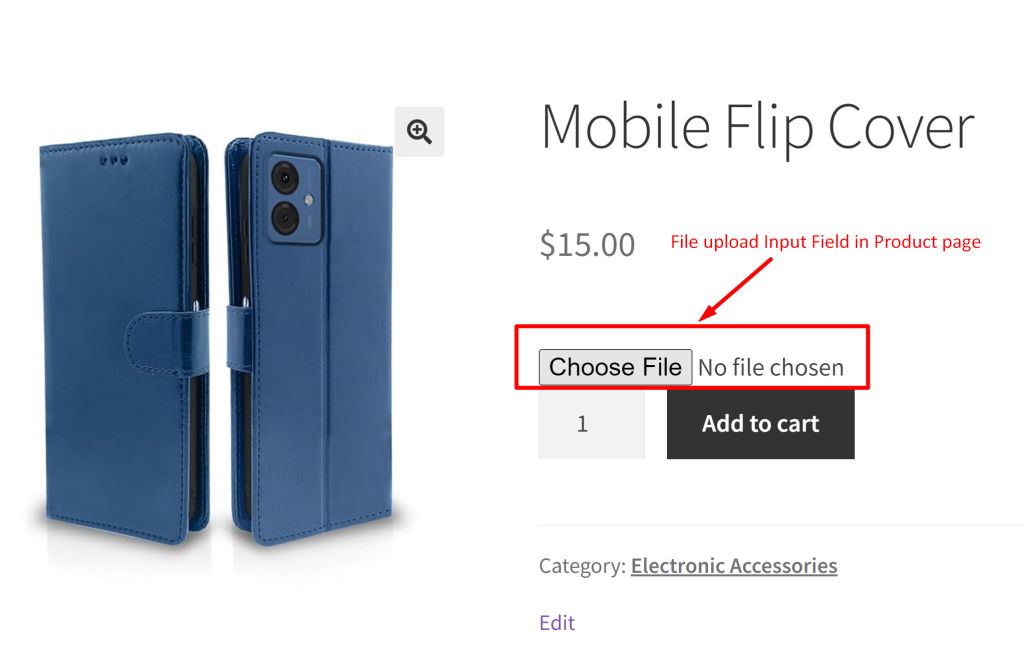
By providing the ability to upload files directly on the product page, customers can easily upload files such as artwork, specifications, or any other relevant documents directly on the product page. This WooCommerce customization works well for print shops specializing in personalized t-shirts, mugs, and posters. For instance, a customer interested in customizing a phone case with their unique logo simply selects the desired phone case model and can upload their logo directly on the product page. Let’s dive in to see how this upload input field works!
Solution: Add a File Upload Product Input Field to WooCommerce Product Page
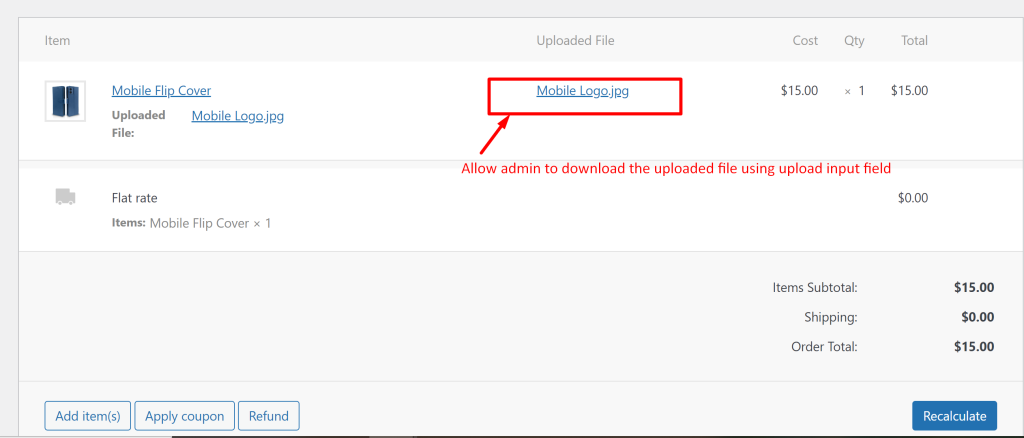
The code snippet will display a file upload field on the product page for a specific product (ID 759), letting customer to upload their preferred images, save it as order item meta data. Finally, it displays the download link for the uploaded file in both frontend and admin order details.
add_action('woocommerce_before_add_to_cart_button', 'ts_display_file_upload_field', 9);
function ts_display_file_upload_field() {
global $product;
$product_id = $product->get_id(); // Get the product ID
// Check if the product ID matches the desired ID (759 in this case)
if ($product_id === 759) {
echo '<div class="file-upload">';
echo '<input type="file" name="file_upload" accept=".jpg, .jpeg, .png">';
echo '</div>';
}
}
// Add selected file upload data to cart item data for a specific product
add_filter('woocommerce_add_cart_item_data', 'ts_add_file_upload_to_cart', 10, 2);
function ts_add_file_upload_to_cart($cart_item_data, $product_id) {
// Check if the product ID matches the desired ID (759 in this case)
if ($product_id === 759 && isset($_FILES['file_upload']) && !empty($_FILES['file_upload']['name'])) {
$upload_dir = wp_upload_dir(); // Get the WordPress upload directory
$file_name = $_FILES['file_upload']['name'];
$file_tmp = $_FILES['file_upload']['tmp_name'];
// Move the uploaded file to the upload directory
if (move_uploaded_file($file_tmp, $upload_dir['path'] . '/' . $file_name)) {
// Add file path to cart item data
$cart_item_data['file_upload'] = $upload_dir['url'] . '/' . $file_name;
} else {
// Handle file upload error
wc_add_notice('Failed to upload file.', 'error');
}
}
return $cart_item_data;
}
// Save the selected file upload to the order items for a specific product
add_action('woocommerce_checkout_create_order_line_item', 'ts_save_file_upload_to_order_items', 10, 4);
function ts_save_file_upload_to_order_items($item, $cart_item_key, $values, $order) {
// Check if the product ID matches the desired ID (759 in this case)
if (isset($values['file_upload']) && $values['product_id'] === 759) {
// Get file URL from the cart item data
$file_url = $values['file_upload'];
$file_name = basename($file_url);
// Generate download link with download attribute
$download_link = '<a href="' . esc_url($file_url) . '" download="' . esc_attr($file_name) . '">' . esc_html($file_name) . '</a>';
// Save file name with download link to order item meta data
$item->add_meta_data('Uploaded File', $download_link, true);
}
}
// Display the download link in the order details (frontend and admin)
add_action('woocommerce_order_item_meta_end', 'display_download_link_order_item_meta', 10, 3);
function display_download_link_order_item_meta($item_id, $item, $order) {
// Check if the order item has meta data for the uploaded file
$file_upload_meta = $item->get_meta('Uploaded File');
if ($file_upload_meta) {
// Display the download link
echo '<br>' . $file_upload_meta;
}
}
// Add download link to admin order items table
add_action('woocommerce_admin_order_item_headers', 'ts_admin_order_item_headers');
function ts_admin_order_item_headers() {
echo '<th class="download-file">Uploaded File</th>';
}
add_action('woocommerce_admin_order_item_values', 'ts_admin_order_item_values', 10, 3);
function ts_admin_order_item_values($product, $item, $item_id) {
$file_upload_meta = $item->get_meta('Uploaded File');
echo '<td>';
if ($file_upload_meta) {
echo $file_upload_meta;
} else {
echo '';
}
echo '</td>';
}
Output
After implementing the code, the file upload field is displayed above the “Add to Cart” button for product ID 759. During checkout, the file URL from the cart item is converted into a download link. This download link is saved as order item metadata. The download link is displayed in the order details for both the customer and the admin.

Let’s also see the subsequent steps followd after a customer adds a file to the cart. The file gets saved in your WordPress uploads directory. During checkout, the file URL is converted to a download link and the link gets saved in the order item meta data. This download link is displayed in the order details of both admin and the customers.

Allowing customers to upload their favorite images adds a personal touch to their purchases. Just imagine the joy of receiving a customized product with a cherished memory printed on it. Similarly, they can also add a simple text input field, like a meaningful quote or inside joke, to be printed on their favorite t-shirt or a cup they plan to gift. These little touches make the products more meaningful and memorable, creating a connection that goes beyond the transaction.





