While selling digital downloads there is no need to display shipping options on both cart and checkout pages. Here comes a simple code snippet to achieve this.
add_filter( 'woocommerce_cart_needs_shipping', 'ts_filter_cart_needs_shipping' );
add_filter( 'woocommerce_cart_needs_shipping', 'ts_filter_checkout_needs_shipping' );
function ts_filter_cart_needs_shipping( $needs_shipping ) {
if ( is_cart() || is_checkout() ) {
$needs_shipping = false;
}
return $needs_shipping;
}
function ts_filter_checkout_needs_shipping( $needs_shipping ) {
if ( is_checkout() ) {
$needs_shipping = false;
}
return $needs_shipping;
}
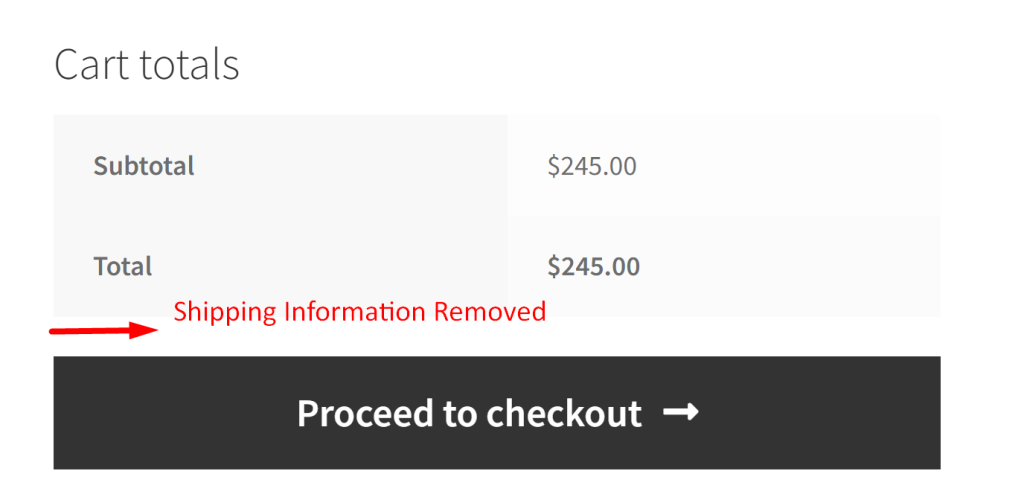
Output
The below image represents the shipping information that is removed from the Cart page using the filter function woocommerce_cart_needs_shipping.

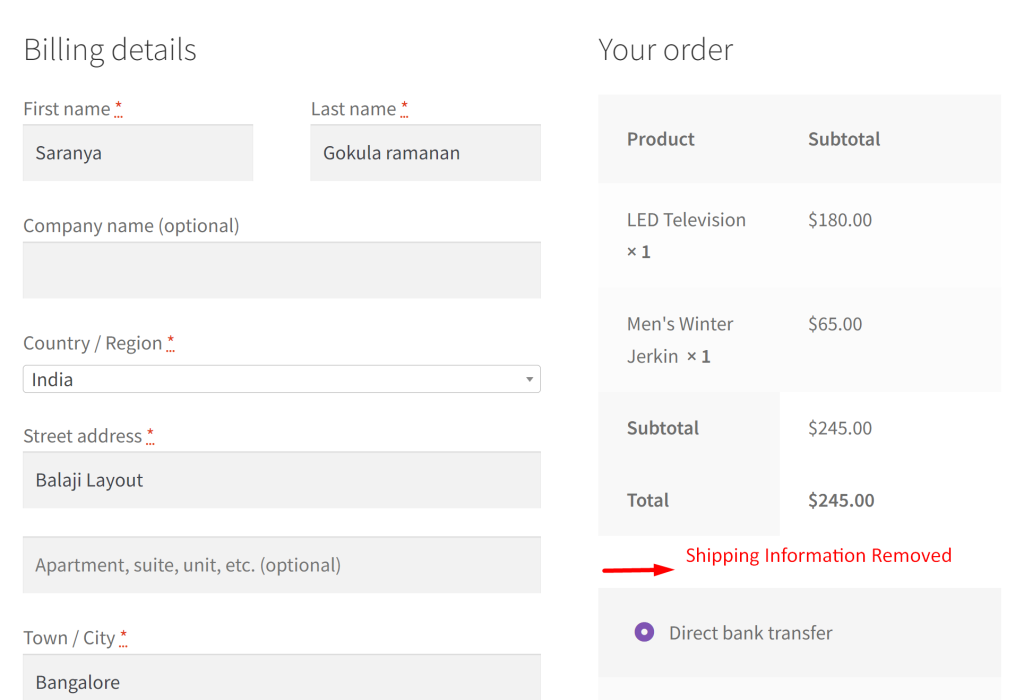
In the same way, the output shown below removed the Shipping information from the Checkout page using the same filter hook.

Making a slight change to the above customization, you can replace WooCommerce cart shipping section with a custom text message and this will help you show the shipping options only on the checkout page.





