Customizing the display of shipping totals on a WooCommerce checkout page can serve several purposes, catering to specific needs and making themes more attractive to a store. So, this snippet will give some solutions to customize your font family or font size.
add_action('woocommerce_review_order_before_shipping', 'ts_custom_checkout_styles');
function ts_custom_checkout_styles() {
echo '<style>
.woocommerce-shipping-totals th,
.woocommerce-shipping-totals td,
.order-total th,
.order-total td,
.cart-subtotal th,
.cart-subtotal td {
font-family: "Your Font Family", sans-serif; /* Replace "Your Font Family" with the desired font */
font-weight: bold;
font-size: 15px; /* Adjust the font size as needed */
}
</style>';
}
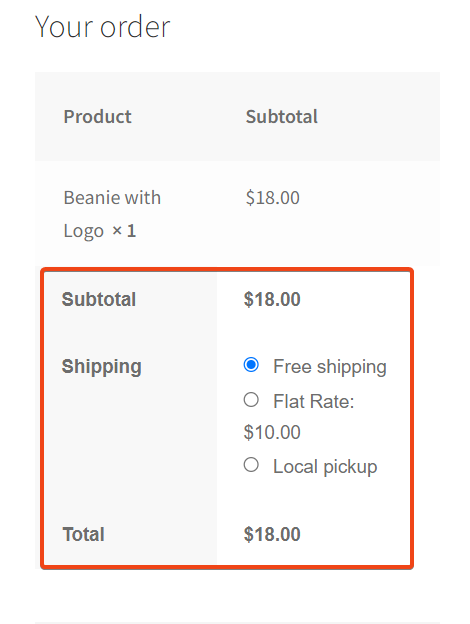
Output
The below code snippets, CSS targets the Shipping Totals, Total, and Subtotal sections, including both th and td elements within them. Replace “Your Font Family” with the actual font family you want to use, and adjust the font-size property as needed.

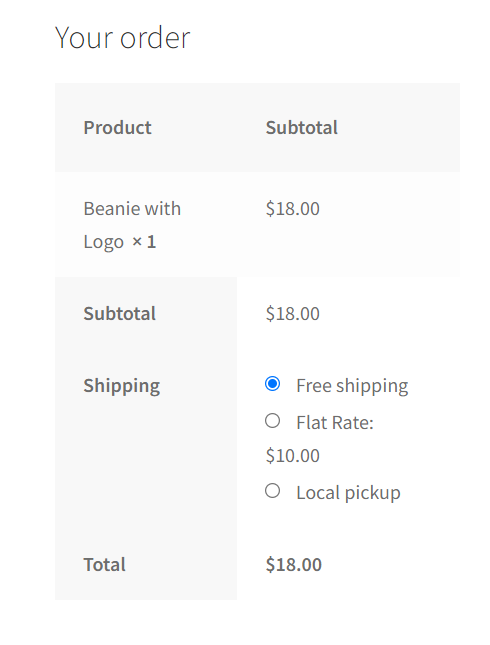
In another scenario, it shows the default font size and font family on the checkout page as shown below.

If you want to make the radio button styles better for the user experience on the cart page, then follow our guide on how to customize selected shipping method’s title in WooCommerce cart.



