Collecting customer contact information is a crucial step in the online shopping journey. Some stores that uses one-page checkout to expedite the checkout process, captures customer details by integrating different forms. But if you want to capture only email and phone number details, you can easily add these custom input fields to the product page, making it easier to gather customer information early in the process.
To assist with this, here’s a handy code snippet that allows you to place email and phone fields directly on the product page.
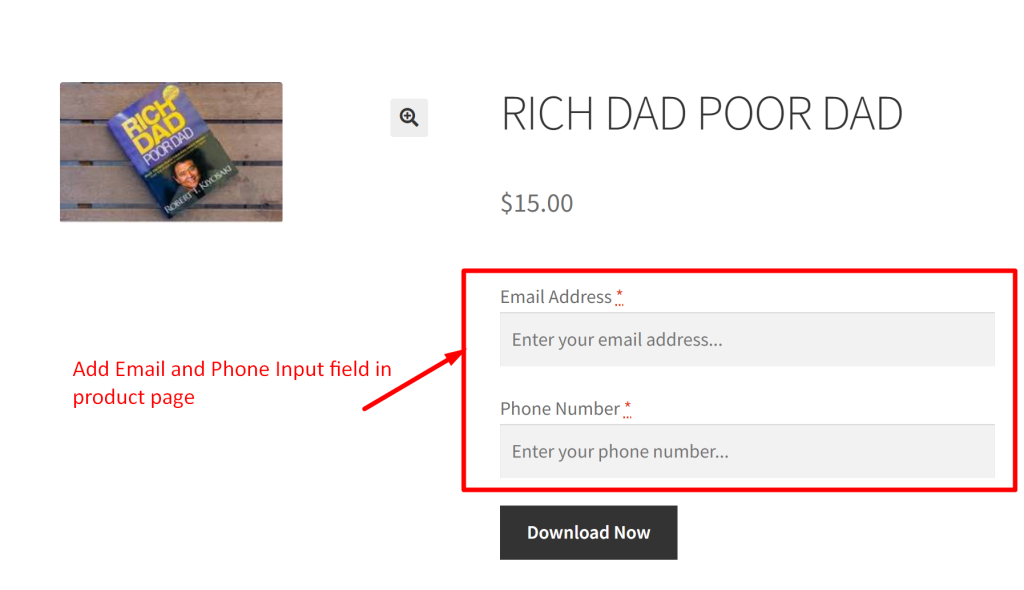
Solution: Add Email and Phone Number Field on WoCommerce Product Page
The provided code snippet adds custom input fields to a WooCommerce product page and ensures that the added email and phone number fields are catured, validated and displayed correctly throught the order processing.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_add_email_phone_fields_to_product_page', 9 );
function ts_add_email_phone_fields_to_product_page() {
echo '<div class="custom-email-phone-fields">';
// Email Field
woocommerce_form_field( 'custom_email', array(
'type' => 'email',
'required' => true, // Change to false if the field is not required
'label' => 'Email Address',
'placeholder' => 'Enter your email address...',
'class' => array('custom-email-field'), // Add custom CSS class if needed
));
// Phone Number Field
woocommerce_form_field( 'custom_phone', array(
'type' => 'tel',
'required' => true, // Change to false if the field is not required
'label' => 'Phone Number',
'placeholder' => 'Enter your phone number...',
'class' => array('custom-phone-field'), // Add custom CSS class if needed
));
echo '</div>';
}
// Validate email and phone number fields before adding to cart
add_filter( 'woocommerce_add_to_cart_validation', 'ts_validate_email_phone_fields', 10, 3 );
function ts_validate_email_phone_fields( $passed, $product_id, $quantity ) {
if ( empty( $_POST['custom_email'] ) || empty( $_POST['custom_phone'] ) ) {
wc_add_notice( 'Please enter both email address and phone number.', 'error' );
$passed = false;
}
return $passed;
}
// Save email and phone number to cart item data
add_filter( 'woocommerce_add_cart_item_data', 'ts_save_email_phone_to_cart_item_data', 10, 2 );
function ts_save_email_phone_to_cart_item_data( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_email'] ) && isset( $_POST['custom_phone'] ) ) {
$cart_item_data['custom_email'] = sanitize_email( $_POST['custom_email'] );
$cart_item_data['custom_phone'] = sanitize_text_field( $_POST['custom_phone'] );
}
return $cart_item_data;
}
// Display email and phone number in cart and checkout pages
add_filter( 'woocommerce_get_item_data', 'ts_display_email_phone_in_cart_and_checkout', 10, 2 );
function ts_display_email_phone_in_cart_and_checkout( $item_data, $cart_item ) {
if ( isset( $cart_item['custom_email'] ) && isset( $cart_item['custom_phone'] ) ) {
$item_data[] = array(
'key' => 'Email',
'value' => sanitize_email( $cart_item['custom_email'] ),
);
$item_data[] = array(
'key' => 'Phone',
'value' => sanitize_text_field( $cart_item['custom_phone'] ),
);
}
return $item_data;
}
Output
When the customer visits the porduct page, the email and phone number fields are displayed above the “Add to Cart” button. The customer is required to fill out both the email and phone number fields before adding the product to the cart. When the customer clicks the “Add to Cart” button, the inputted email and phone number are validated. If either field is empty, an error message is displayed, and the product is not added to the cart.

Whether it’s simple text inputs like the above one or adding dynamic radio buttons to the product page, you have the flexibility to collect valuable customer information using these handy snippets. Explore our other posts for more customization tips and enjoy improving your store’s functionality!





