For the Abandoned Cart plugin, many clients asked us if there is a way to capture the email address before the checkout page. Since this was never in the roadmap of the plugin, we kind of dismissed this feature. Only later we realized that this could prove very effective in curbing cart abandonment rate.
Today, while writing this post we are at a stage where we have finished implementing this feature. We have released the Add to cart popup modal in v6.0 of the plugin.
Add to cart popup modal will be displayed only for non-logged-in users. For logged-in users, the email is already captured once they are logged in and therefore the pop-up won’t be displayed.
Let’s look at the detailed working of how the guest user’s email address is captured with the Add to Cart modal popup.
We will look into the 3 sections for a better understanding of the popup modal.
- Add to Cart Popup Settings
- Frontend Popup Display
- Stats
1. Add to Cart Popup Settings
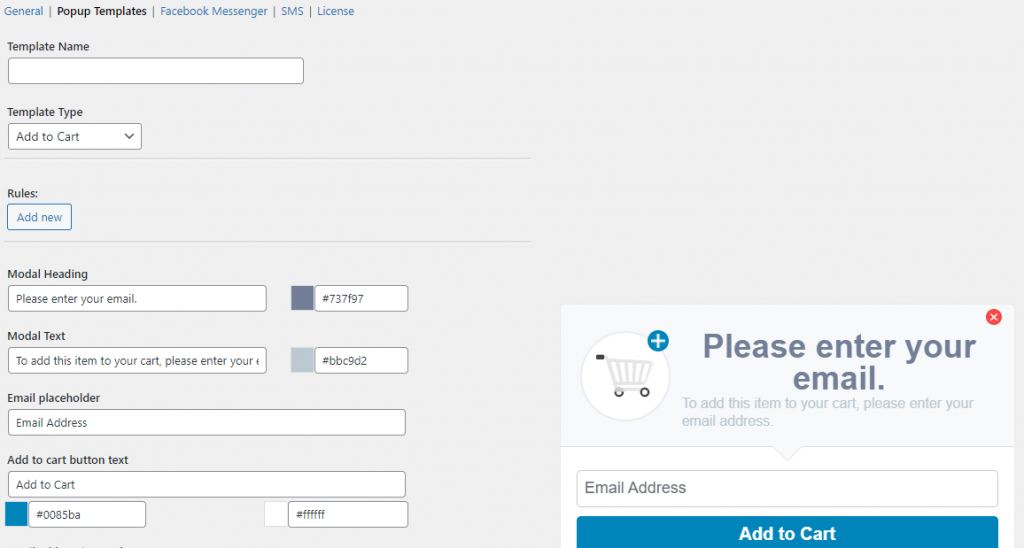
In order to add a new template, you can go to Woocommerce > Abandoned Carts > Settings > Popup Templates > Add New Template. Here’s how our Page will appear when we have selected our Popup type as Add to Cart:


Add to cart popup modal settings
Here, you can make changes according to your business requirements. Let’s take a look at each setting.
1.Template Name: Here you can give a unique name to every new popup template that you create.
2. Match Rules: Under the Match Rules dropdown, you will find the following two options – ‘Match all rules’ and ‘Match any rules’. If you choose ‘Match all rules’, then you have decided to show the popup only when each and every rule is matched. If you choose ‘Match any rules’ then you have decided to show the popup when even a single rule is matched.
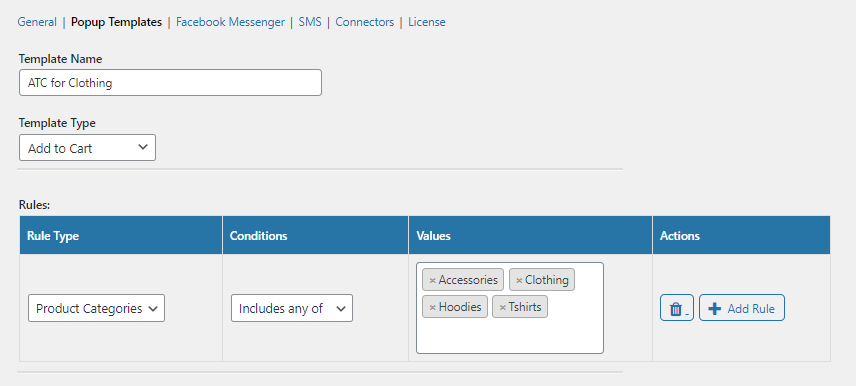
3. Rules: Over here you can create specific rules for the template that you have created. To add rules, you can click on ‘Add Rules’ which will open the following settings-
- Rule Type: The Rule Type dropdown comes with three options- Pages, Product Categories, and Products. Herein, you can choose the rules to be created for any of these three options.
- Conditions: The Conditions dropdown comes with two options- ‘Includes any of’ and ‘Excludes any of’. With these two options, you can set the condition of including or excluding any of the Values from your Rule Type.
- Values: Here, you can choose the products, pages, or categories to whom you wish to apply the rules. For example, if you select Rule Type as Pages, then under Values you can choose any of the pages from your website to which the rules would apply. You can choose as many values as you like here. If you choose the Rule Type as Products, then the values would be the different products on your site. Similarly, selecting Rule Type as Product Categories would have various product categories on your store as the values.
- Actions: Over here you can choose to easily add new rules or delete the existing rules created.
For eg: For example, we will restrict the Add to Cart Popup to Rule Type ‘Product Categories’, Conditions will be ‘Includes any of’, and Values would be Clothing, Accessories, Hoodies, and Tshirts. If no rules are present then the Add to cart popup will be displayed on all the pages.

Adding rules to Add to Cart Popup Template
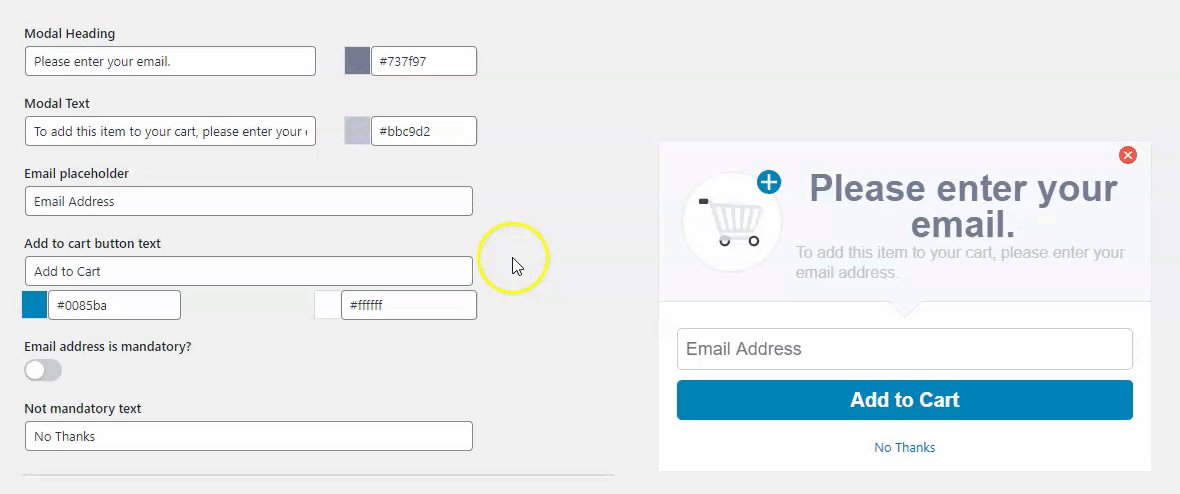
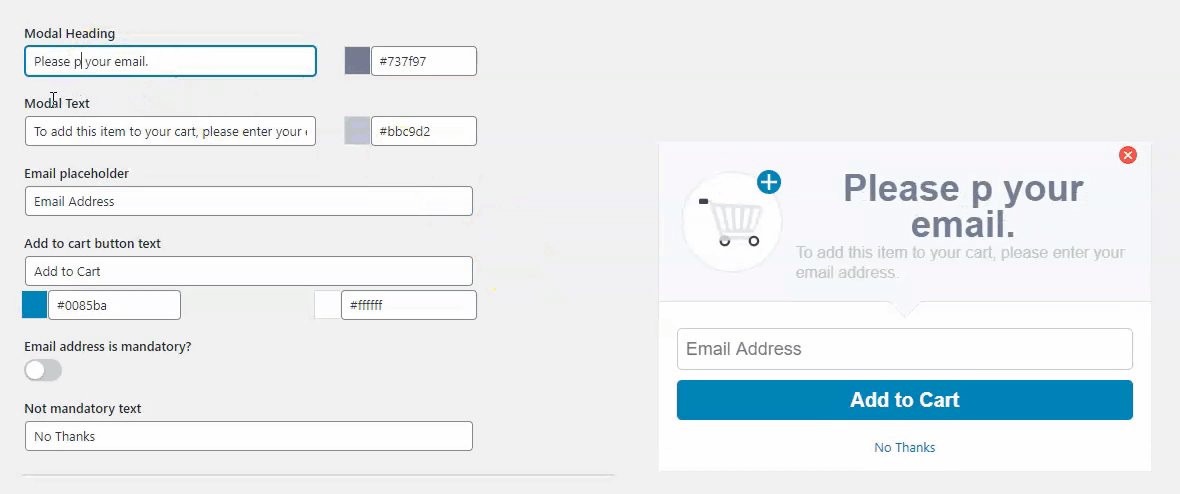
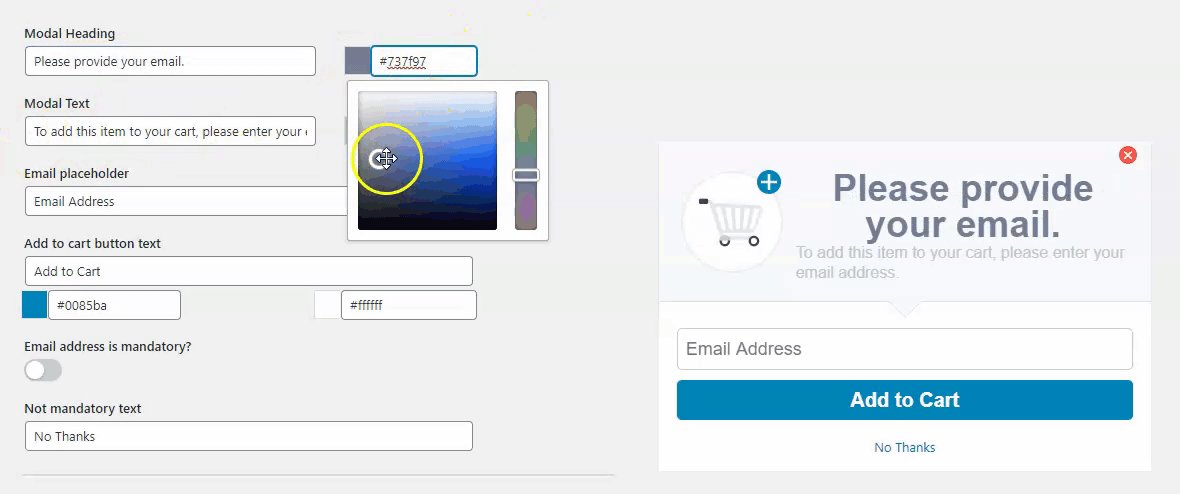
4. Modal Heading: It will allow you to change the popup heading and color of the heading text.
5. Modal Text: It will allow you to change the text and color of the description that appears just under the heading.
6. Email placeholder: You can change placeholder text for the email address field which will show in the popup modal.
7. Add to cart button text: It will allow you to change the text of the popup modal button which will add the product to the cart. Along with this setting, you can change the button background color as well as the text color.
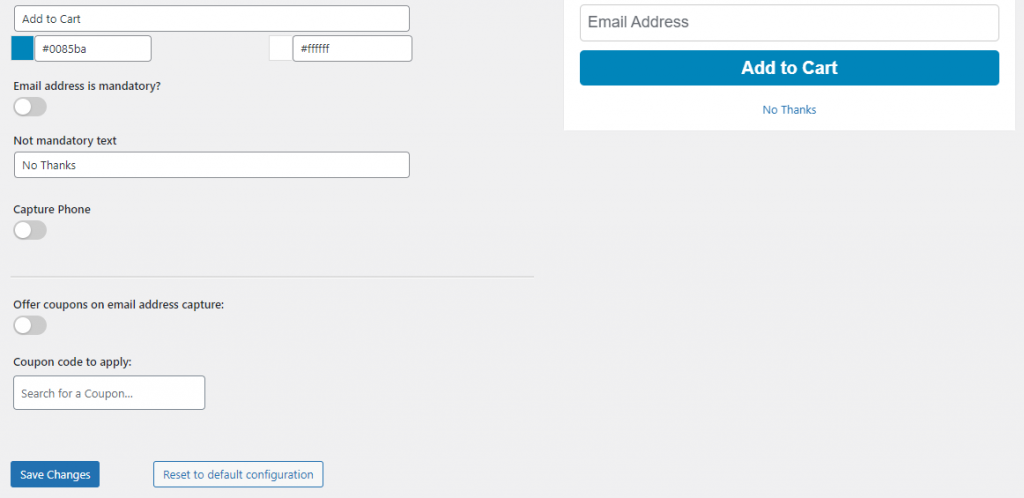
8. Email address is mandatory?: Using this setting, you can decide whether your customer should always provide the email address or not. If the toggle button is green then it is mandatory for the guest customer to provide the email address. This will hide the non-mandatory text.

The email address field is mandatory
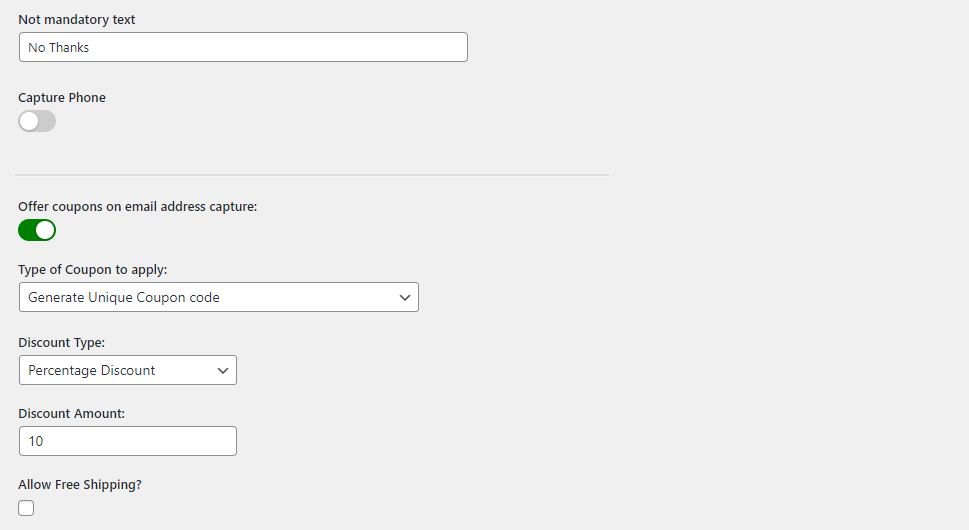
If the toggle button is disabled then it will allow you to set the text for not providing the email address. The setting named Not mandatory text will allow you to change the text. When the email address is non-mandatory, then clicking on the No Thanks button will allow the end-user to add the product to the cart without the email address.

The email address field is not mandatory
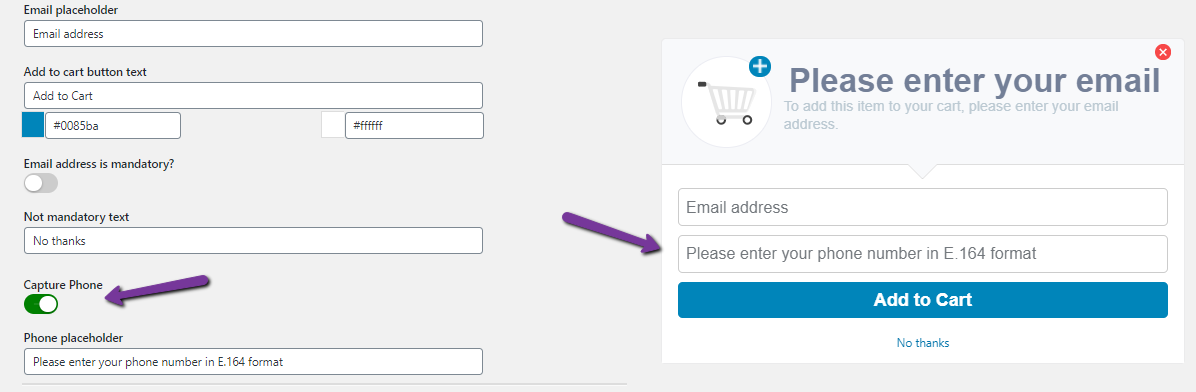
Phone number field in the Add to cart popup
In the recent update of our Abandoned Cart Pro plugin, we have introduced the Phone number feature in the Add to cart popup. This will allow the site admin to capture the guest user’s phone number in the Add to cart popup without waiting for them to enter the phone number on the checkout page.
There is an option named “Capture Phone” present in the Add to Cart Popup Editor template which needs to be enabled if the site admin wants to capture the user’s phone via Add to cart popup. This field is optional. By default, only the email address will be captured via the Add to cart popup. Also, there is a field “Phone placeholder” present in this template where you can add a placeholder like “Please enter your phone number in E.164 format” for users to understand in which format they need to enter the phone number in the popup.


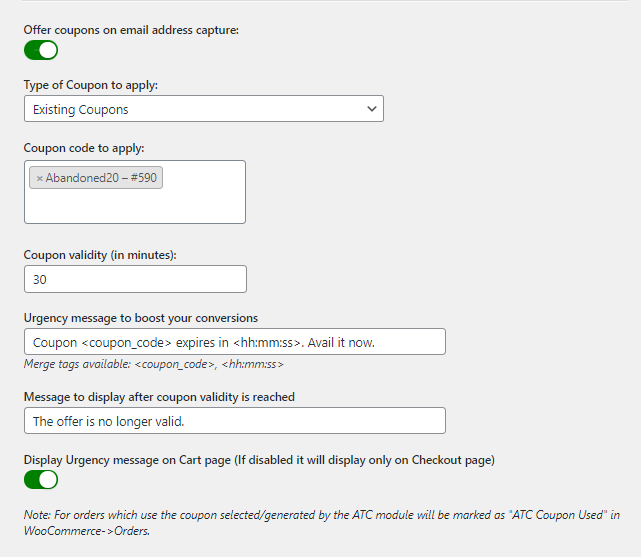
Coupon Code for Add to cart popup
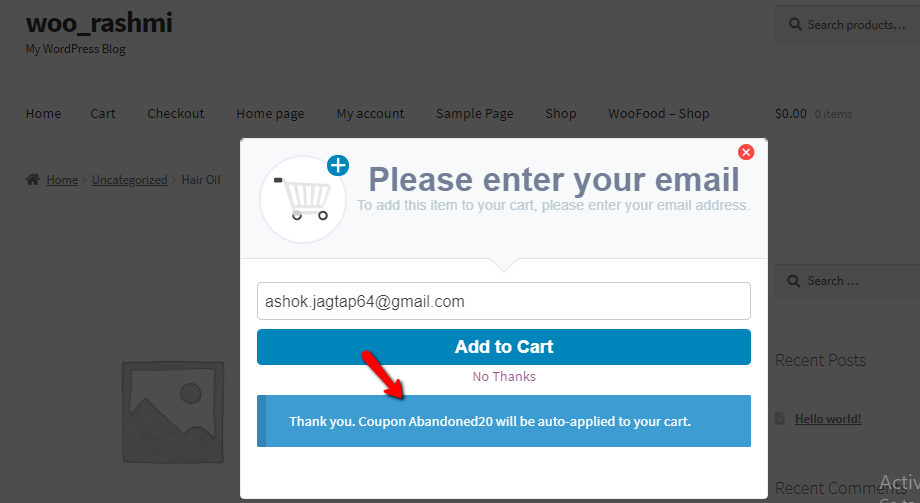
We have now started applying discounts in response to the email address entered by the customer. Enabling the setting ‘Offer coupons on email address capture’ will allow store owners to offer the discount when the customer enters an email address into add to cart popup. The discount will auto-apply when the user enters an email address in the ATC popup.
Here also, you can select the type of coupon such as ‘Existing Coupons’ and ‘Generate Unique Coupon Code’. By default, the ‘Existing Coupons’ type is selected in the ATC and for that, you need to select the coupon code created under WooCommerce -> Coupons. And if you select ‘Generate Unique Coupon Code’ then the respective settings will appear.


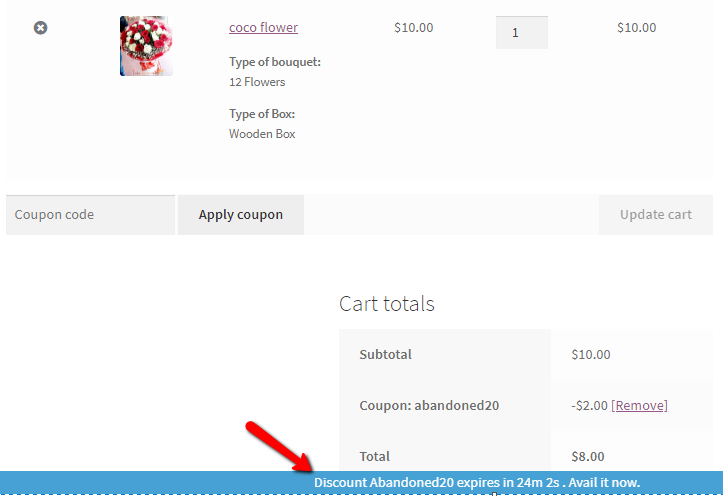
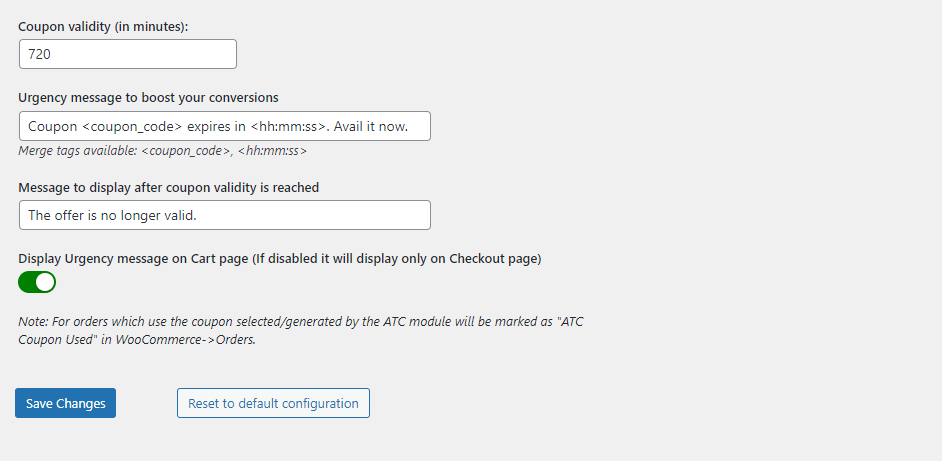
There is an interesting setting ‘Display Urgency message on Cart page’ using which you can display the message on the cart page like “Discount will be valid for only 30 minutes. Hurry up!” which can motivate your customers to complete the purchase. You can set a message in the option ‘Message to display after coupon validity is reached’ which will display on the site if the customer did not complete the purchase within 30 minutes. These messages will be displayed in the Footer on the Cart page.

Live popup preview
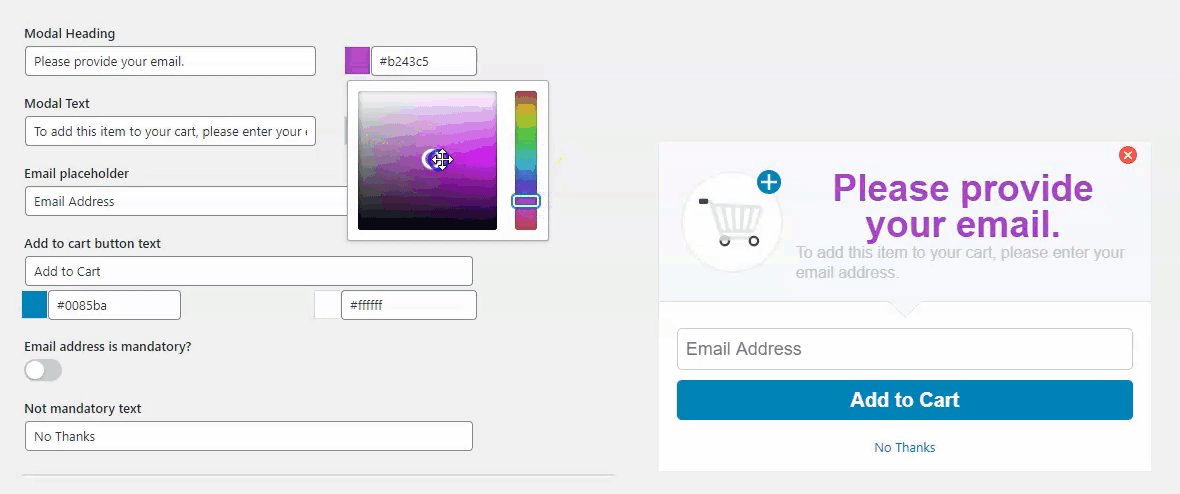
What is a more interesting part of these settings is that you can observe the live changes of the text and the selected color in the right-side preview of the modal. As you change the settings on the left side fields, it will show the live preview on the right side.

Live Preview
Once you have done all the changes, you can save the settings by clicking the Save Changes button. Also, if you want to reset to the default configuration of the popup modal settings then you can click on the Reset to default configuration button. It will erase all settings of the popup modal and set all the fields data with the default values.
2. Frontend Popup Display
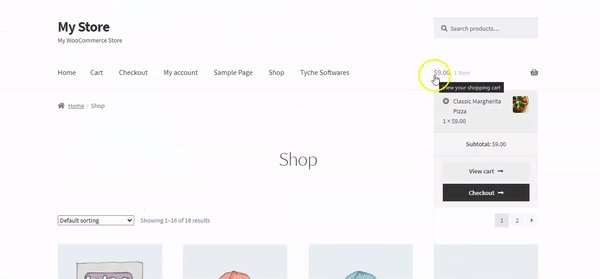
This popup modal will be displayed on the shop page or product page when your customer clicks on the Add to cart button. You can check below how the Add to cart popup modal will be represented on your website for the guest users.
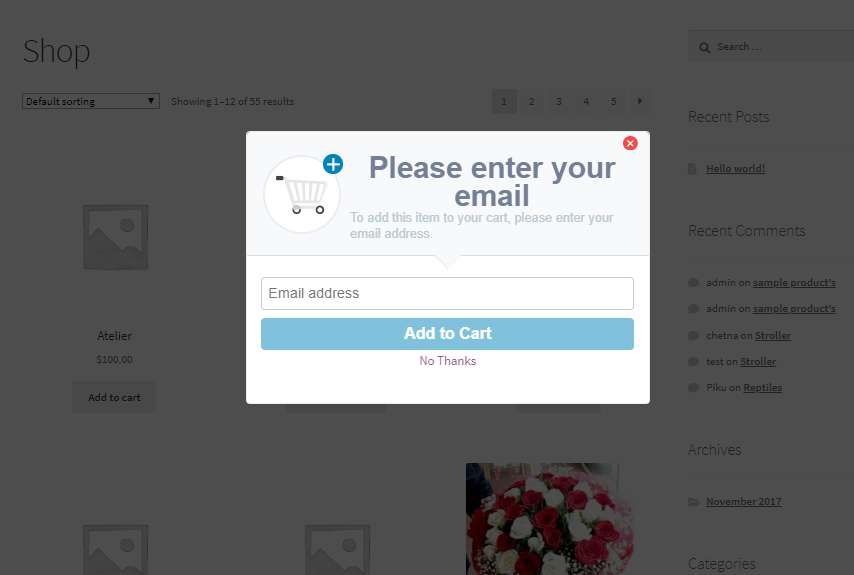
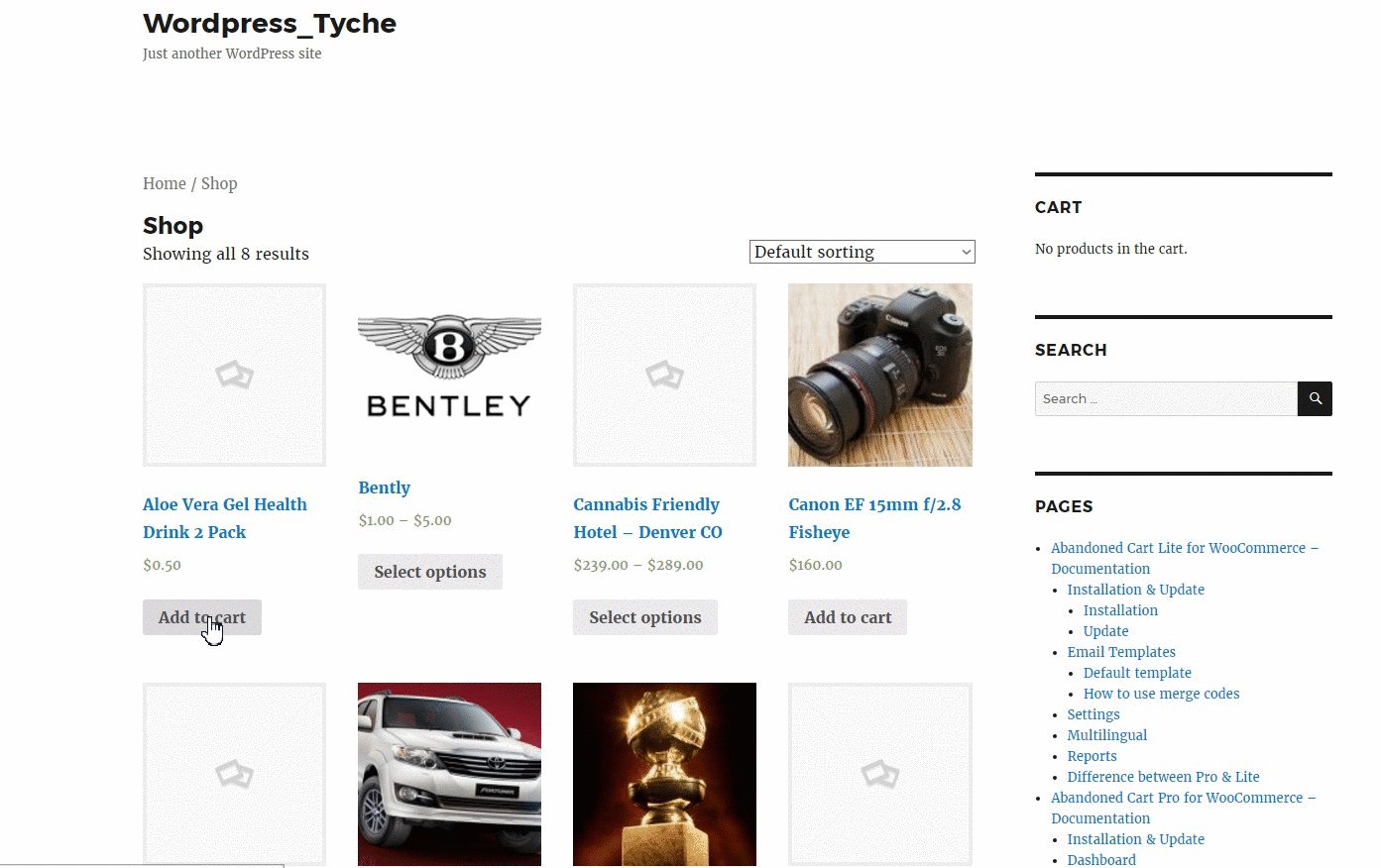
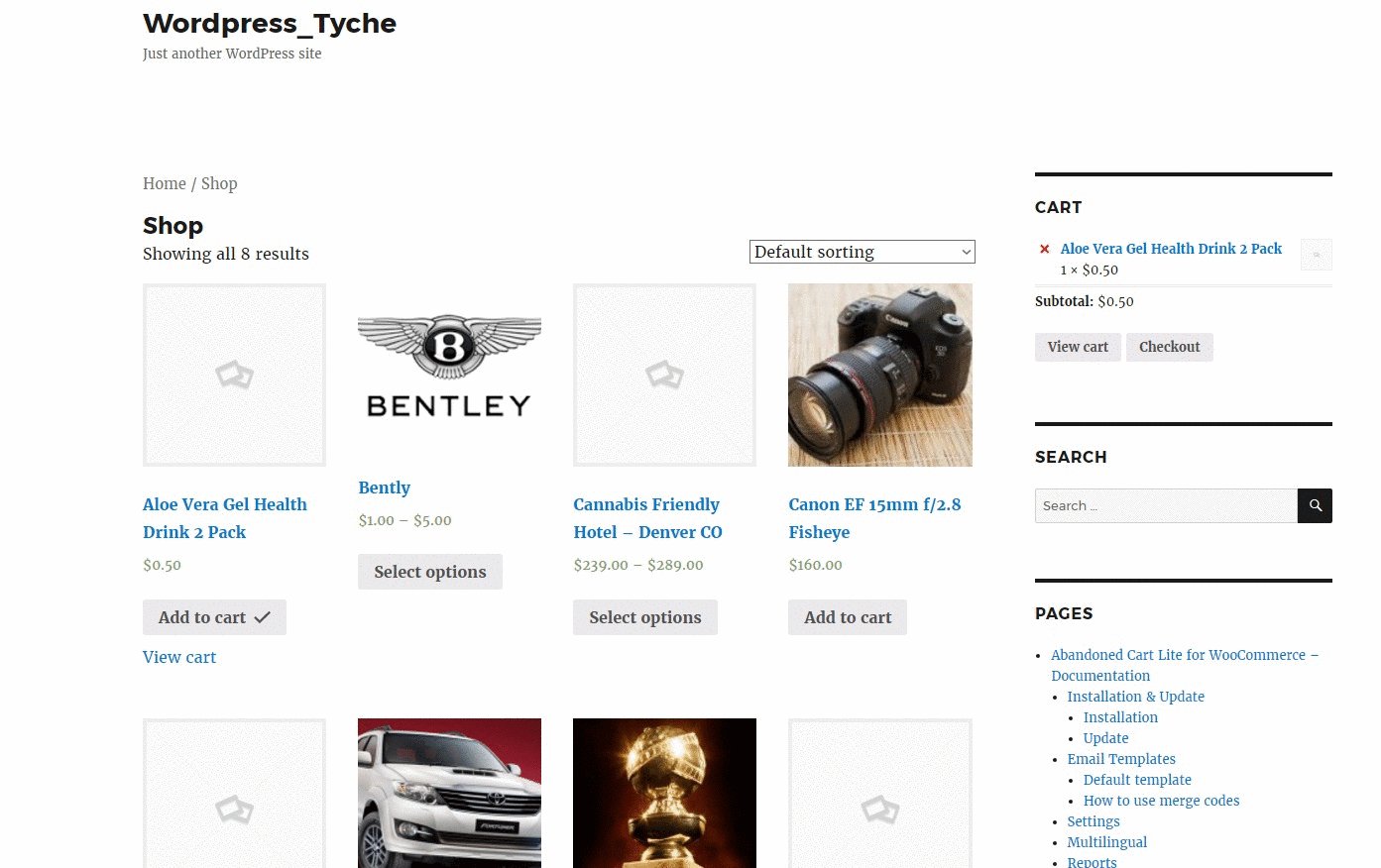
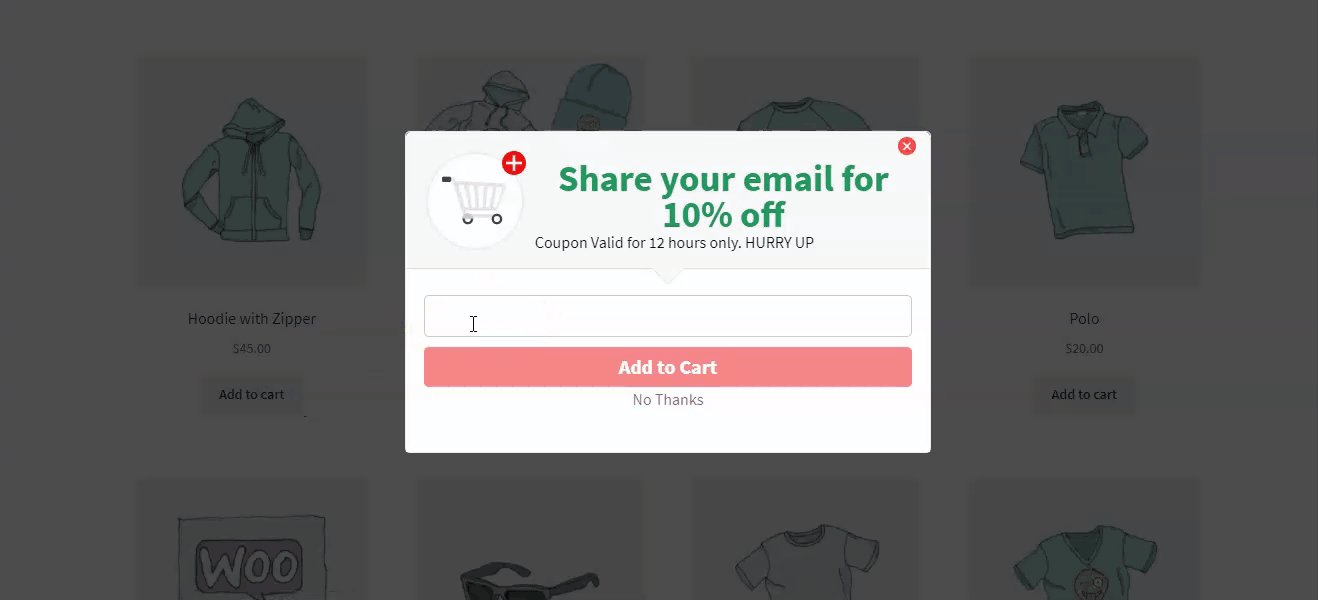
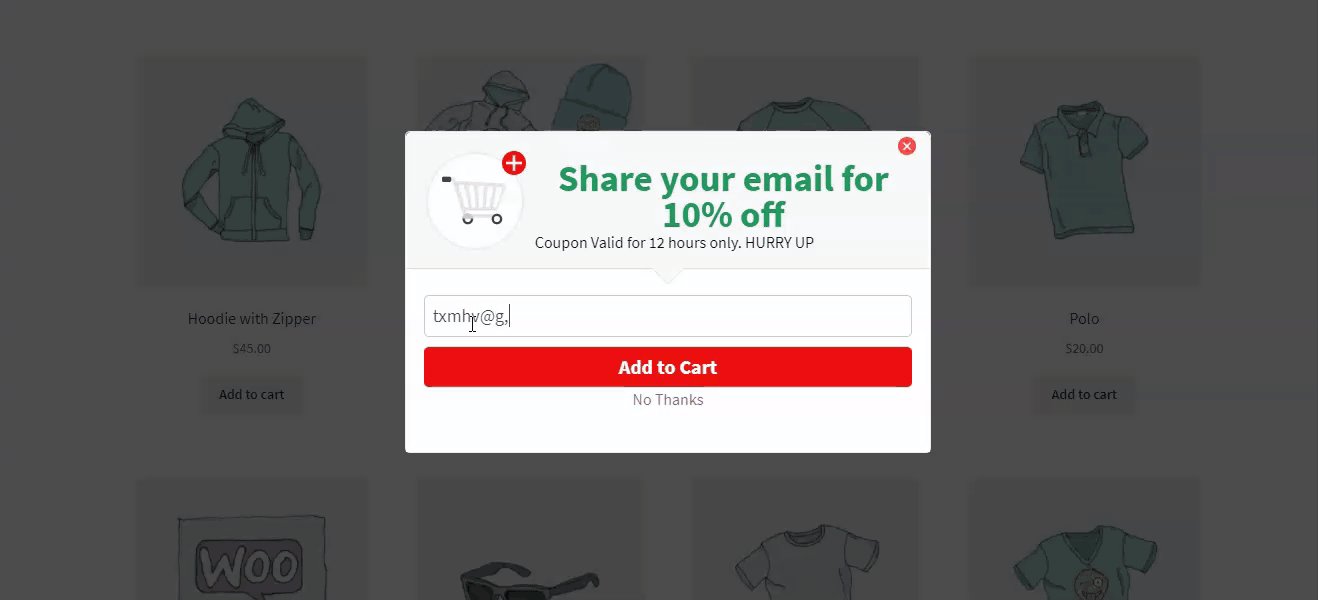
Add to cart popup modal on Shop page when email address capture is not mandatory:

Add to cart popup modal on the Shop page for non-mandatory email
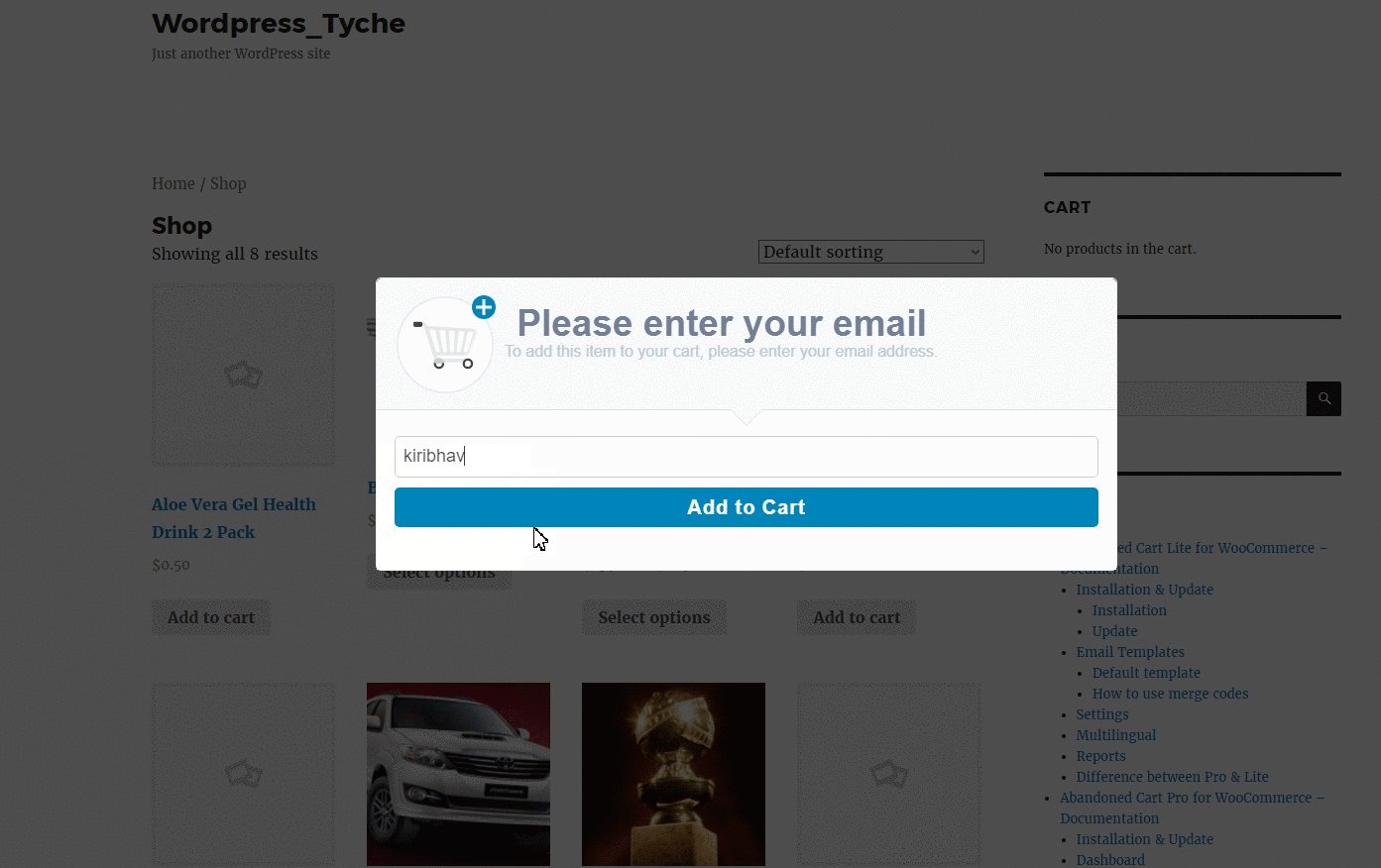
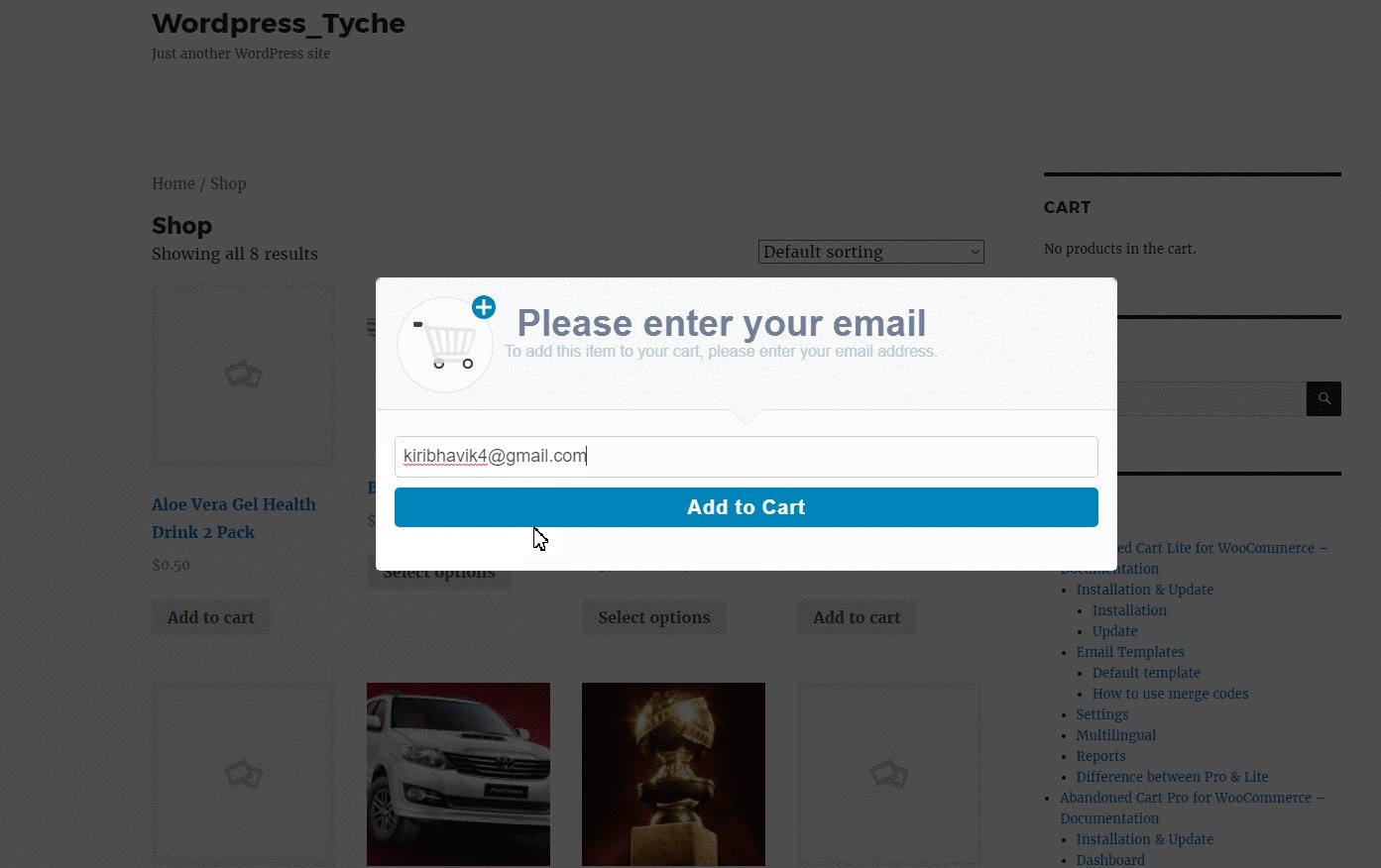
Add to cart popup modal on Shop page when email address capture is mandatory:

Add to cart popup modal on the Shop page for mandatory email
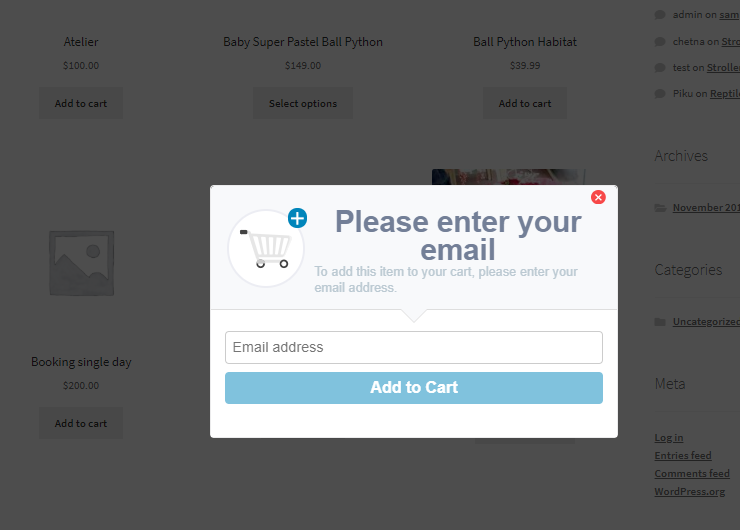
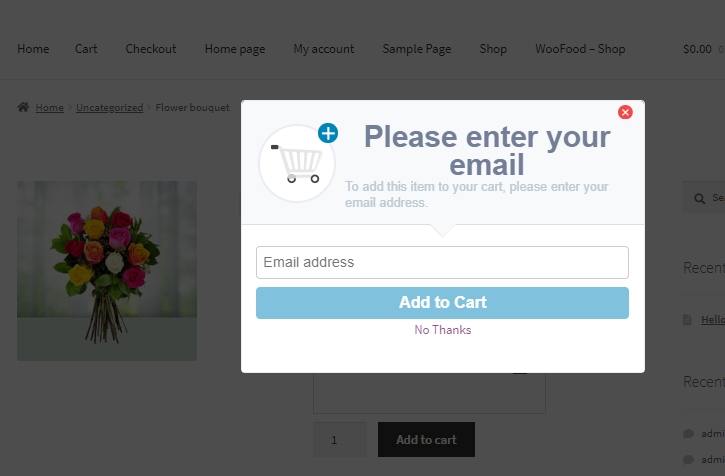
Add to cart popup modal on the Product page when email address capture is not mandatory:

Add to cart popup modal on Product page non-mandatory email
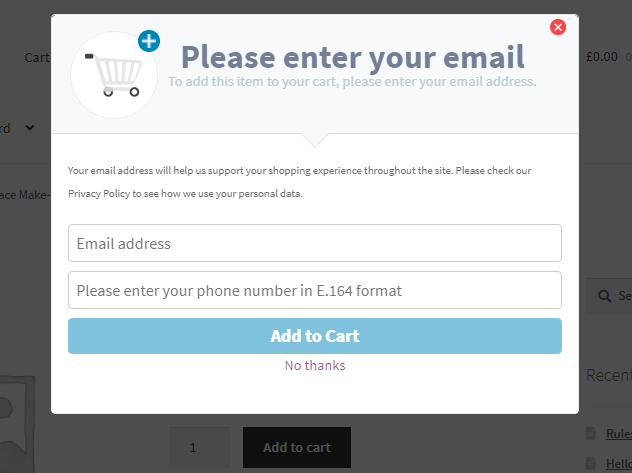
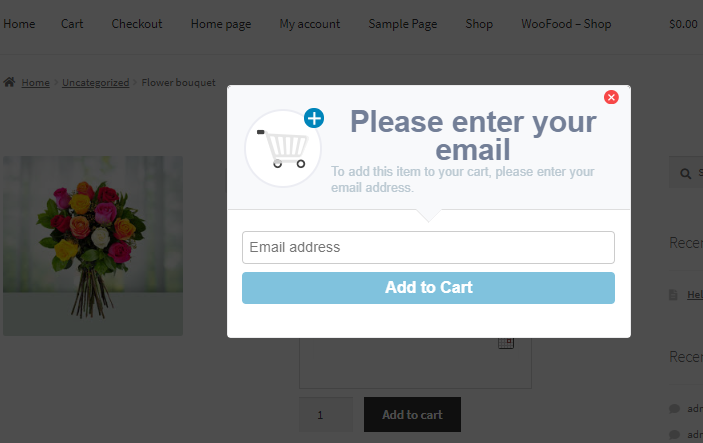
Add to cart popup modal on the Product page when email address capture is mandatory:

Add to cart popup modal on Product page mandatory email
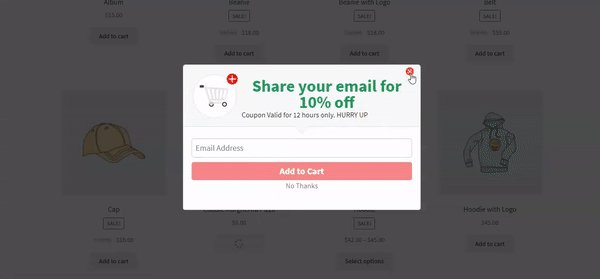
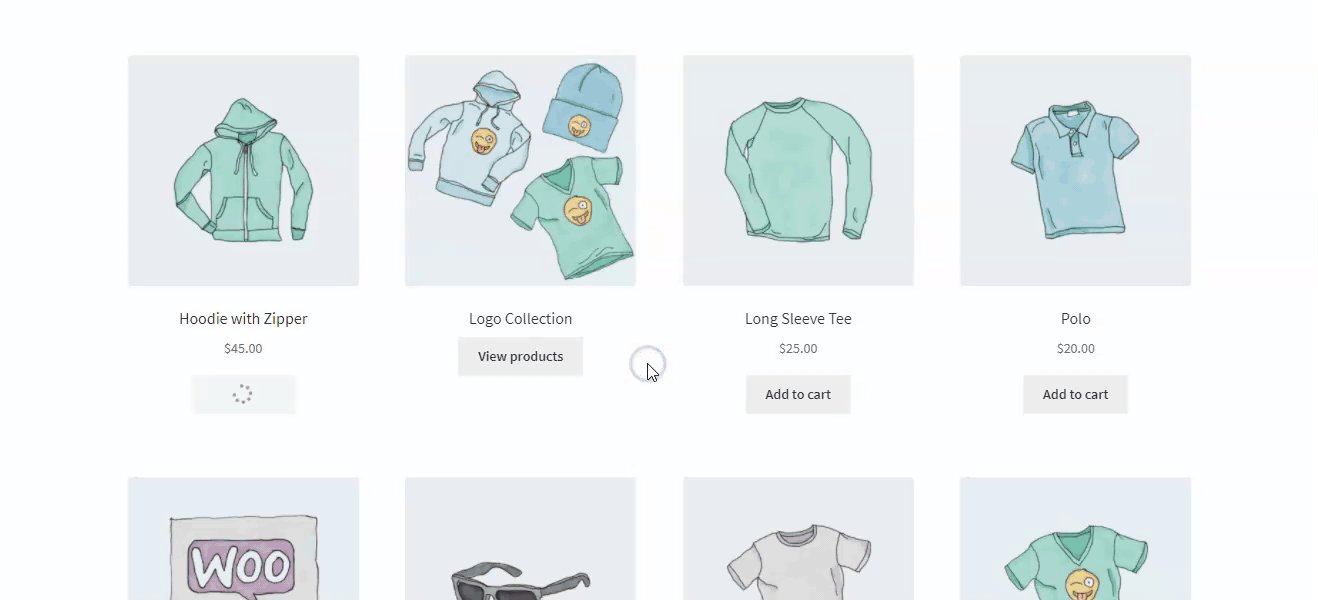
When Guest User clicks on the Add to cart button, it will immediately open the above popup to ask for the email address. It will help you to capture the guest user’s email address immediately instead of on the Checkout page. This will result in getting a chance to be able to recover the user’s cart should they abandon it later.

Add to cart popup modal
If you have enabled the ‘Add Product to Cart when Close Icon is clicked’ then on the frontend when customers click on the close icon, the product will immediately be added to their cart. You can enable this option by going to WooCommerce > Abandoned Carts > Settings > General and scrolling down till you find ‘Add Product to Cart when Close Icon is clicked’ option. Here’s how it will appear-
![]()
On the Frontend, this setting will appear as such-

‘Add Product to Cart when Close Icon is clicked’ setting
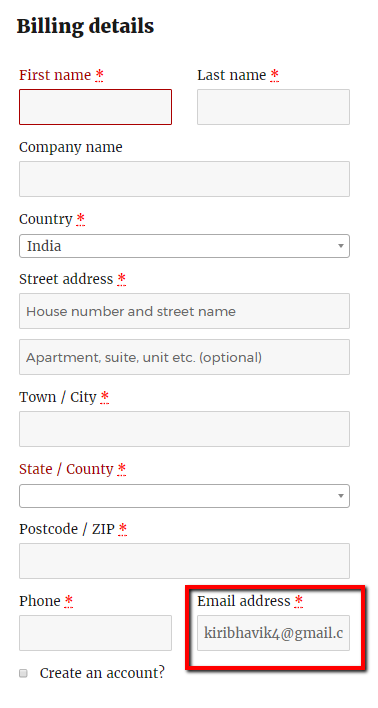
Once the customer provides their email address in the popup modal, then that email address will be directly populated into the checkout page Email address field.

Email address field populated with popup modal email
We have not used the cookie for storing the customer’s email address, instead, we have used the local storage of the browsers. Once the customer has added the product to the cart (with or without the email address), the next popup will be displayed after 24 hours after which the first popup has been shown.
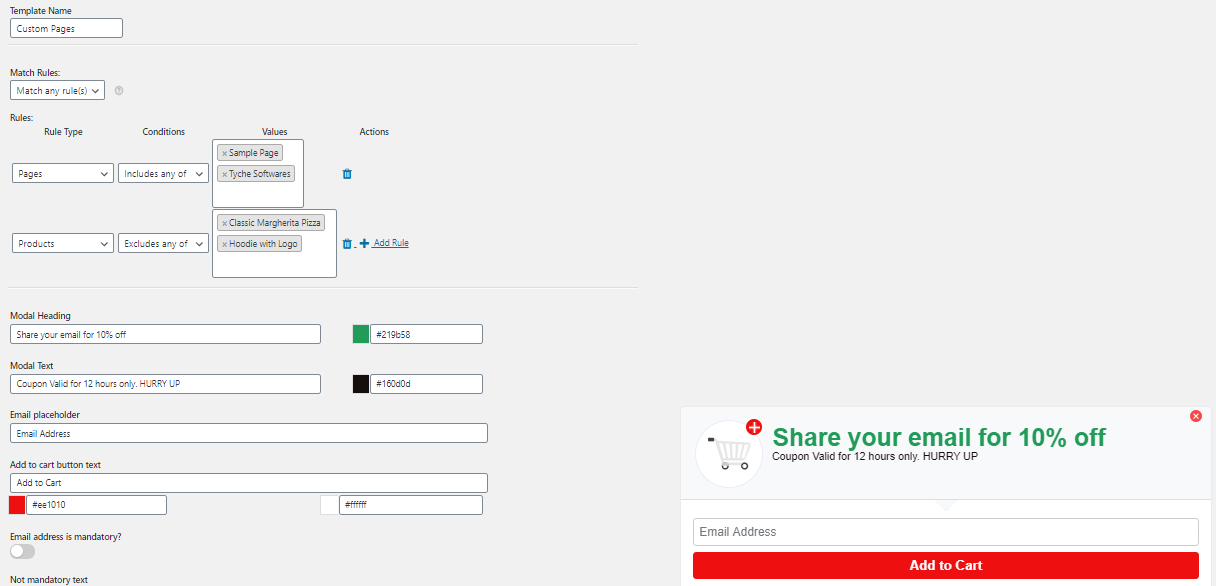
So far we have shown you how the standard ATC popups would be displayed on the Shop Page. Here’s a look at how the Custom ATC modal would be displayed on a custom page. For example, here are the custom changes that we’ve made for one of the ATC Template that we’ve named ‘Custom Pages’.



On the Frontend, it gets displayed as such-

Thus, with this, you can create multiple ATC templates personalized according to your needs.
3. Stats
After you are all set with the popup, how would you determine that it is worth using or not? We have you covered with some handy statistics.
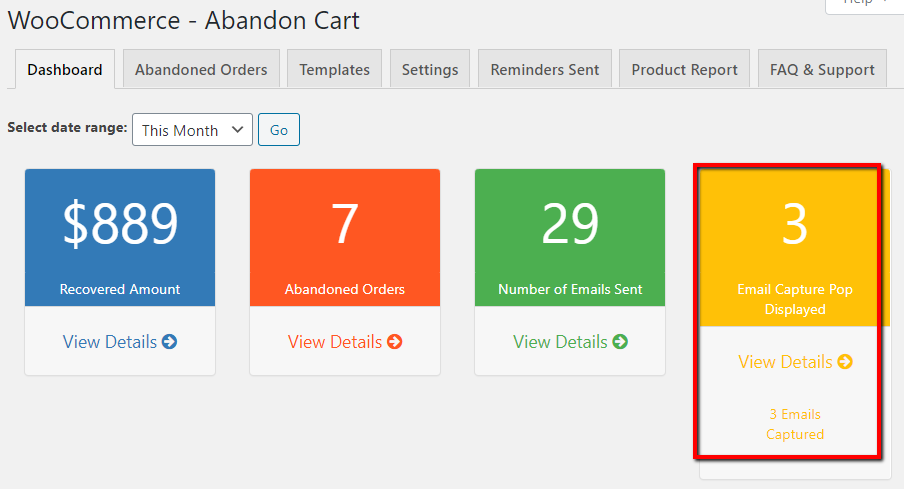
You can check the statistics of the add to cart popup on the Dashboard tab of the plugin.

Statistics of Add to cart popup on Dashboard
It will allow you to take a quick glance by looking at the Add to Carts count which lets you know how many customers had added the products to carts using the popup. This is the same as the number of popup impressions. Technically we are not calling it that way because if a user happened to close the browser as soon as the popup appeared, then it is not incremented here.
The Collected Emails count lets you know how many customers had provided the email address in the popup. If the email capture is mandatory, this count & the Add to Carts count will be the same.
Lastly, the Conversion Rate will let you know how much the Add to Cart popup is effective for collecting the email addresses of the guest customer before the Checkout page.
If you want to change the setting then you can directly edit the popup modal setting by clicking on the Edit Settings button given on the right side of the report.
The purpose of this popup window is not to act as an annoyance, but to reduce cart abandonment & capture the email address early in the process.
The customer still needs to enter the email address only once during the entire order placement cycle.
Conclusion
The ability to capture the email address early in the order process is very important to reduce cart abandonment by unknown users as well as to be able to recover their carts if they abandon them. This ultimately leads to an increase in your store sales.
If this is the one feature you were looking to have on your store, you can purchase the plugin right away.