Introducing a cancel button tied to specific order statuses brings advantages for both customers and store owners alike. This feature offers you greater control over which orders can be cancelled, particularly during initial stages like ‘On-hold.’ Meanwhile, for customers, having the option to cancel orders whether they’ve changed their mind, made a mistake, or encountered unexpected issues, gives them control over their shopping experience.
Solution: Add a Cancel Button for Certain Order Statuses in WooCommerce
The code will set a cancel button in the My Account >view order page only for the statuses ‘pending’, ‘on-hold’, ‘failed’. You can set any status as per your choice.
add_filter( 'woocommerce_valid_order_statuses_for_cancel', 'ts_filter_valid_order_statuses_for_cancel', 20, 2 );
function ts_filter_valid_order_statuses_for_cancel( $statuses, $order = '' ){
// Set HERE the order statuses where you want the cancel button to appear
$custom_statuses = array( 'pending', 'on-hold', 'failed' );
// Return the custom statuses
return $custom_statuses;
}
Output
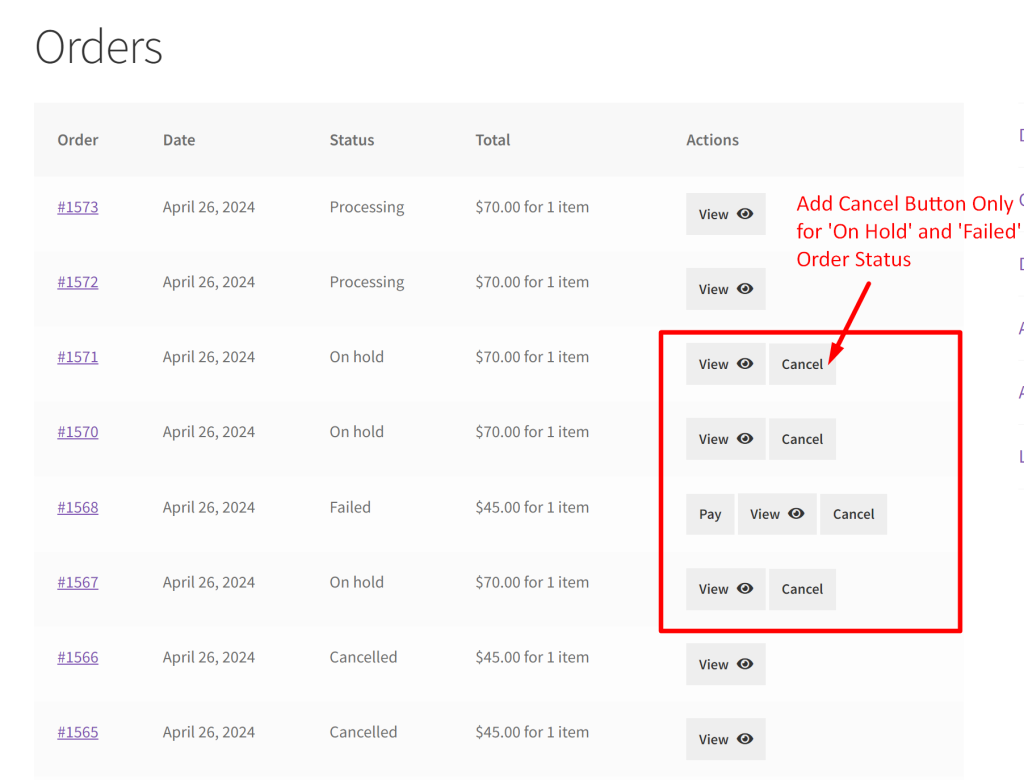
The below image shows that customers are provided with the cancel button only for certain statuses of ‘on-hold’, ‘pending’, ‘failed’ as we defined these statuses in the code.

While the cancel button allows customers to cancel an order entirely, you can also think of an option to allow customers to edit orders at WooCommerce My Account page. This provides a convenient way for customers to modify details such as quantities, shipping addresses, or items in their existing orders.




