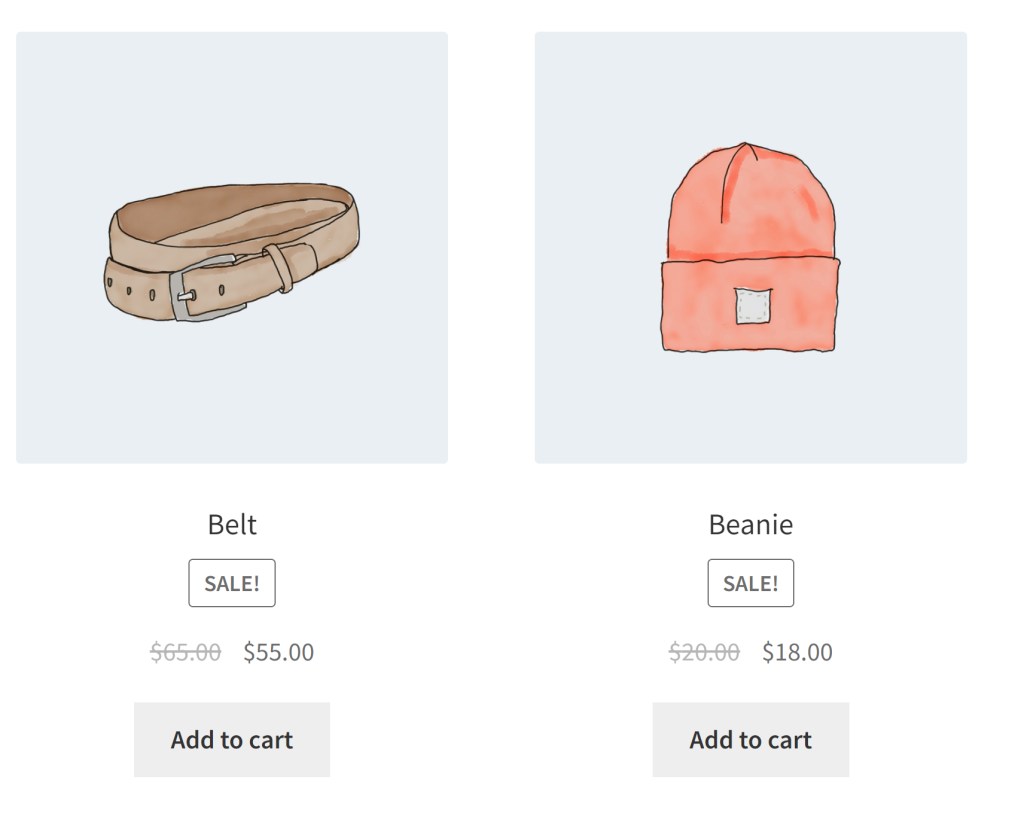
Imagine an online clothing store using sale badges to promote seasonal sales such as summer or holiday discounts. The default Sale badge in WooCommerce does not display the discount percentage, as shown in the image below.

The code snippet provided below will show the discounted percentage above the product title on the shop loop pages. Note that the below code is also compatible with the HPOS orders table setup.
// Hook to display the sale percentage on both product pages and shop loop
add_action('woocommerce_before_shop_loop_item_title', 'ts_show_sale_percentage', 25);
add_action('woocommerce_before_single_product_summary', 'ts_show_sale_percentage', 25);
function ts_show_sale_percentage() {
global $product;
$max_percentage = 0; // Initialize $max_percentage here
if (!$product->is_on_sale()) return;
if ($product->is_type('simple')) {
$max_percentage = (($product->get_regular_price() - $product->get_sale_price()) / $product->get_regular_price()) * 100;
} elseif ($product->is_type('variable')) {
foreach ($product->get_children() as $child_id) {
$variation = wc_get_product($child_id);
$price = $variation->get_regular_price();
$sale = $variation->get_sale_price();
$percentage = 0; // Initialize $percentage here
if ($price != 0 && !empty($sale)) {
$percentage = ($price - $sale) / $price * 100;
}
if ($percentage > $max_percentage) {
$max_percentage = $percentage;
}
}
}
if ($product->is_type('grouped')) {
return; // Skip grouped products
}
if ($max_percentage > 0) echo "<div class='sale-perc'>-" . round($max_percentage) . "%</div>";
}
Output
Use Case: Shows Discount % for sale products
The below output shows that the discount percentage is displayed above the product title for products that are on sale.
Note: For products that are not on sale, there will be no visible change, and the product will be displayed as usual.
Code Explanation
1. Hooking into WooCommerce Shop Loop:
The code utilizes the add_action function to register a custom function, ts_show_sale_percentage_loop, to execute when the woocommerce_before_shop_loop_item_title event occurs. This event occurs just before the product title is displayed in the shop loop. The action hook woocommerce_before_single_product_summary to make the function ts_show_sale_percentage_loop run on individual product pages.
2. Custom Function:
Defines a custom PHP function named ts_show_sale_percentage_loop.
This function is responsible for managing the sale percentage display for individual products within the shop loop.
3. Accessing Product Information:
Declares a global variable $product, allowing the function to access and manipulate information about the product currently being processed within the loop.
4. Initializing the Maximum Sale Percentage Variable:
Initializes a variable called $max_percentage to zero. This variable is used to keep track of the highest sale percentage found as the function iterates through products.
5. Checking if the Product is on Sale:
This conditional statement verifies whether the product is not on sale. If it’s not on sale, the function exits, avoiding unnecessary processing for products that do not have a sale.
6. Handling Different Product Types:
The code distinguishes between different product types:
- For simple products, it calculates the sale percentage by comparing the regular price and the sale price.
- For variable products, it iterates through the product’s variations, calculating the sale percentage for each one. The maximum sale percentage among the variations is stored in the $max_percentage variable.
- For grouped products, the function returns immediately since grouped products generally lack sale prices.
7. Displaying Sale Percentage:
If the maximum sale percentage ($max_percentage) is greater than zero, this code segment displays the sale percentage within a <div> element with the CSS class ‘sale-perc’. The percentage is rounded and presented as a negative value (e.g., “-10%”) to indicate the discount.
Conclusion
The code snippet above enhances the way sale badges are displayed in a WooCommerce shop loop, providing customers with information about the maximum discount percentage available for each product. Along with discounts you can also add the text ”Display You Save % below sale prices” that displays these additional details on the individual product pages.
Let us know how the code was useful or any other queries in the comments.




