When you run an online store using WooCommerce, it’s better to manage your customers’ shopping carts effectively. One key part of this is clearing the cart. You can make things easier for your customers by including a “Clear Cart” button on the cart page. By clicking this button, your customers can remove all items from their cart, without having to confirm each item separately.
This post will guide you on how to clear a WooCommerce cart.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Clear a WooCommerce Cart on the Page load
The below code snippet allows you to clear all cart items from the WooCommerce cart page during the page load.
function ts_empty_woocommerce_cart() {
if (is_checkout()) return;
WC()->cart->empty_cart();
}
add_action('wp_loaded', 'custom_empty_woocommerce_cart');
When a product is added to the cart, WooCommerce typically triggers various actions and filters as part of its normal process. With the provided code that hooks into wp_loaded, the ts_empty_woocommerce_cart function will be executed on every page loaded after WordPress has been loaded (wp_loaded action).
Solution: Clear a WooCommerce Cart by adding a “Clear Cart” link
With the provided code snippets, they can remove all items from the WooCommerce cart page, eliminating the need to manually remove each item individually.
add_action('woocommerce_after_cart_table', 'ts_empty_cart_button_to_cart');
function ts_empty_cart_button_to_cart() {
ob_start();
?>
<a href="#" id="empty-cart-link">Clear Cart</a>
<script>
jQuery(function ($) {
$('#empty-cart-link').on('click', function (e) {
e.preventDefault();
if (confirm('Are you sure you want to remove all items from your cart?')) {
// Use AJAX to update the cart without refreshing the page
$.ajax({
type: 'POST',
url: wc_cart_fragments_params.ajax_url,
data: {
action: 'empty_cart_action'
},
success: function (response) {
// Redirect to the cart page
window.location.href = '<?php echo wc_get_cart_url(); ?>';
}
});
}
});
});
</script>
<?php
echo ob_get_clean();
}
add_action('wp_ajax_empty_cart_action', 'ts_empty_cart_action_callback');
add_action('wp_ajax_nopriv_empty_cart_action', 'ts_empty_cart_action_callback');
function ts_empty_cart_action_callback() {
// Set quantities to zero for all items in the cart
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
WC()->cart->set_quantity( $cart_item_key, 0 );
}
die();
}
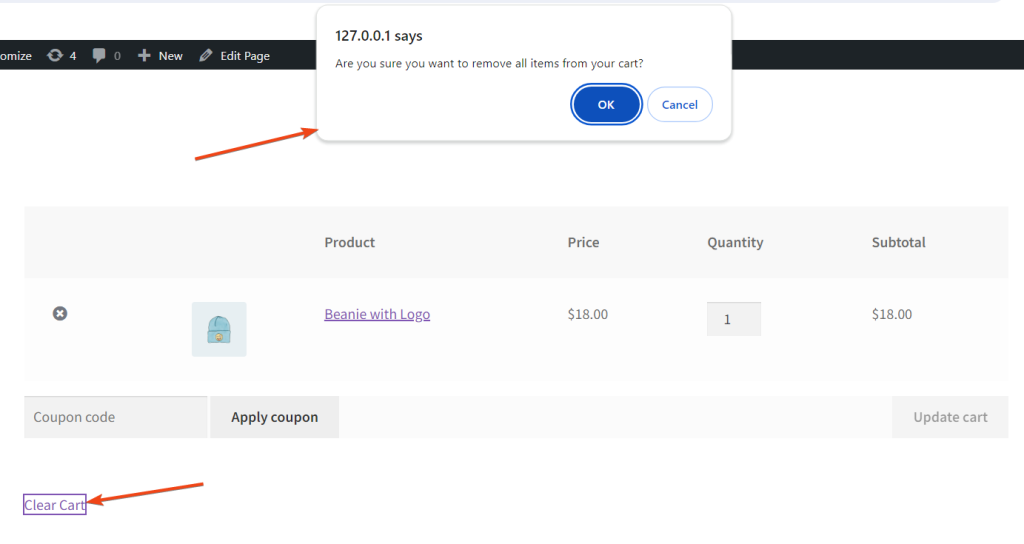
Output
After adding products from the shop page and being redirected to the cart page, clicking the “Clear Cart” link will prompt a pop-up notification, as shown below.

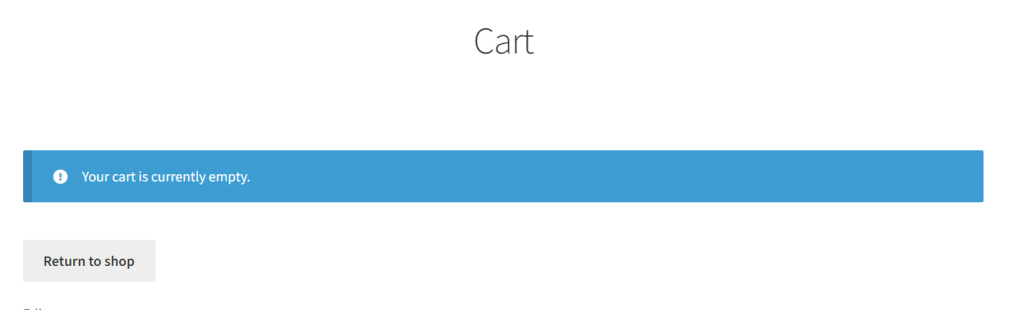
Upon clicking the “OK” button in the pop-up modal to confirm the removal of items, the cart page will refresh and display a notification indicating that the cart is currently empty.

Code Explanation
Here’s a breakdown of the code snippets:-
1. Adding Empty Cart Button to Cart Page
The ts_empty_cart_button_to_cart function is hooked into the woocommerce_after_cart_table action. This function adds a “Clear Cart” button to the cart page. This code generates a “Clear Cart” button and includes a JavaScript script that handles the button click event. Clicking the button triggers an AJAX request to empty the cart.
2. AJAX Action to Empty the Cart
These actions are hooked to WordPress AJAX handlers. The ts_empty_cart_action_callback function is responsible for removing all items from the cart.
3. AJAX Callback Function to Empty the Cart
Two action hooks are defined: wp_ajax_empty_cart_action for logged-in users and wp_ajax_nopriv_empty_cart_action. Both hooks execute the same callback function, ts_empty_cart_action_callback, which removes all items from the cart by setting their quantity to zero using a foreach loop. The die() function terminates the script. The code clears the shopping cart asynchronously without reloading.
Conclusion
This code snippet adds a confirmation button to the WooCommerce cart page. This makes it easy for users to clear their cart items on the cart page. similarly, you can also remove a product from the WooCommerce Cart programmatically based on items of specific product ID present in the cart.





