Adding product options to collect various additional details such as personalized messages is one valuable customization done to your store. We have already covered different posts on adding product input fields such as checkboxes, radio buttons, file upload fields, and many more. Now, in this post, we will additionally style the input fields using CSS, and when you style these input fields, it’s like giving your store a makeover. Let’s dive into this WooCommerce customization that adds colors, fonts, designs, etc., and make the field look more inviting.
Solution: Apply Custom CSS to Style Custom Product Input Fields in WooCommerce
This code adds a custom input field on the product page allowing customers to add custom text to their orders. Additionally, it styles the input field using CSS to improve its appearance. This includes adjusting aspects like width, height, font size, color, padding, margin, and borders, and adding effects like box-shadow and transitions.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_text_field', 9 );
function ts_display_custom_text_field() {
echo '<div class="custom-text-field">';
woocommerce_form_field( 'custom_text', array(
'type' => 'text',
'required' => false, // Change to true if field is required
'label' => 'Custom Text',
'placeholder' => 'Enter custom text here...',
));
echo '</div>';
}
// Add custom text to cart item data for all products
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_custom_text_to_cart', 10, 2 );
function ts_add_custom_text_to_cart( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_text'] ) ) {
$cart_item_data['custom_text'] = sanitize_text_field( $_POST['custom_text'] );
}
return $cart_item_data;
}
// Display custom text in cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_custom_text_in_cart', 10, 2 );
function ts_display_custom_text_in_cart( $cart_data, $cart_item ) {
if ( isset( $cart_item['custom_text'] ) ) {
$cart_data[] = array(
'name' => 'Custom Text',
'value' => sanitize_text_field( $cart_item['custom_text'] ),
);
}
return $cart_data;
}
// Save the custom text field value to the order items
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_custom_text_to_order_items', 10, 4 );
function ts_save_custom_text_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom_text'] ) ) {
$item->add_meta_data( 'Custom Text', $values['custom_text'], true );
}
}
// Display custom text in admin order items table
add_filter( 'woocommerce_order_item_name', 'ts_custom_text_display_in_admin_order_items_table', 10, 2 );
function ts_custom_text_display_in_admin_order_items_table( $item_name, $item ) {
// Check if the item has custom text associated with it
if ( $custom_text = $item->get_meta( 'Custom Text' ) ) {
// Append the custom text to the item name
$item_name .= '<br><small>' . esc_html__( 'Custom Text:', 'your-textdomain' ) . ' ' . esc_html( $custom_text ) . '</small>';
}
return $item_name;
}
add_action( 'wp_enqueue_scripts', 'ts_custom_text_field_styles' );
function ts_custom_text_field_styles() {
// Enqueue custom CSS
wp_enqueue_style( 'custom-text-field-style', get_stylesheet_directory_uri() . '/custom-text-field.css' );
$custom_css = "
/* Style the custom text field */
.custom-text-field input[type=\"text\"] {
/* Define the width and height of the input field */
width: 100%;
height: 40px;
/* Set the font size, color, and font family */
font-size: 16px;
color: pink; /* Change text color to pink */
font-family: Arial, sans-serif;
/* Add padding and margin for spacing */
padding: 10px;
margin: 5px;
/* Change border color to black */
border-color: black;
/* Add border */
border: 2px solid black;
border-radius: 5px;
}
/* Other styles remain unchanged */
";
// Add custom CSS
wp_add_inline_style( 'custom-text-field-style', $custom_css );
}
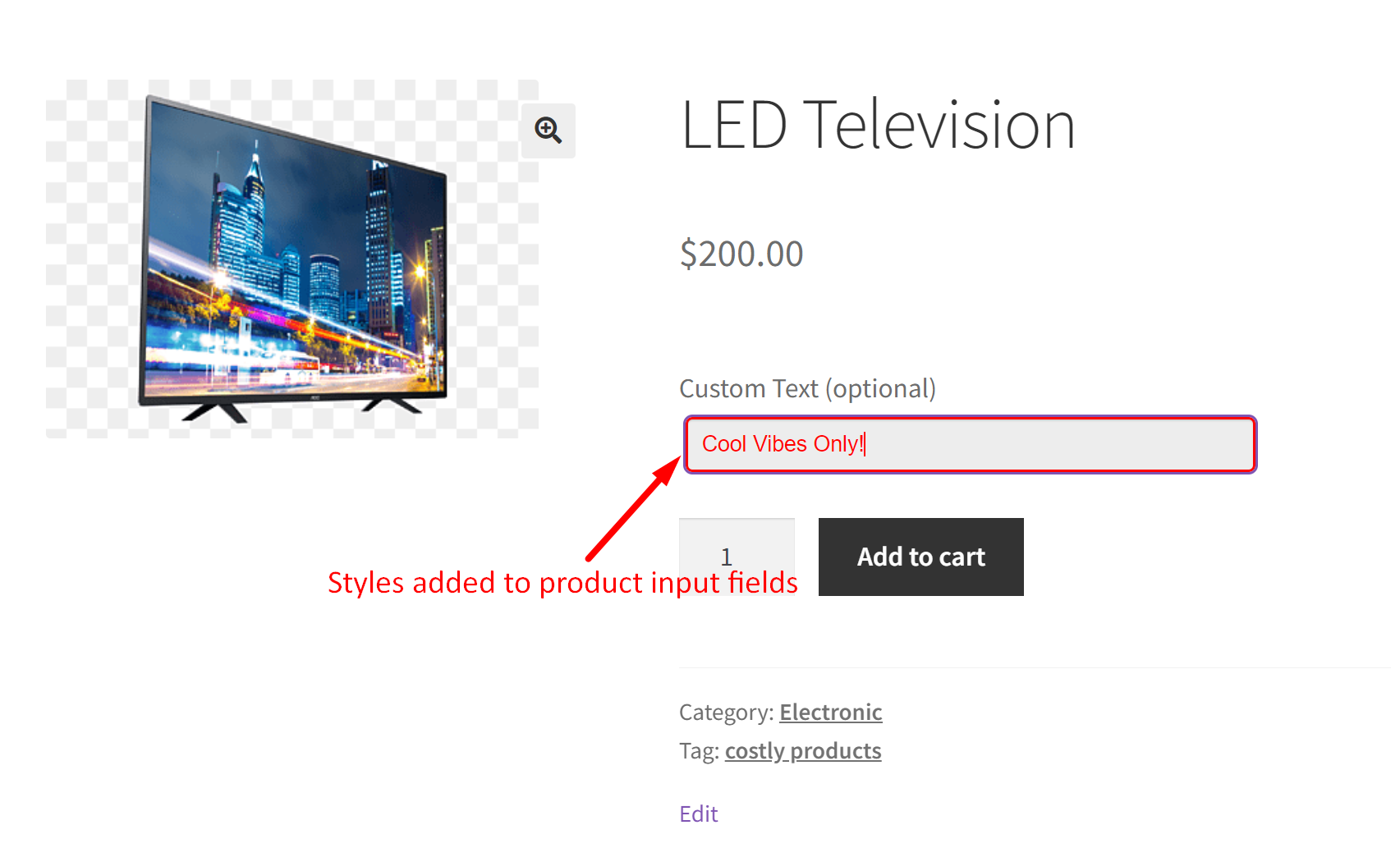
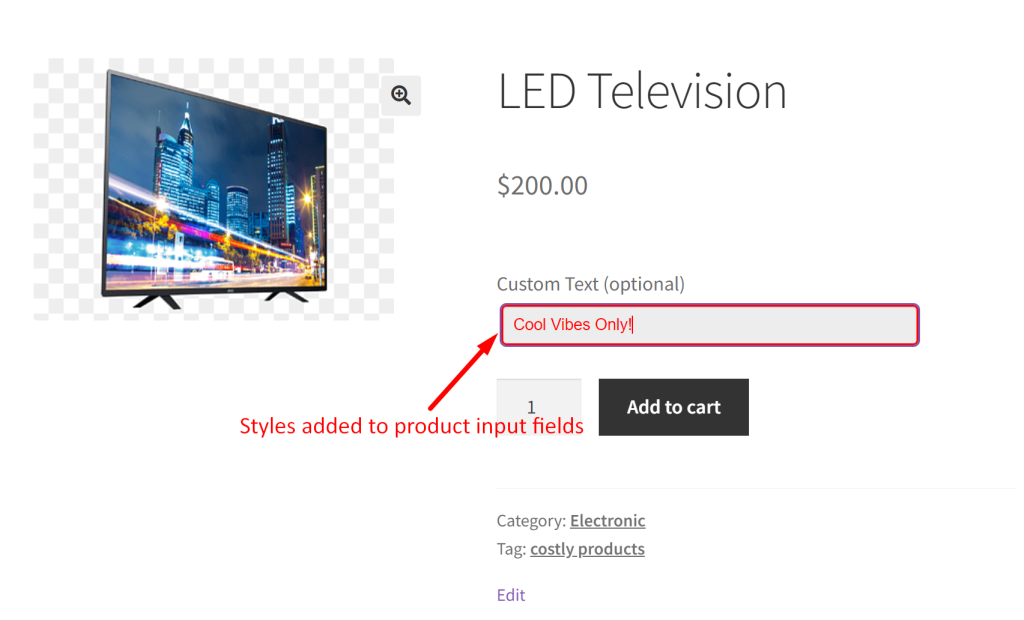
Output
When customers vists a product page, they can see a custom text input field. Also the text field is styled using css to ensure that the input field design aligns with the rest of the website.

Adding styles to the input fields enhances the visual appearance of the product options. Likewise, you can add a add a mask to the phone number input field so that customers can easily enter their phone number in the correct format preventing any manual errors.