Adding a time picker to your WooCommerce product page can be a convenient feature for products that require time-specific scheduling or delivery. For instance, imagine a bakery that offers custom cake orders. It’s like giving them a super easy way to pick the exact time they want their cake! Whether it’s for a birthday bash or just a sweet craving, they can choose their cake-time with a simple click.
Also, the customer-selected time will then be visible in the admin orders, ensuring that the admin knows exactly when to fulfill the order. Let’s proceed to learn how this time picker feature allows customers to easily select the exact time for their cake order delivery time or pickup.
Solution: Add a Timepicker Product Input Field to WooCommerce Product Page
The code snippet will add a custom time picker field to the WooCommerce product page, allowing customers to select a specific time when adding a product to the cart.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_time_picker', 9 );
function ts_display_custom_time_picker() {
echo '<div class="custom-time-picker">';
woocommerce_form_field( 'custom_time', array(
'type' => 'time',
'required' => false, // Change to true if field is required
'label' => 'Custom Time',
'placeholder' => 'Select custom time...',
'class' => array('custom-time-picker-class'), // Add custom CSS class if needed
'autocomplete' => 'off', // Disable browser autocomplete
));
echo '</div>';
}
// Add custom time to cart item data for all products
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_custom_time_to_cart', 10, 2 );
function ts_add_custom_time_to_cart( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_time'] ) ) {
$cart_item_data['custom_time'] = sanitize_text_field( $_POST['custom_time'] );
}
return $cart_item_data;
}
// Display custom time in cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_custom_time_in_cart', 10, 2 );
function ts_display_custom_time_in_cart( $cart_data, $cart_item ) {
if ( isset( $cart_item['custom_time'] ) ) {
$cart_data[] = array(
'name' => 'Custom Time',
'value' => sanitize_text_field( $cart_item['custom_time'] ),
);
}
return $cart_data;
}
// Save the custom time field value to the order items
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_custom_time_to_order_items', 10, 4 );
function ts_save_custom_time_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom_time'] ) ) {
$item->add_meta_data( 'Custom Time', $values['custom_time'], true );
}
}
// Display custom time in admin order items table
add_filter( 'woocommerce_order_item_name', 'ts_display_custom_time_in_admin_order_items_table', 10, 2 );
function ts_display_custom_time_in_admin_order_items_table( $item_name, $item ) {
// Check if the item has custom time associated with it
if ( $custom_time = $item->get_meta( 'Custom Time' ) ) {
// Append the custom time to the item name
$item_name .= '<br><small>' . esc_html__( 'Custom Time:', 'your-textdomain' ) . ' ' . esc_html( $custom_time ) . '</small>';
}
return $item_name;
}
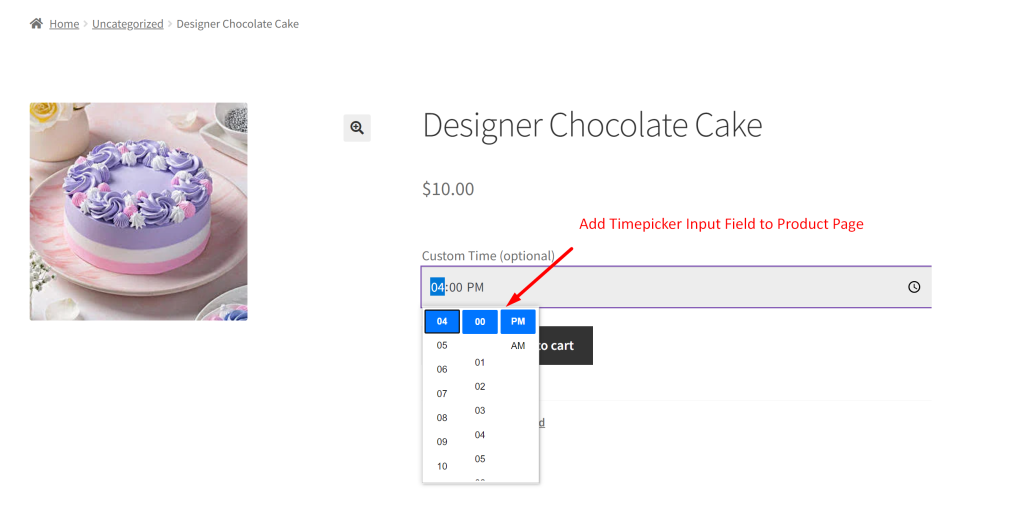
Output
When a customer visits the product page, the time picker feature is displayed. So that customers can easily select the exact time they want their cake to arrive or be ready for pickup.

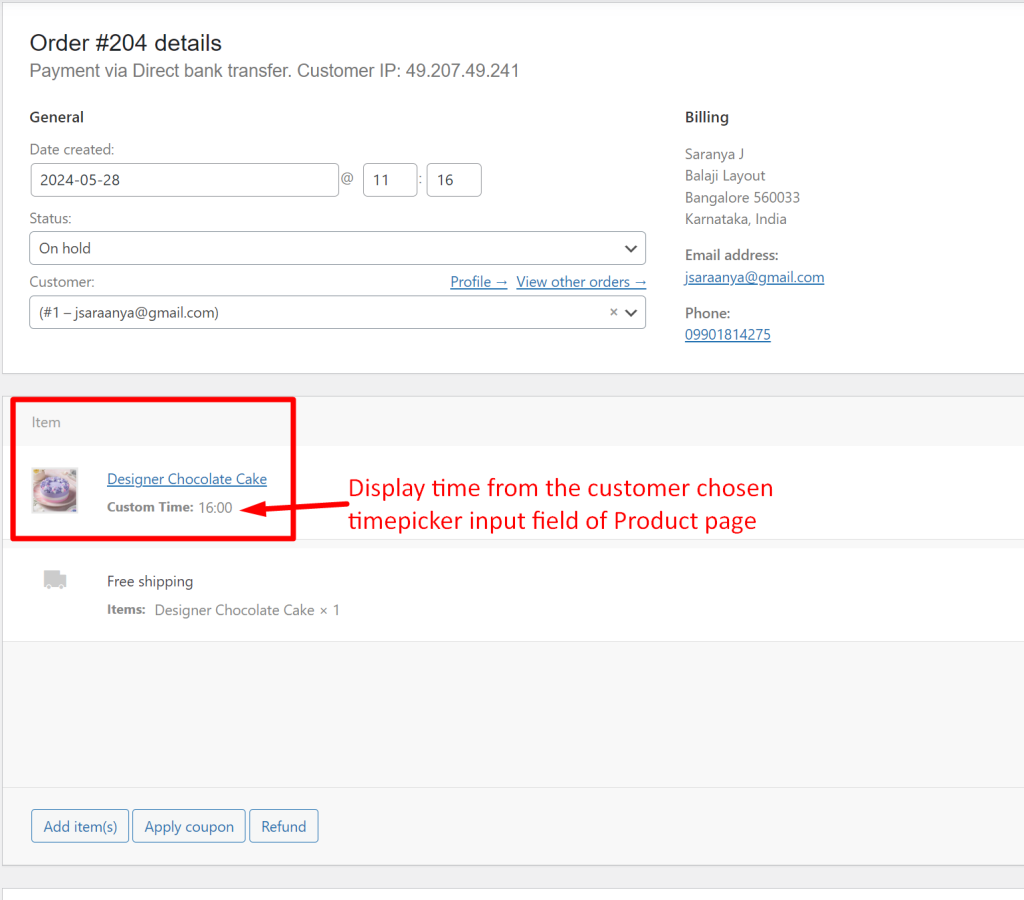
Admins can get the customer chosen time on the product page by looking into the admin order details section.

Just like how a time picker makes things easier for customers, there are plenty of other product input fields to customize your WooCommerce product pages. Take, for instance, adding a date picker on product page. It’s perfect for businesses selling event tickets. Customers can choose the date of the event they want to attend, making sure they never miss out on their favorite shows or activities.





