In this customization, we are adding a Recommended Retail Price (RRP) field to the admin edit product page. The values entered by the admin will also be displayed on the front product page. You might wonder why such custom price fields are necessary. By displaying the RRP on the front end, customers can see how much they are saving compared to the RRP. This helps them understand the product’s worth by calculating the discount amount from the RRP.
Let’s see how to implement this custom price field on the admin edit product page and display the value on the front end.
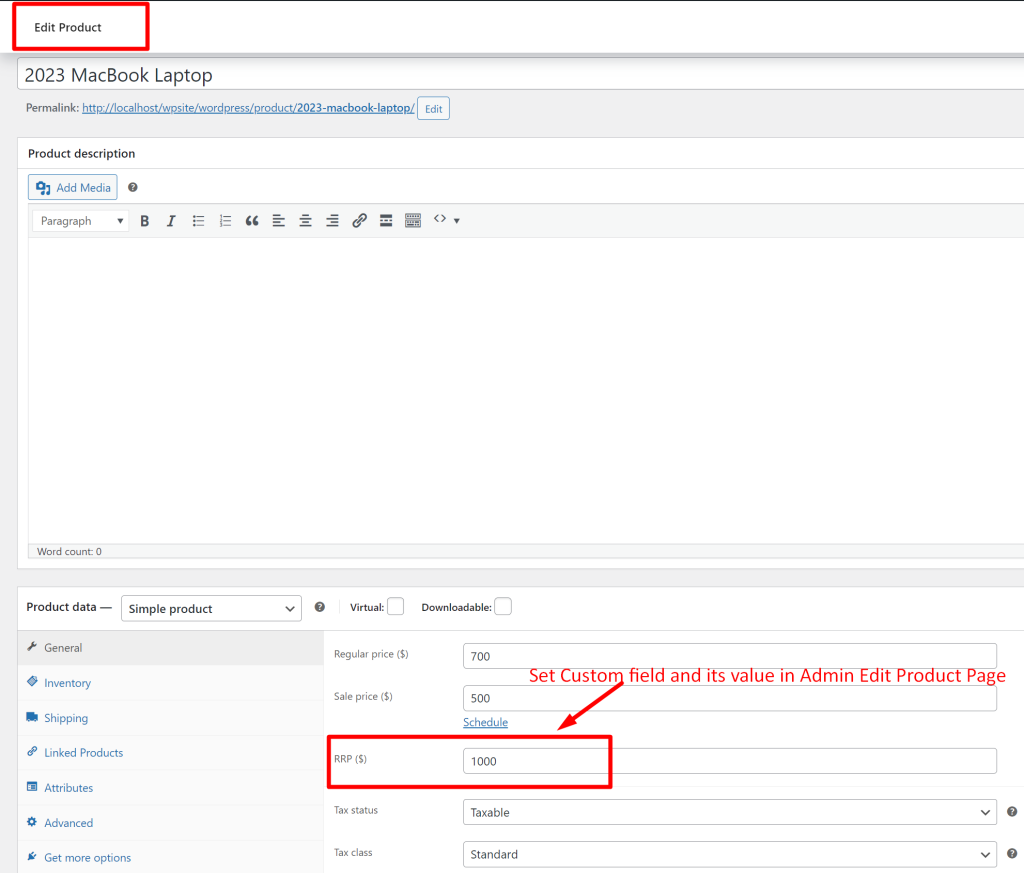
Solution: Add a Custom Price Field To WooCommerce Admin Product Editor Page
This code snippet adds a custom RRP field to the WooCommerce product edit page, saves the entered RRP value when the product is saved, and displays the saved RRP value on the single product page.
// 1. Add RRP field input @ product edit page
add_action( 'woocommerce_product_options_pricing', 'ts_add_RRP_to_products' );
function ts_add_RRP_to_products() {
woocommerce_wp_text_input( array(
'id' => 'rrp',
'class' => 'short wc_input_price',
'label' => __( 'RRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')',
'data_type' => 'price',
));
}
// 2. Save RRP field via custom field
add_action( 'save_post_product', 'ts_save_RRP' );
function ts_save_RRP( $product_id ) {
global $typenow;
if ( 'product' === $typenow ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['rrp'] ) ) {
update_post_meta( $product_id, 'rrp', $_POST['rrp'] );
}
}
}
// 3. Display RRP field @ single product page
add_action( 'woocommerce_single_product_summary', 'ts_display_RRP', 9 );
function ts_display_RRP() {
global $product;
if ( $product->get_type() <> 'variable' && $rrp = get_post_meta( $product->get_id(), 'rrp', true ) ) {
echo '<div class="woocommerce_rrp">';
_e( 'RRP: ', 'woocommerce' );
echo '<span>' . wc_price( $rrp ) . '</span>';
echo '</div>';
}
}
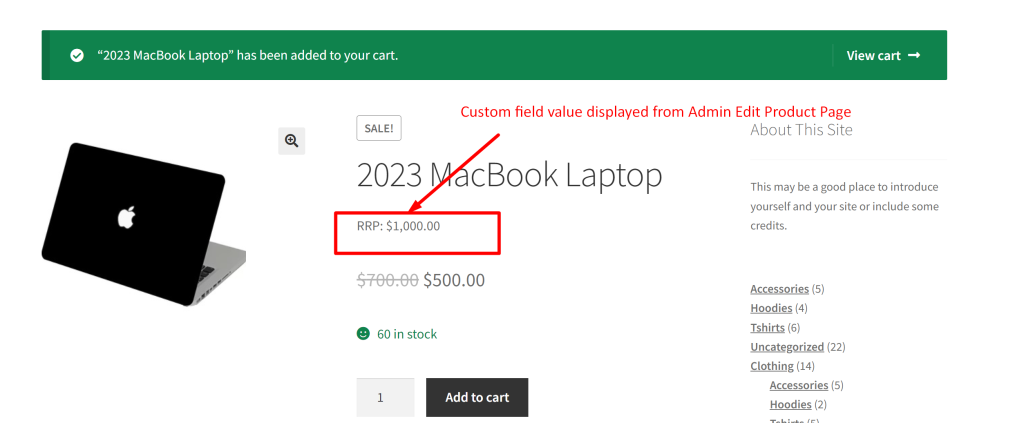
Output
If an admin has entered an RRP value using the custom field created on the admin product edit page, that value will be retrieved and displayed on the associated product page on the frontend.

On the frontend, customers can see the product’s Recommended Retail Price (RRP) displayed in addition to the regular price, and the discounted price.

Just like adding a price field, you can also add a date picker field to the product admin interface to show customers the possible date ranges available for booking. This helps customers clearly understand when the product is available for booking.





