Store owners may use personalized URLs with coupon codes as a part of customer retention strategies. For example, sending a follow-up email to a customer who abandoned their cart with a special URL that contains the discount coupon can motivate them to return and complete the purchase. So, creating unique coupon link URLs and offering them to the customers makes the application of coupons easy.
This guide will demonstrate how to add WooCommerce coupons to the checkout page using the URL.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add WooCommerce Coupons to the Checkout Page Using the URL
An online store is offering a deal where customers can get a discount on their purchase by entering a coupon code in the URL at checkout. They want to simplify the process by automatically applying the coupon code to the cart when customers visit the site.
The below snippets provide the functionality for the store to automatically apply the coupon code to the cart.
function ts_apply_cart_coupon_in_url() {
// Return early if WooCommerce or sessions aren't available.
if ( ! function_exists( 'WC' ) || ! WC()->session ) {
return;
}
// Return if there is no coupon in the URL, otherwise set the variable.
if ( empty( $_REQUEST['coupon'] ) ) {
return;
} else {
$coupon_code = esc_attr( $_REQUEST['coupon'] );
}
// Set a session cookie to remember the coupon if they continue shopping.
WC()->session->set_customer_session_cookie(true);
// Apply the coupon to the cart if necessary.
if ( ! WC()->cart->has_discount( $coupon_code ) ) {
// WC_Cart::add_discount() sanitizes the coupon code.
WC()->cart->add_discount( $coupon_code );
}
}
add_action('wp_loaded', 'ts_apply_cart_coupon_in_url', 30);
add_action('woocommerce_add_to_cart', 'ts_apply_cart_coupon_in_url');
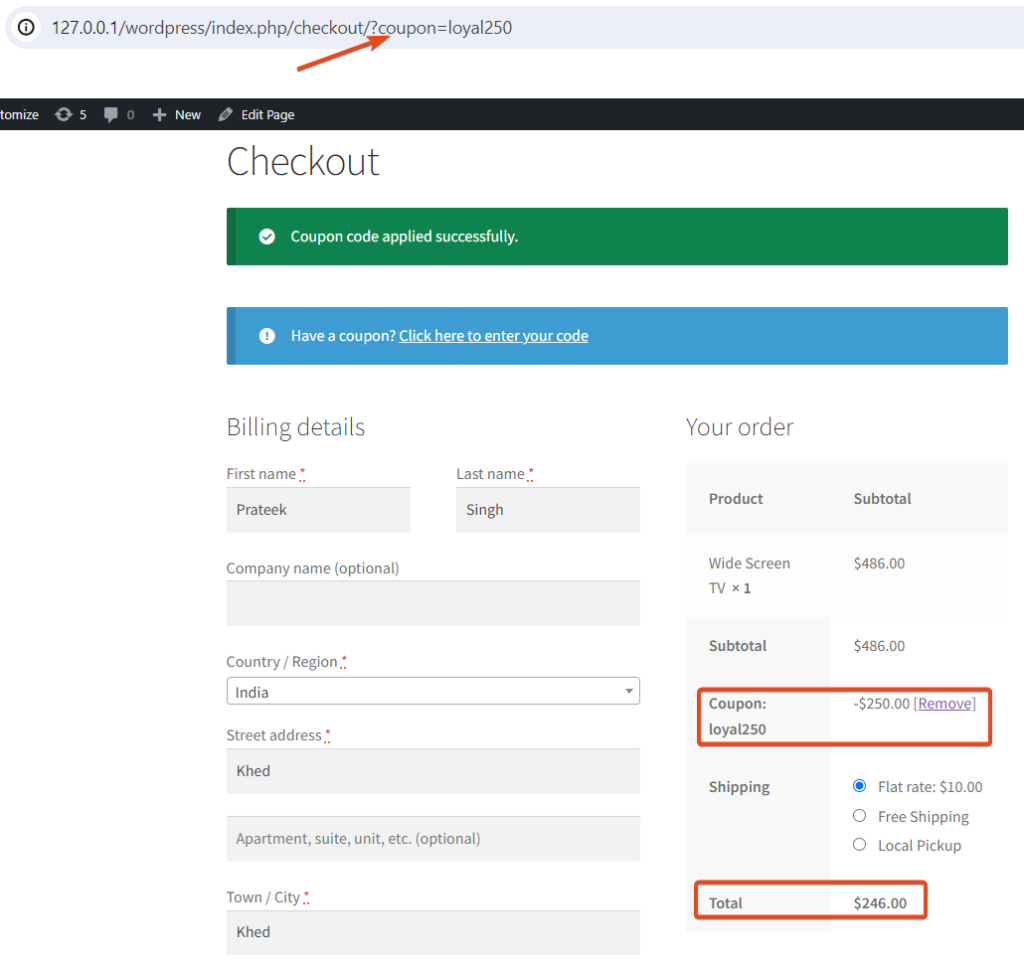
Output
The output illustrates when the coupon code is entered in the URL, the coupon amount is automatically applied to the cart subtotal on the checkout page.

Code Explanation
This function can be applied to a WooCommerce cart coupon based on a coupon code provided in the URL. Let’s break down the code step by step:
1. Function Definition:
This line defines a PHP function named ts_apply_cart_coupon_in_url. The function appears to handle the application of a WooCommerce cart coupon based on a coupon code provided in the URL.
2. Check for WooCommerce and Sessions:
This section checks if WooCommerce is active (function_exists(‘WC’)) and if the WooCommerce session is available (! WC()->session). If either of these conditions is not met, the function returns early, indicating that it cannot proceed without WooCommerce or session support.
3. Check for the Coupon Code in the URL:
Here, the code checks if the ‘coupon’ parameter is present in the URL ($_REQUEST[‘coupon’]). If not, the function returns early. If the coupon code is present, it is sanitized using esc_attr and stored in the $coupon_code variable.
4. Set Customer Session Cookie:
This line sets a customer session cookie. This can be useful to remember the coupon if the user continues shopping. The parameter true indicates that the cookie should be set.
5. Apply Coupon to the Cart:
This section checks if the coupon code has not already been applied to the cart (! WC()->cart->has_discount( $coupon_code )). If the coupon is not applied, it is used WC()->cart->add_discount( $coupon_code ) to apply the discount to the cart.
6. Hooks:
These lines add actions to WordPress hooks. The ts_apply_cart_coupon_in_url function is hooked to two actions: ‘wp_loaded’ and woocommerce_add_to_cart. The priority of the ‘wp_loaded’ action is set to 30.
Conclusion
This code snippet allows customers to apply discounts by including a coupon code in the URL. This personalized URL can be sent to customers via Email that when clicked redirects to your store & automatically applies a discount during checkout. If your site is not using any URL link kind of coupons then the same can be done with alternative scripts that will auto apply the coupon programatically in WooCommerce.




