WooCommerce provides some built-in email order templates to keep customers stay informed about their orders. While the messages in these emails might change, the templates often look pretty similar, right? In such cases you can customize the WooCommerce Order emails. So, lets add some touch of css to certain elements of the customer processing order emails.
Solution: Add CSS to Customer’s Processing Order Email
The code will add styles to the elements of processing order emails sent to customers.
add_filter( 'woocommerce_email_styles', 'ts_add_css_to_new_order_email', 10, 2 );
function ts_add_css_to_new_order_email( $css, $email ) {
if ( $email->id == 'customer_processing_order' ) {
$css .= '
/* Additional CSS styles for the "New Order" email */
/* Color for table head */
table th { background-color: #f2f2f2; color: #333; }
/* Styles for headings */
h2 { color: red; }
h3 { font-size: 30px; }
';
}
return $css;
}
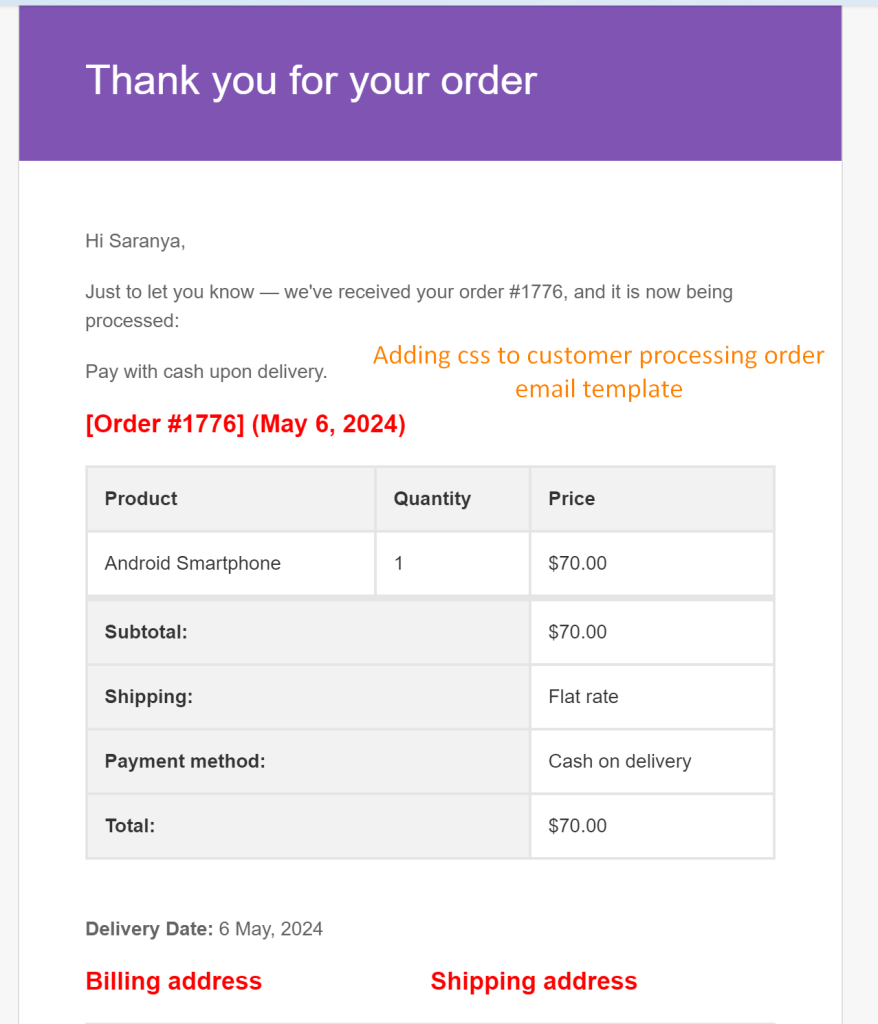
Output
The code will apply the css styles such as background colors, text colors, font sizes, and font weights only to the “customer_processing_order” email template.

If you’re looking to add customized content to customer processing order emails without diving into CSS, you can leverage WooCommerce hooks to insert your own content dynamically. You can include coupons, promotions, or discounts in these emails and make customers to return to your site.





