In WooCommerce, the default registration form is quite basic and doesn’t offer the option to add extra fields to your online store. However, there may be instances where you need to collect additional information from users during the registration process. Collecting additional information from your customers helps you to address them more personally in communications.
This post helps you to add fields such as first and last name to the ‘My Account’ registration form in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add First & Last Name in WooCommerce My Account Registration Form
Imagine you run an online store selling fitness equipment items. You might have a lot of reasons to reach out to registered customers regarding marketing campaigns, customer support, etc. In such scenarios addressing them with their first and last names creates a sense of personalized communication.
// 1. ADD FIELDS
add_action( 'woocommerce_register_form_start', 'ts_add_name_woo_account_registration' );
function ts_add_name_woo_account_registration() {
?>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
// 2. VALIDATE FIELDS
add_filter( 'woocommerce_registration_errors', 'ts_validate_name_fields', 10, 3 );
function ts_validate_name_fields( $errors, $username, $email ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$errors->add( 'billing_first_name_error', __( '<strong>Error</strong>: First name is required!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$errors->add( 'billing_last_name_error', __( '<strong>Error</strong>: Last name is required!.', 'woocommerce' ) );
}
return $errors;
}
// 3. SAVE FIELDS
add_action( 'woocommerce_created_customer', 'ts_save_name_fields' );
function ts_save_name_fields( $customer_id ) {
if ( isset( $_POST['billing_first_name'] ) ) {
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
update_user_meta( $customer_id, 'first_name', sanitize_text_field($_POST['billing_first_name']) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
update_user_meta( $customer_id, 'last_name', sanitize_text_field($_POST['billing_last_name']) );
}
}Output
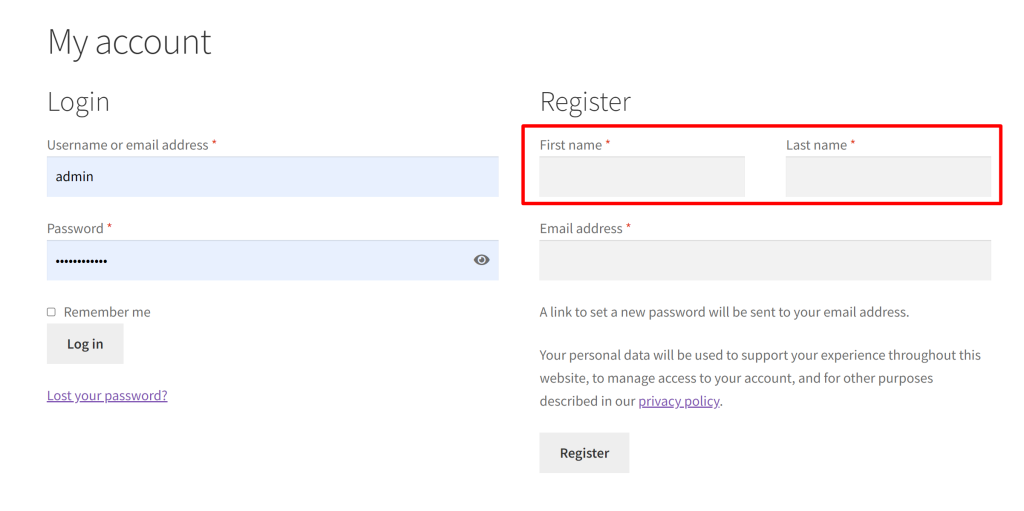
The output shows that the first name and last name fields have been added to the registration form.

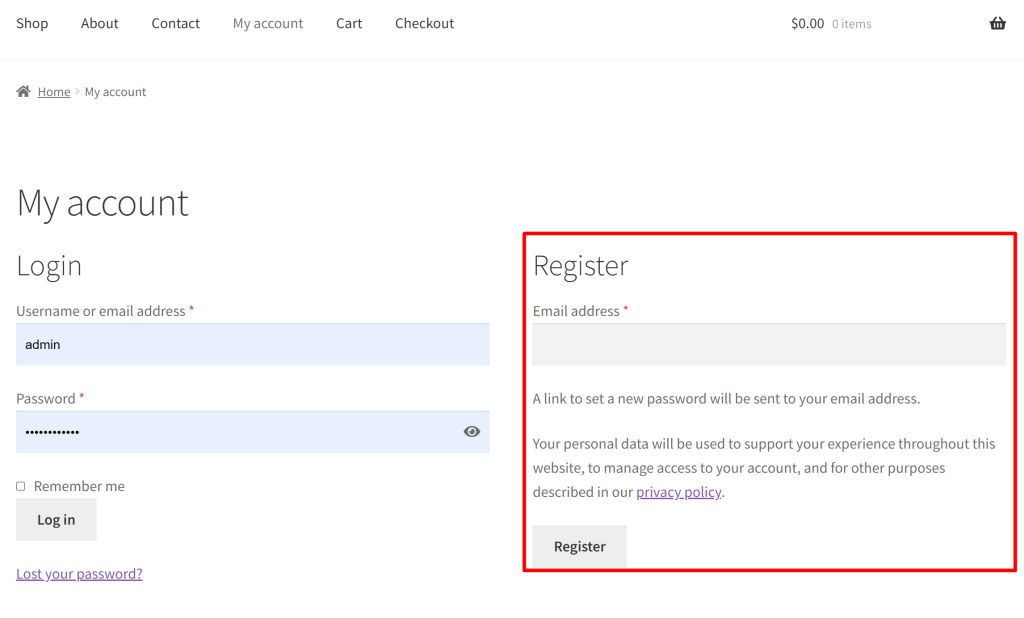
The below image is the representation of the default registration form that doesn’t have the first and last name fields.

Code Explanation
1. Adding Fields to Registration Form:
- The woocommerce_register_form_start action hook is used to trigger the addition of fields.
- ts_add_name_woo_account_registration is a function associated with this action.
- Two input fields for first name and last name are added to the registration form using HTML and PHP. These fields are wrapped in <p> tags to structure the form.
2. Validating Fields:
- The woocommerce_registration_errors filter is employed to validate the entered values for first and last names.
- ts_validate_name_fields is the function responsible for this validation.
- If either the first name or last name is empty in the submitted form ($_POST), error messages are added.
3. Saving Fields:
- The woocommerce_created_customer action is utilized to save the first and last names to the user meta once the customer registration is completed.
- ts_save_name_fields is the function handling this action.
- User meta fields for billing first name, billing last name, first name, and last name are updated with the sanitized values from the submitted form.
Conclusion
This post guides you to add custom fields to the menu present on the ‘My Account’ page in WooCommerce. Alternatively, you can also choose to remove either a menu such as remove downloads menu from the ‘My Account’ page in WooCommerce, or remove a specific field from the menu such as remove the last name field from the My Account page in WooCommerce.


