Ever thought about offering customized discounts based on custom input field selection ? You’re selling tickets for an amusement park and want to adjust prices based on the number of adults and kids selected. Well, good news! It’s totally doable, and it’s not as complex as it sounds. Let’s dive into the technical side of things and see how this simple tweak can make a big difference.
Solution: Add Discount Based on WooCommerce Product Custom Input Fields
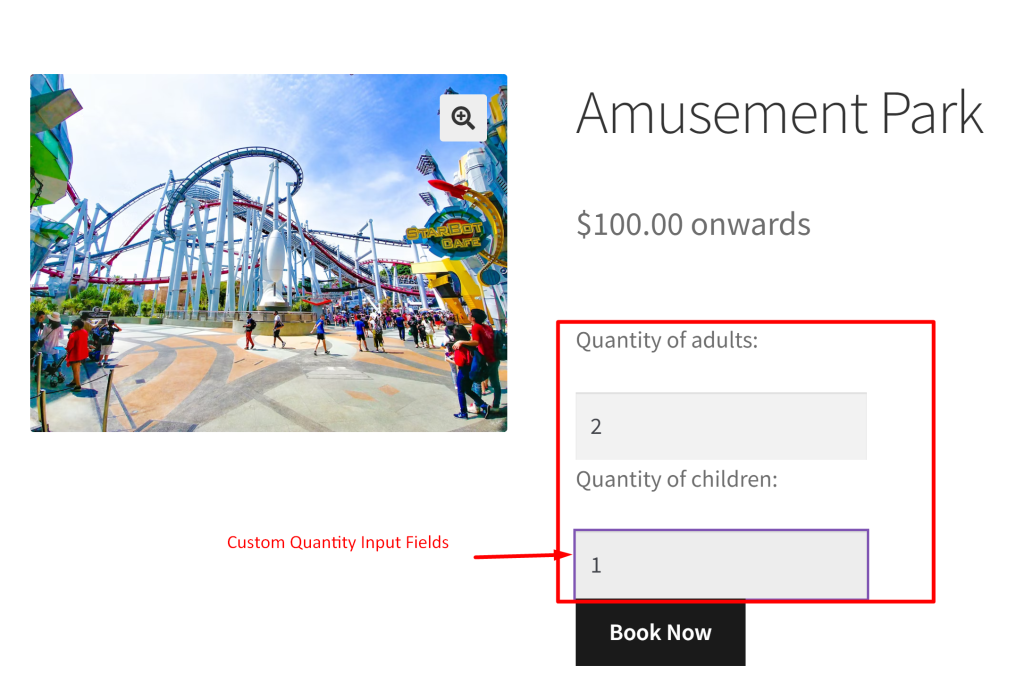
This code snippet allows you to customize your WooCommerce product page by adding custom input fields for specifying the quantity of adults and children, As a next step if the quantity fields are entered and the order is booked, the code automatically calculates and applies a discount by a predefined discount amount per child ($children_discount), which is set to 5 in the code.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_custom_product_price_field', 5 );
function ts_custom_product_price_field(){
?>
<div class="custom-text text">
<p><?php _e("Quantity of adults:"); ?></p>
<input type="text" name="qtty_adults" value="" title="<?php _e("Quantity Adults"); ?>" class="qtty-field">
</div>
<div class="custom-text text">
<p><?php _e("Quantity of children:"); ?></p>
<input type="text" name="qtty_kids" value="" title="<?php _e("Quantity Kids"); ?>" class="qtty-field">
</div>
<?php
}
// Add selected add-on option as custom cart item data
add_filter( 'woocommerce_add_cart_item_data', 'ts_filter_add_cart_item_data_callback', 10, 3 );
function ts_filter_add_cart_item_data_callback( $cart_item_data, $product_id, $variation_id ) {
$children_discount = 5; // Set the children discount amount here
if ( isset( $_POST['qtty_kids'] ) ) {
$cart_item_data['children_discount'] = (float) $children_discount * (int) sanitize_text_field( $_POST['qtty_kids'] );
$cart_item_data['unique_key'] = md5( microtime().rand() ); // Make each item unique
}
return $cart_item_data;
}
// Set a discount based on a product custom field(s)
add_action('woocommerce_cart_calculate_fees' , 'ts_add_children_discount', 10, 1 );
function ts_add_children_discount( $cart ){
if ( is_admin() && ! defined('DOING_AJAX') )
return;
if ( did_action('woocommerce_cart_calculate_fees') >= 2 )
return;
$discount = 0; // Initialising
// Loop through cart items
foreach ( $cart->get_cart() as $cart_item ) {
if( isset( $cart_item['children_discount'] ) ) {
$discount += $cart_item['children_discount'];
}
}
if ( $discount > 0 )
$cart->add_fee( __("Discount for children", "woocommerce"), -$discount );
}
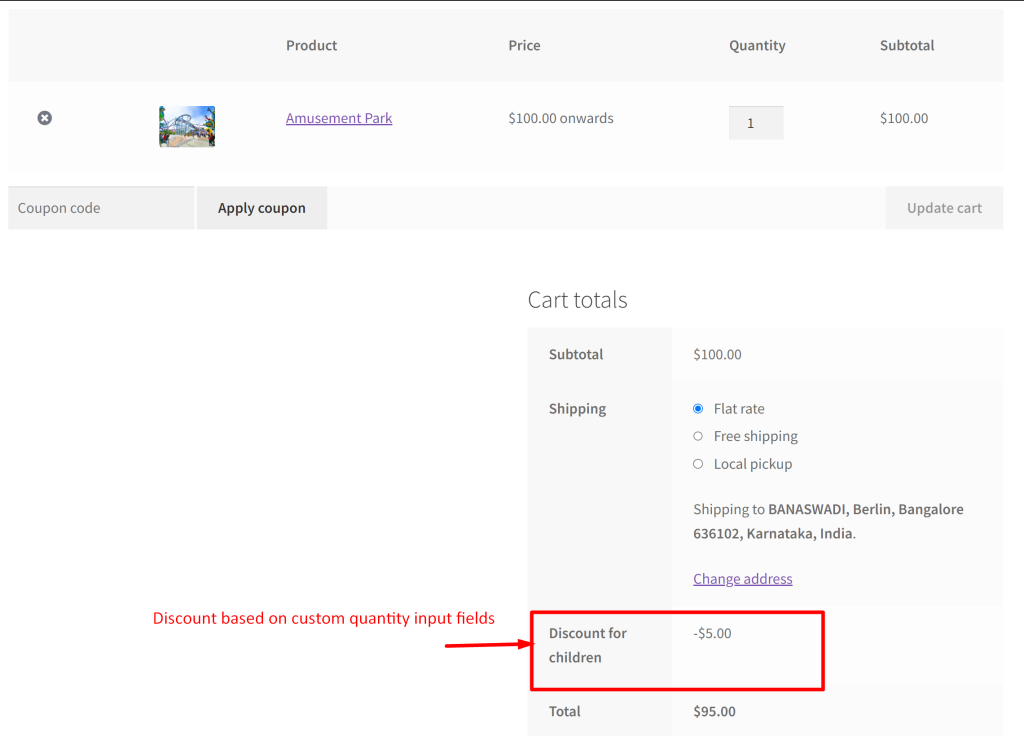
Output
When the customer specifies the quantity of adults and children, based on the quantity of children specified, a discount is calculated for each item added to the cart.

If only one quantity is selected in the ‘quantity of children’ field, a discount of $5 is deducted from the original price.

We hope this guide has provided you with the knowledge to implement the discount feature to custom fields effectively. Similarly, you can also explore customizations that will dynamically change the product price based on custom fields selection to increase sales. Happy selling!




