In your online store, if you have set any products for sale, WooCommerce by default, displays the sale badge above the product’s title. But if you want your customers to notify the sale badge and the discount amount quickly, you can move it from the top of the product title to beside the product price.
This post will guide you on moving the sale badge beside the price on a single product page in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Move Sale Badge Beside Price @ Single Product Page in WooCommerce
Imagine an online store with a wide range of electronic products, and you have set some of the products for sale. The following code snippets enable you to relocate the default sale badge and position it next to the sale price on the single product page.
// REMOVE SALE BADGE FROM ITS ORIGINAL POSITION
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
// ADD SALE BADGE HTML BESIDE PRICE
add_filter( 'woocommerce_get_price_suffix', 'ts_add_price_suffix_sale', 9999, 4 );
function ts_add_price_suffix_sale( $html, $product, $price, $qty ) {
if ( is_product() && is_object( $product ) && $product->is_on_sale() ) {
$html .= wc_get_template_html( 'single-product/sale-flash.php' );
}
return $html;
}
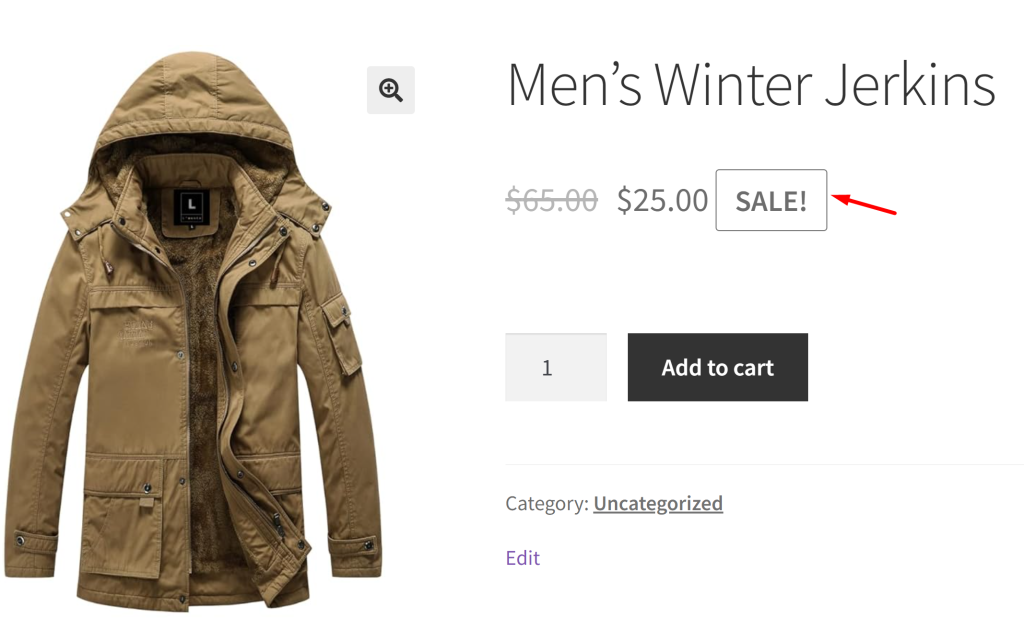
Output
The output shows that the sale badge is displayed beside the product price after implementing the code.

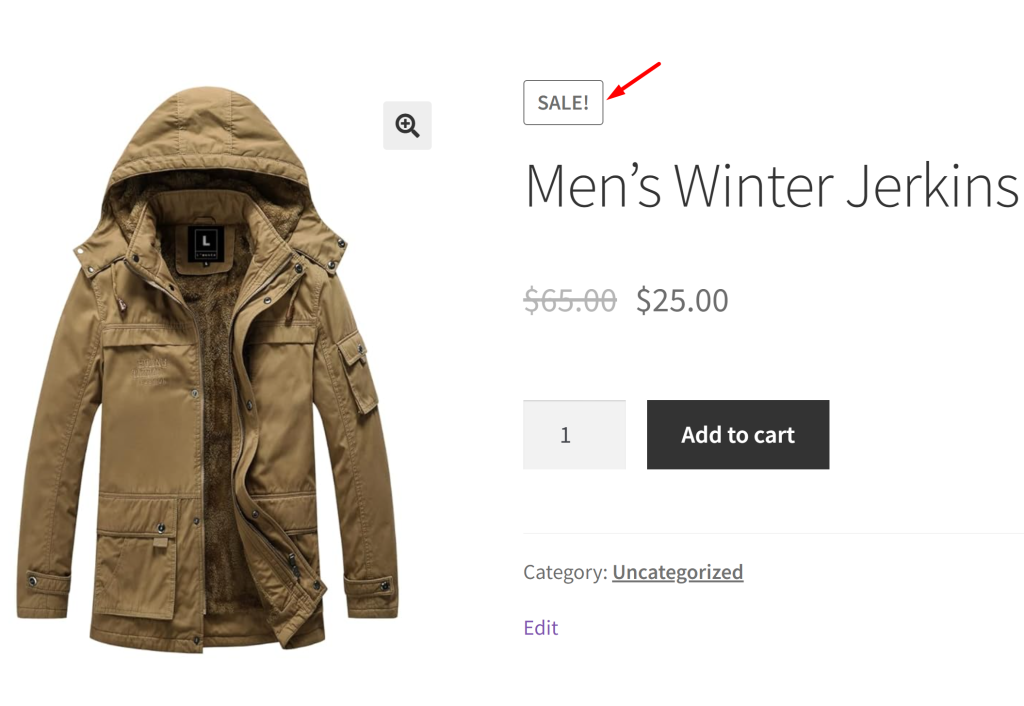
The below image shows the default sale badge being positioned on the top of the product title before the code is applied.

Code Explanation
- The code removes the default sale badge display on WooCommerce product pages from its original position, which is typically before the single product summary.
- It does this by using remove_action to detach the woocommerce_show_product_sale_flash action hook from the woocommerce_before_single_product_summary hook.
- The code also adds a custom sale badge next to the product price when a product is on sale using the woocommerce_get_price_suffix filter.
- The custom function ts_add_price_suffix_sale checks if the product is not in the admin area and if the product is on sale before adding the sale badge HTML.
- This customization allows you to control the placement and appearance of the sale badge on your WooCommerce product pages, offering a more tailored shopping experience for your customers.
| Related Article: How to Remove or Rename the WooCommerce SALE Badge? |
Conclusion
The code snippets provided above will make the sale badge more prominent when it is placed beside the product price. You can also display % discount on the sale badge @ shop page and on individual product pages as it provides customers with additional information about the maximum discount percentage available for each product.





