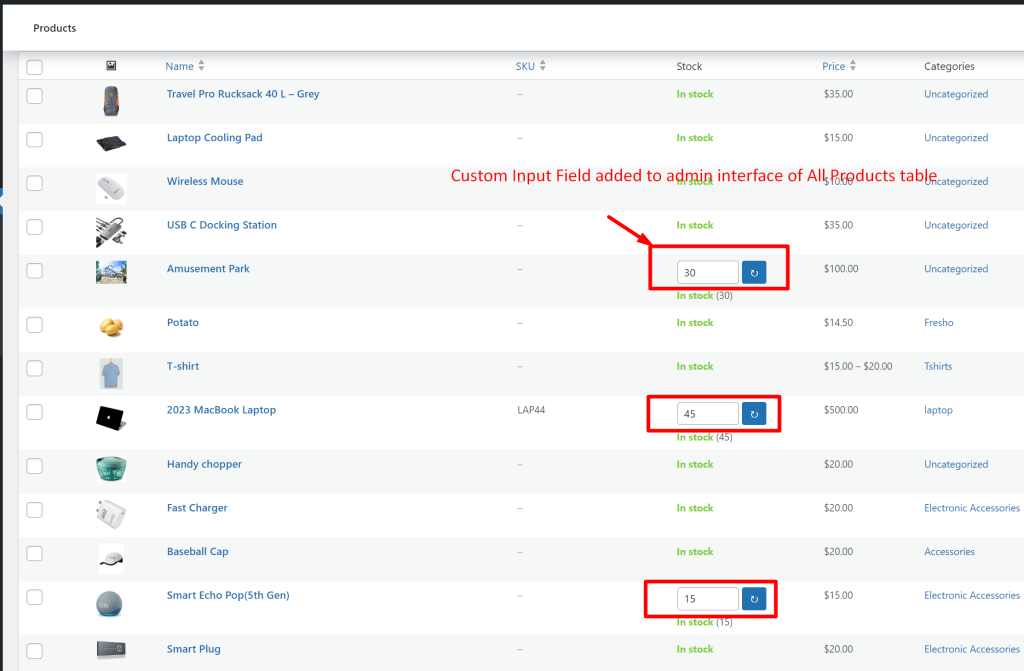
This customization enhances the WooCommerce admin interface by adding a custom input field to the product list view. With this custom input field, store owners can quickly and easily update stock quantities for products directly from the product list view. This also enhances their backend operational efficiency by editing the stock levels and updating it directly from the backend product list view. Let’s see how it works!
Solution: Add Custom Input Field to a Stock Status Column on the WooCommerce Admin Products Page
This code will add a custom input field to the stock column to update the stock quantity directly from the product list view in the WooCommerce admin panel.
// Add input fields to stock status column
add_filter('woocommerce_admin_stock_html', 'ts_filter_woocommerce_admin_stock_html', 10, 2 );
function ts_filter_woocommerce_admin_stock_html($stock_html, $product) {
if ( $product->managing_stock() ) {
return '';
}
return $stock_html;
}
// Add input fields to stock status column
add_action( 'manage_product_posts_custom_column', 'ts_product_stock_quantity_column_content', 10, 2 );
function ts_product_stock_quantity_column_content( $column, $product_id ) {
if ( $column === 'is_in_stock' ) {
global $product;
if ( $product->managing_stock() ) {
$stock_html = sprintf('<div style="margin-bottom:5px;width:120px">
<input type="number" name="stock_qty-%d" value="%d" style="width:80px">
<button type="button" class="update-qty button button-primary" data-id="%d">↻</button>
</div><div class="stock-%d">',
$product_id, $product->get_stock_quantity('edit'), $product_id, $product_id, $product_id);
if ( $product->is_on_backorder() ) {
$stock_html .= '<mark class="onbackorder">' . __( 'On backorder', 'woocommerce' ) . '</mark>';
} elseif ( $product->is_in_stock() ) {
$stock_html .= '<mark class="instock">' . __( 'In stock', 'woocommerce' ) . '</mark>';
} else {
$stock_html .= '<mark class="outofstock">' . __( 'Out of stock', 'woocommerce' ) . '</mark>';
}
echo $stock_html .' (' . wc_stock_amount( $product->get_stock_quantity() ) . ')</div>';
}
}
}
// WP Admin Ajax receiver
add_action('wp_ajax_update_stock_quantity', 'ts_update_stock_quantity_ajax');
function ts_update_stock_quantity_ajax() {
if (isset($_POST['product_id']) && isset($_POST['update_qty'])) {
$product = wc_get_product(intval($_POST['product_id']));
$product->set_stock_quantity(intval($_POST['update_qty']));
$id = $product->save();
if ( $product->is_on_backorder() ) {
$stock_html = '<mark class="onbackorder">' . __( 'On backorder', 'woocommerce' ) . '</mark>';
} elseif ( $product->is_in_stock() ) {
$stock_html = '<mark class="instock">' . __( 'In stock', 'woocommerce' ) . '</mark>';
} else {
$stock_html = '<mark class="outofstock">' . __( 'Out of stock', 'woocommerce' ) . '</mark>';
}
$stock_html .= ' (' . wc_stock_amount( $product->get_stock_quantity() ) . ')';
echo $stock_html;
}
wp_die(); // Exit silently (Always at the end to avoid an Error 500)
}
// jQuery Ajax
add_action('admin_footer', 'ts_update_stock_quantity_js');
function ts_update_stock_quantity_js() {
global $pagenow, $typenow;
if( 'edit.php' === $pagenow && 'product' === $typenow ) :
?>
<script id="update-stock-qty" type="text/javascript">
jQuery(function($) {
$('body').on('click', 'button.update-qty', function() {
const productID = $(this).data('id'),
updateQty = $('input[name=stock_qty-'+productID+']').val();
$.ajax({
url: '<?php echo admin_url( 'admin-ajax.php' ); ?>',
type: 'POST',
data: {
'action': 'update_stock_quantity',
'product_id': productID,
'update_qty': updateQty,
},
success: function(response) {
if ( response ) {
const message = '<div class="message-'+productID+'">Success !</div>';
$('.stock-'+productID).html(response).after();
$('.stock-'+productID).prepend(message);
setTimeout(function(){
$('.message-'+productID).remove();
}, 5000);
}
},
error: function(error) {
if ( error ) {
const message = '<div class="message-'+productID+'">Error !</div>';
$('.stock-'+productID).prepend(message);
setTimeout(function(){
$('.message-'+productID).remove();
}, 5000);
}
}
});
});
});
</script>
<?php
endif;
}
Output
When a store owner visits the products page in the WooCommerce admin panel, they can easily update stock quantities using a custom input field in the stock status column. Upon entering a new stock quantity and clicking the update button (refresh symbol), the stock quantity is updated via an AJAX request, and the new stock status is displayed both in the frontend and in the stock quantity meta field.

To conclude, we have add the custom input field to easily change the stock status of the products. You can also try another customization that will visually represent the stock status on the product page via progress bars. Placing progress bars on the frontend helps customers to quickly understand how many stock items are left for a particular product.





