This article discusses how to show and add an additional column in the admin of WooCommerce Orders page. We will also look at showing the data from the custom field and how to make the new column sortable.
The WooCommerce orders admin page looks as shown below:
There are a total of 8 columns that are displayed by default in WooCommerce orders page.
If you are already aware about what each column displays, then skip to the section right after it.
Understanding the default columns on Orders page
Column Number 1: Status
This column on the WooCommerce orders admin page shows you the status of the orders that have been placed by the customers on your WooCommerce store.
The status could be either Pending Payment, Processing, On hold, Completed, Cancelled, Refunded or Failed & it is denoted by different icons.
Column Number 2: Order
The Order column shows the order #, customer name & customer email address.
Column Number 3: Ship To
The next column on the WooCommerce orders admin page is the Ship To column. This column shows the shipping details as were entered in the “Shipping Address” fields on checkout page.
Column Number 4: Customer Message
As the name suggests, the Customer Message column shows you the message that the customer has sent you pertaining to the order. This corresponds to the Order Notes field on the checkout page.
Column Number 5: Order Notes
Although this column is titled as Order Notes, it is not to be confused with the Order Notes field on the checkout page. These are notes that typically indicate the order status changes, or any other logs related to it.
Column Number 6: Date
This column shows you the date that the order had been placed.
Column Number 7: Totals
The Totals column shows the total order amount along with the payment method.
Column Number 8: Action
The Action column allows you to do actions like mark the order as Complete or view the order details.
Adding new columns to the Orders Page
Instead of writing the code in functions.php file or anywhere else, it’s best if you create a plugin for this.
Step 1: Add the following lines to your plugin file
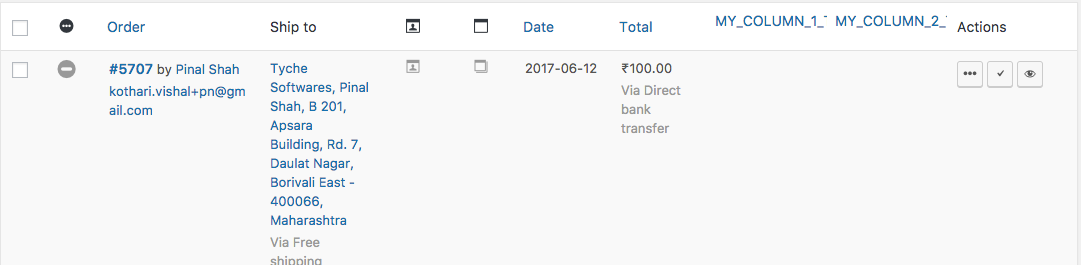
For this, the new columns: MY_COLUMN_1_TITLE and MY_COLUMN_2_TITLE are going to be added to the WooCommerce orders admin page.
A few things here:
i. The add filter line of code calls into action the function to create new columns arrays in the admin orders page automatically.
ii. “MY_COLUMN_ID_1” – This function is for the new first column ID (identification). Creates new column ID.
iii. “MY_COLUMN_ID_2” – This function is the new second column ID (identification). Creates new column ID.
iv. 2 New columns will be created that is “MY_COLUMN_1_TITLE” and “MY_COLUMN_2_TITLE” you can use your own titles here that you want to appear in the WooCommerce Orders page.
v. If you just want to add one new column just delete the other column and if you want to add other columns let say 4 or ten just add different lines of codes under the same.
If you go to the WooCommerce orders admin page and you will see that the changes have taken place and two new columns have been added, that is “MY_COLUMN_1_TITLE” and “MY_COLUMN_2_TITLE” just in between Totals and Actions columns as shown below:
Step 2
Next, we are going to look at how to make those new columns sortable, that is how to sort the items in the just created new columns on WooCommerce orders admin page.
Add the below lines of code in your plugin file. Preferably, you can paste the given lines of codes just below the other lines of codes that we discussed earlier.
The new layout after adding the above lines of code.
Sorting the new column items means being able to arrange the items that will be displayed on those new columns. The new column items change into links to enable you easily sort the items in those new columns.
NOTE: There is normally a triangle icon that will appear and become available on sorting attributes.
Increase WooCommerce Store Sales
"It’s interesting to see how much WooCommerce Abandoned Cart Pro has increased sales for high value products. I would have expected the plugin to increase sales for low value products that customers don’t mind whether or not they purchase (e.g. food), but I have been more surprised to see the difference it can make for products that require such a big buying decision." - Katie Keith, Operations Director at Barn2 Media
Step 3
Lastly, we are going to look at how to make those created new columns have custom fields. The custom fields will be useful in allowing the store admin to add additional information on the various orders that have been made by the customer.
You can do that by adding the below lines of codes in your new plugin file:
Here we are assuming that you have created the custom fields that are storing the values in the above mentioned post meta records:MY_COLUMN_1_POST_META_ID & MY_COLUMN_2_POST_META_ID.
That’s it. Doing the above will add & show your new columns on the WooCommerce Orders page.
We have used this same logic in the Order Delivery Date plugin. We added a new column in the plugin that shows the Delivery Date & time on the Orders page.
This is how the column appears:
As you can see, the Delivery Date is also sortable.









could you please add the code that will display the order description as a column on orders page?
Hi Zi, Are you referring to the Order Notes field when you are asking to show “Order Description” in the columns? You can try this : – /*** Add custom column for order notes in the Orders page */ function add_order_notes_column( $columns ) { $columns[‘order_notes’] = ‘Order Description’; return $columns; } add_filter( ‘manage_edit-shop_order_columns’, ‘add_order_notes_column’ ); /** Populate the custom column with order notes data*/ function display_order_notes_column( $column ) { global $post; if ( ‘order_notes’ === $column ) { $order = wc_get_order( $post->ID ); echo wpautop( wptexturize( $order->get_customer_note() ) ); } } add_action( ‘manage_shop_order_posts_custom_column’, ‘display_order_notes_column’ ); Also, you can view this link for… Read more »
Hi Vishal,
thank you for the tutorial,
can you tell me pls, how to add a column named paid,
and add a new column in the database,
then show data in that field in the table?
kindest regards
Hello, This is Chonghyo, Rhee. I’m not a developer. Just a learning man. I add your code in child theme functions.php Then I could see new columns in woocommerce admin order page. and I made custiom field like below image, thisacf.jpg I know, It needs change something, But, I don’t know, How do I add custom field value, You are using post meta in the code. I’d like to show custom value, like below image howtoadd.jpg It would be great, let me know about this. Thank you, Your regards Chonghyo, Rhee add_filter( 'manage_edit-shop_order_columns', 'MY_COLUMNS_FUNCTION' ); function MY_COLUMNS_FUNCTION( $columns ) { $new_columns = ( is_array( $columns ) ) ? $columns : array(); unset( $new_columns[ 'order_actions' ] ); //edit this for your column(s) //all of your columns will be added before the actions column $new_columns['MY_COLUMN_ID_1'] = 'MY_COLUMN_1_TITLE'; $new_columns['MY_COLUMN_ID_2'] = 'MY_COLUMN_2_TITLE';… Read more »
Hi this looks great, but I am wondering how I could add the items ordered? I believe this was deprecated in Woocommerce 3.0 For example, if Jim orders candy and a comic book, I would want a column to return “Candy, comic book” so that I can see what each order consists of without actually clicking on it
I am using Custom Order Fields Plugin in Woocommerece: I am using for eg Call status as a custom order field here which have multiple options like Positive, Call Not Picked, Pending, Wrong Number, Busy, etc. Check the screenshot below: Now below screenshot is of my Orders Page where you can see these custom fields (Call Status) Now these Call Status are all showing Pending. Whenever I call a customer I will change these status accordingly. For that I need to go to that particular order page and change it from there. Below is the screenshot of an order page… Read more »