It is common to have a product delivery date as an input field for booking-related products. But when customers are confused about when exactly they want their products to be delivered, a simple date field doesn’t serve the need. For example, if customers want a specific piece of furniture delivered after completing housework, they can choose a broader timeframe instead of an exact date.
Luckily, with a simple snippet you can easily integrate this product delivery date range field on the WooCommerce product page. Let’s dive in to know how it works!
Solution: Add a Custom Date Range Input Field To WooCommerce Product Page
This code snippet will add a custom date range fields on the specific product page and ensures that this information is displayed accurately throughout the ordering process.
// Add custom date range to product page
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_date_range_picker', 9 );
function ts_display_custom_date_range_picker() {
echo '<div class="custom-date-range-picker">';
// Custom Date From Field
woocommerce_form_field( 'custom_date_from', array(
'type' => 'date',
'required' => false, // Change to true if field is required
'label' => 'Custom Date From',
'placeholder' => 'Select custom date...',
'class' => array('custom-date-picker-class'), // Add custom CSS class if needed
'autocomplete' => 'off', // Disable browser autocomplete
));
// Custom Date To Field
woocommerce_form_field( 'custom_date_to', array(
'type' => 'date',
'required' => false, // Change to true if field is required
'label' => 'Custom Date To',
'placeholder' => 'Select custom date...',
'class' => array('custom-date-picker-class'), // Add custom CSS class if needed
'autocomplete' => 'off', // Disable browser autocomplete
));
echo '</div>';
}
// Save Custom Product Fields values
add_filter( 'woocommerce_add_cart_item_data', 'ts_save_custom_product_fields_values', 10, 2 );
function ts_save_custom_product_fields_values( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_date_from'] ) && isset( $_POST['custom_date_to'] ) ) {
$cart_item_data['custom_date_from'] = sanitize_text_field( $_POST['custom_date_from'] );
$cart_item_data['custom_date_to'] = sanitize_text_field( $_POST['custom_date_to'] );
}
return $cart_item_data;
}
// Display custom date range in cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_custom_date_range_in_cart_checkout', 10, 2 );
function ts_display_custom_date_range_in_cart_checkout( $cart_data, $cart_item ) {
if ( isset( $cart_item['custom_date_from'] ) && isset( $cart_item['custom_date_to'] ) ) {
$cart_data[] = array(
'key' => 'Custom Date Range',
'value' => sprintf( 'From %s to %s', $cart_item['custom_date_from'], $cart_item['custom_date_to'] ),
);
}
return $cart_data;
}
// Save the custom date range to the order items
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_custom_date_range_to_order_items', 10, 4 );
function ts_save_custom_date_range_to_order_items( $item, $cart_item_key, $values, $order ) {
$custom_date_from = isset( $values['custom_date_from'] ) ? $values['custom_date_from'] : '';
$custom_date_to = isset( $values['custom_date_to'] ) ? $values['custom_date_to'] : '';
if ( ! empty( $custom_date_from ) && ! empty( $custom_date_to ) ) {
$item->add_meta_data( 'Custom Date Range', sprintf( 'From %s to %s', $custom_date_from, $custom_date_to ) );
}
}
// Display custom date range in order details page
add_action( 'woocommerce_order_item_meta_end', 'ts_display_custom_date_range_in_order_details', 10, 3 );
function ts_display_custom_date_range_in_order_details( $item_id, $item, $order ) {
$custom_date_range = $item->get_meta( 'Custom Date Range', true );
if ( ! empty( $custom_date_range ) ) {
echo '<br><small>Custom Date Range: ' . $custom_date_range . '</small>';
}
}
// Display custom date range in admin order items table
add_filter( 'woocommerce_order_item_name', 'ts_display_custom_date_range_in_admin_order_items_table', 10, 2 );
function ts_display_custom_date_range_in_admin_order_items_table( $item_name, $item ) {
$custom_date_range = $item->get_meta( 'Custom Date Range', true );
if ( ! empty( $custom_date_range ) ) {
$item_name .= '<br><small>Custom Date Range: ' . $custom_date_range . '</small>';
}
return $item_name;
}
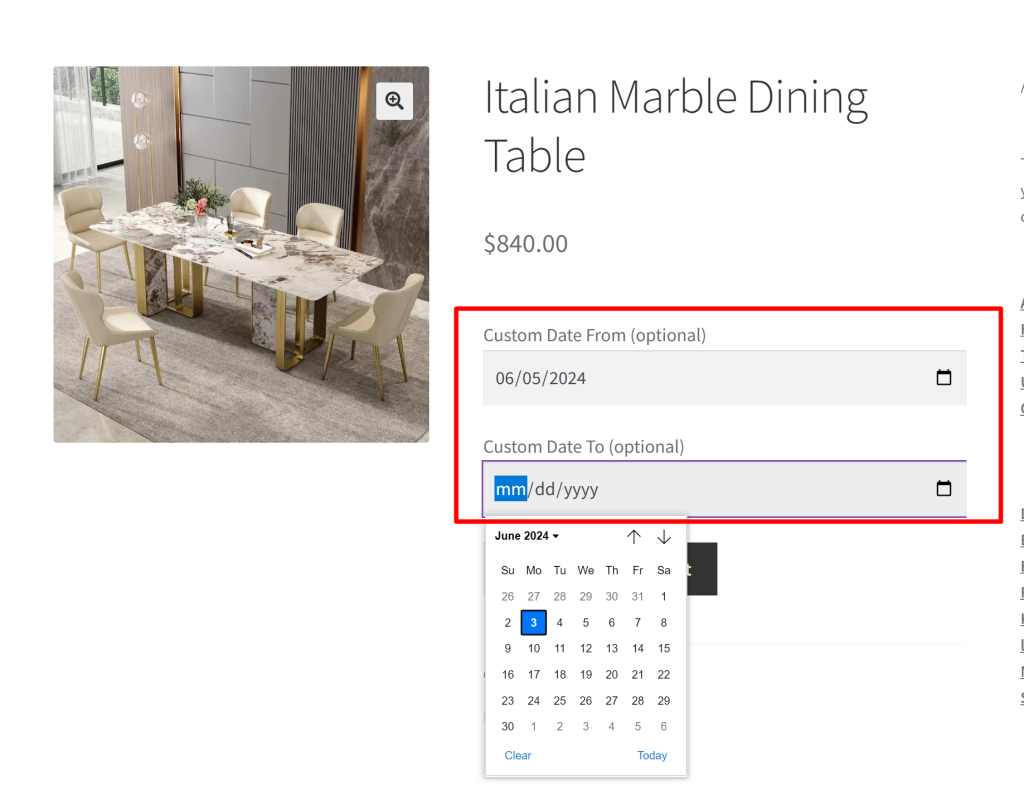
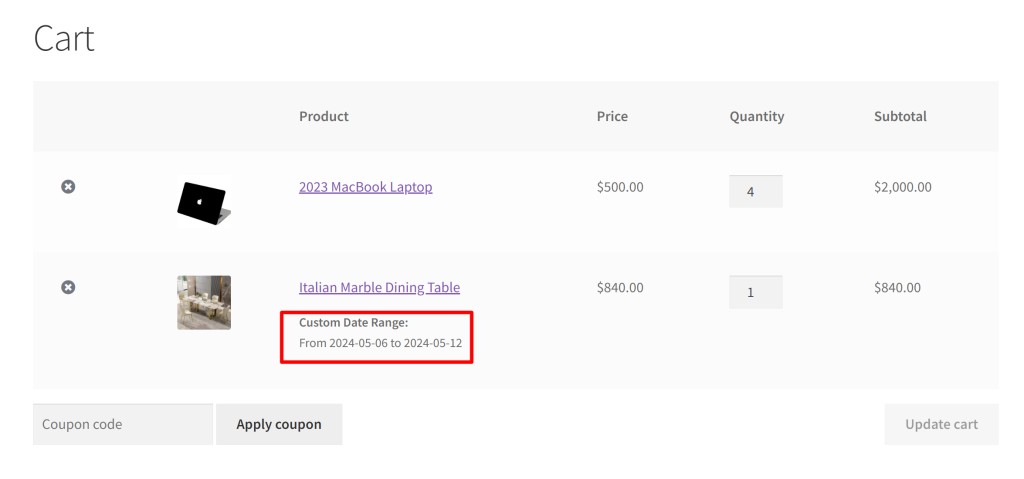
Output
When a customer visits the product page, they will be presented with a custom date range picker, allowing them to select a start and end date for product delivery. The selected date range is displayed on the cart, checkout, and in the order items table.

The customer selected date range values gets saved and displaye din the checkout page as well.

This customization allows customers to enter their preferred date range. Alternatively, as an admin, if you want to let customers know the date range when you can deliver products, you need to add product date range input fields on the product editor page in the admin backend. The entered date range will be visible on the product page, letting customers know the date range when the product is available for booking.





