If you run an online store selling personalized gifts, adding a text field for customers to input a custom message on a mug or t-shirt can give a personal touch to your products and ultimately lead to increased sales.
Customization can include adding names or any other message, allowing customers to create their own personalized messages. These personalized touches make the products more meaningful and unique. Let’s dive into the implementation steps!
Solution: Customize the WooCommerce Product Page with a Text Field
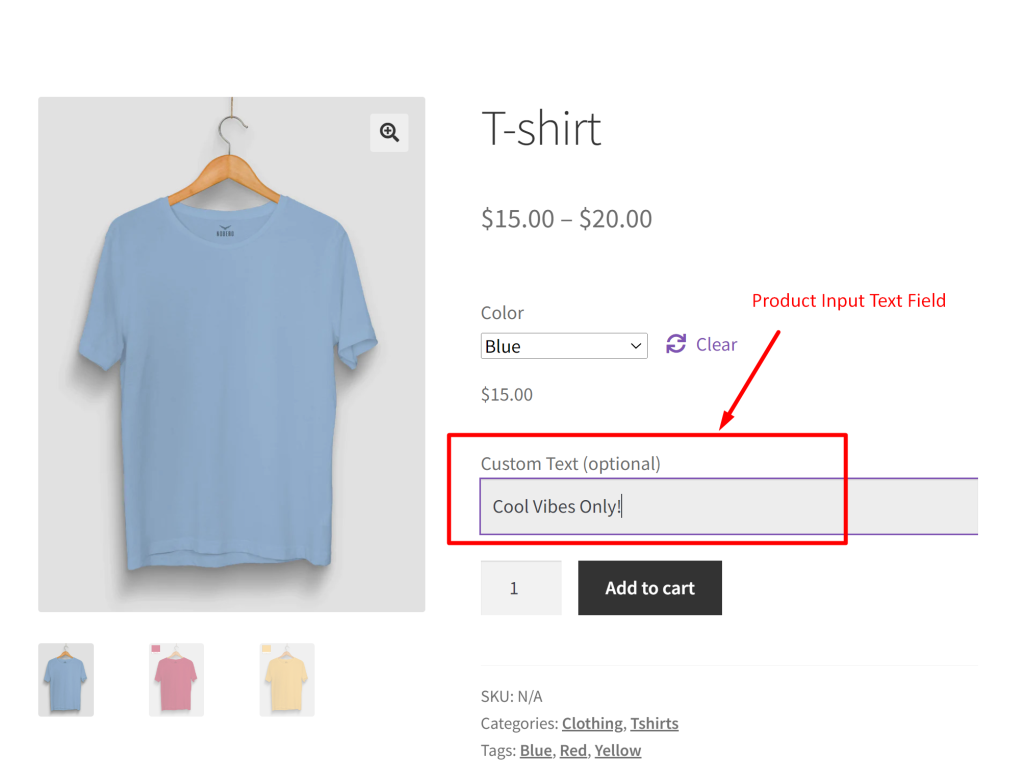
The code will implement a product input text field labeled “Custom Text” on the product page, allowing them to enter their desired text.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_text_field', 9 );
function ts_display_custom_text_field() {
echo '<div class="custom-text-field">';
woocommerce_form_field( 'custom_text', array(
'type' => 'text',
'required' => false, // Change to true if field is required
'label' => 'Custom Text',
'placeholder' => 'Enter custom text here...',
));
echo '</div>';
}
// Add custom text to cart item data for all products
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_custom_text_to_cart', 10, 2 );
function ts_add_custom_text_to_cart( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_text'] ) ) {
$cart_item_data['custom_text'] = sanitize_text_field( $_POST['custom_text'] );
}
return $cart_item_data;
}
// Display custom text in cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_custom_text_in_cart', 10, 2 );
function ts_display_custom_text_in_cart( $cart_data, $cart_item ) {
if ( isset( $cart_item['custom_text'] ) ) {
$cart_data[] = array(
'name' => 'Custom Text',
'value' => sanitize_text_field( $cart_item['custom_text'] ),
);
}
return $cart_data;
}
// Save the custom text field value to the order items
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_bbloomer_save_custom_text_to_order_items', 10, 4 );
function ts_bbloomer_save_custom_text_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom_text'] ) ) {
$item->add_meta_data( 'Custom Text', $values['custom_text'], true );
}
}
// Display custom text in admin order items table
add_filter( 'woocommerce_order_item_name', 'ts_custom_text_display_in_admin_order_items_table', 10, 2 );
function ts_custom_text_display_in_admin_order_items_table( $item_name, $item ) {
// Check if the item has custom text associated with it
if ( $custom_text = $item->get_meta( 'Custom Text' ) ) {
// Append the custom text to the item name
$item_name .= '<br><small>' . esc_html__( 'Custom Text:', 'your-textdomain' ) . ' ' . esc_html( $custom_text ) . '</small>';
}
return $item_name;
}
Output
When a customer visits a product page, they will be able to see the product input text field labeled as ‘Custom Text’ as specified in the code.

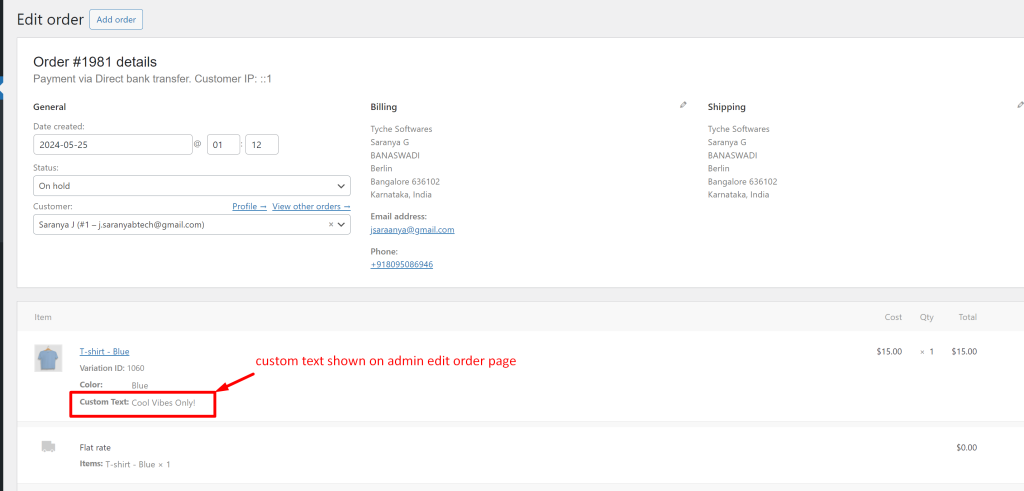
After adding the product to the cart, the custom text entered by the customer will be displayed under the product name on the cart page and in the order details of the customer’s account. Also in the WooCommerce admin panel, when viewing the list of orders and their items, the custom text associated with each product will be displayed in the order items table.

Similarly, you can also integrate different types of input fields, like checkboxes, number fields, or color swatches, and so on. For example, if you prefer to provide some service after delivery you can let customers choose that option by offering a product input checkbox field. Each of these additions enriches the customer experience and provides you with valuable information to better meet their needs.





