Since version 7.10.0 of Abandoned Cart Pro for WooCommerce, there are options for sending reminder notifications on Facebook Messenger. To set up and integrate the plugin with Facebook Messenger, please follow the steps below or you can watch the video.
Pre-requisites:
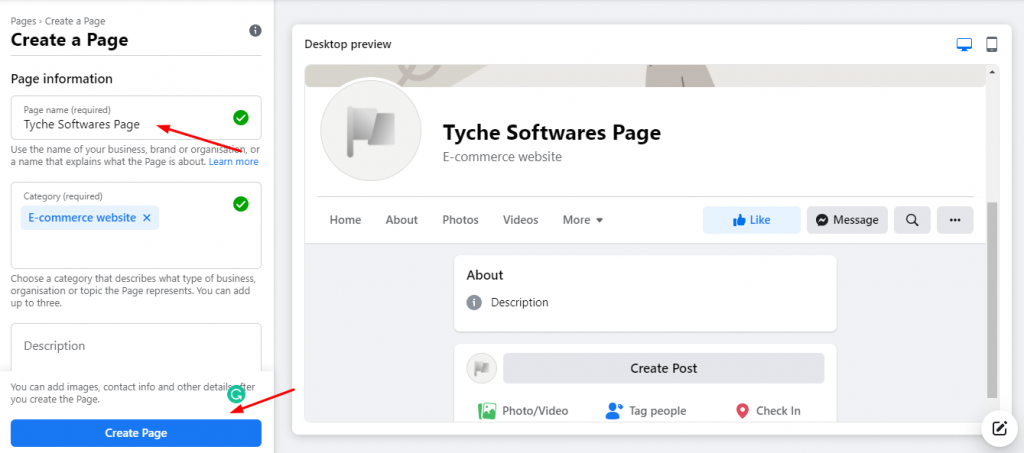
1) Facebook Page. If you do not have a Facebook page for your business then you will need to create one. A Facebook page can be created by following the steps given in the following link or you can directly click here to create a Facebook Page. For example, here, we have created a page called Tyche Softwares Page:

Creating a Facebook Page
2) If a Facebook App is already present, then you need to enable valid permissions for Messenger integration. If no App is available, follow the steps below for more information.
Configuration Steps:
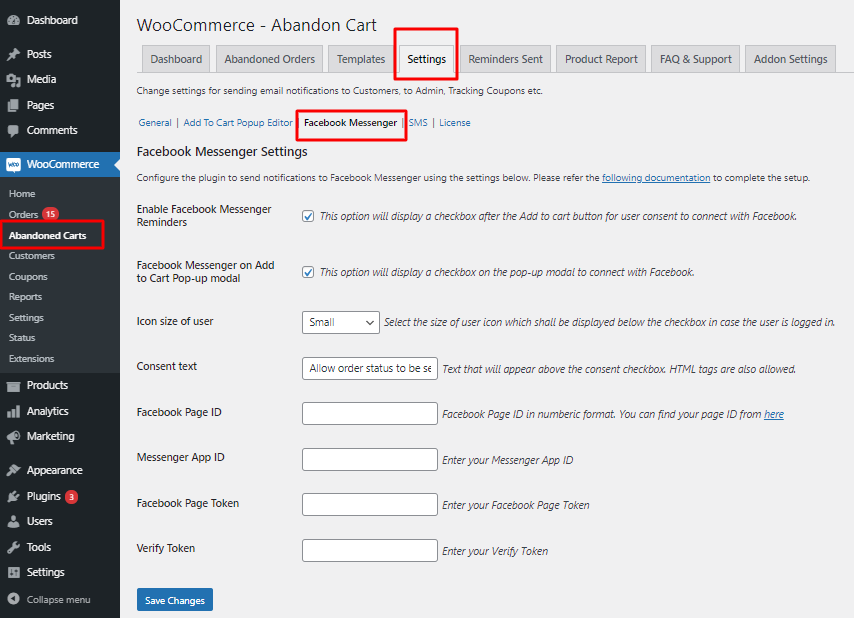
With version 7.10.0 a new tab Facebook Messenger Settings has been added. You can go to Abandoned Carts > Settings > Facebook Messenger. Here’s how the default page appears:

Facebook Messenger settings in the Abandoned Cart Pro plugin
Let’s look at all of these settings individually.
1. Enable Facebook Messenger Reminders
Use this setting to enable Facebook Messenger reminders. A checkbox will appear on the product page asking for consent to allow Order information to be sent on Facebook Messenger.
2. Facebook Messenger on Add to Cart Pop-up Modal
If you have a pop-up modal template set up then the add to cart pop-up modal will display a checkbox that will allow customers to connect their Facebook.
3. Icon Size of User
Using this setting you can set the size of the icon that will appear on the product page indicating the user has already logged in.
![]()
Icon size of the user on the frontend
4. Consent Text
Consent text that will appear before the checkbox indicating what information shall be sent on Messenger.
5. Facebook Page ID
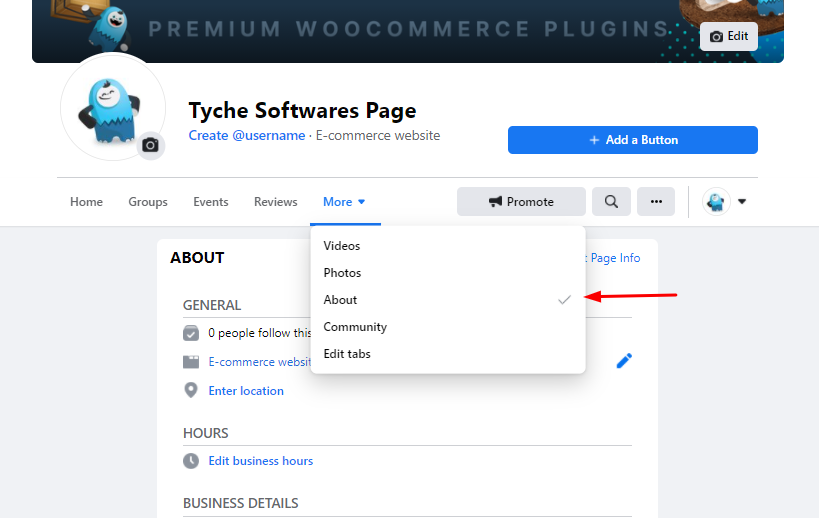
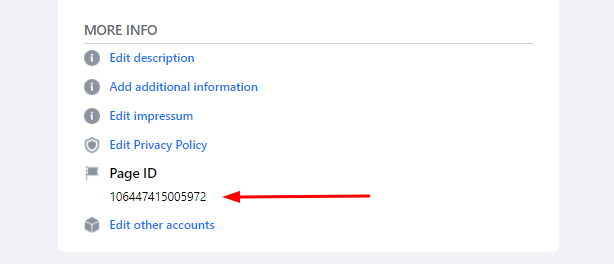
Enter your Facebook Page ID. Page ID can be obtained from About section of the page as shown below:


Page ID on the About Facebook Page
6. Messenger App ID
An App ID needs to be provided here. If you do not have an App ID follow the steps below to create one App. Please note that for creating an App, a Facebook Page is mandatory.
For creating an App login with your Facebook details on https://developers.facebook.com. Click on Get Started link and create a new App by following the wizard.
Note: If you are seeing My Apps link instead of Get Started, then you already have one app created for some other purpose. Click on My Apps link and create a new App.
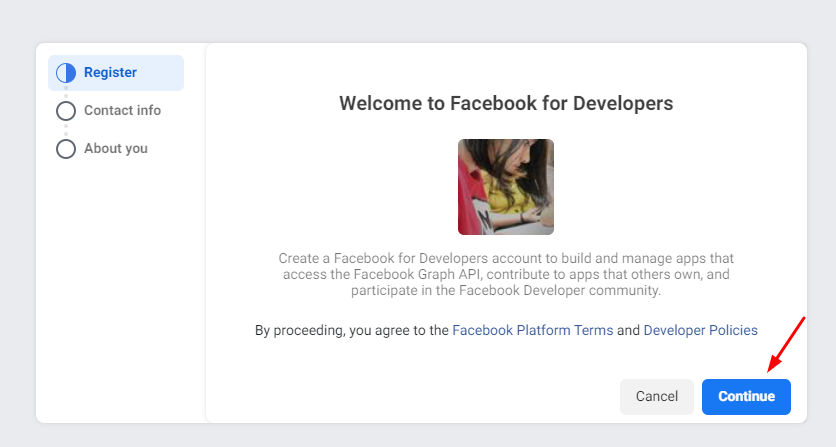
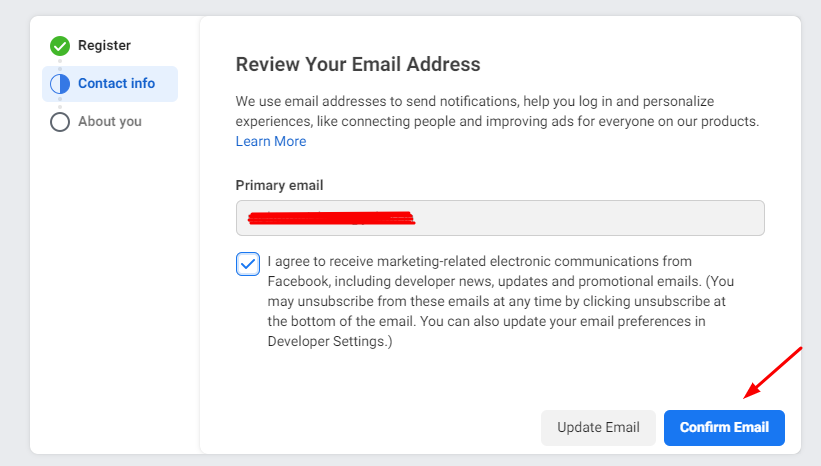
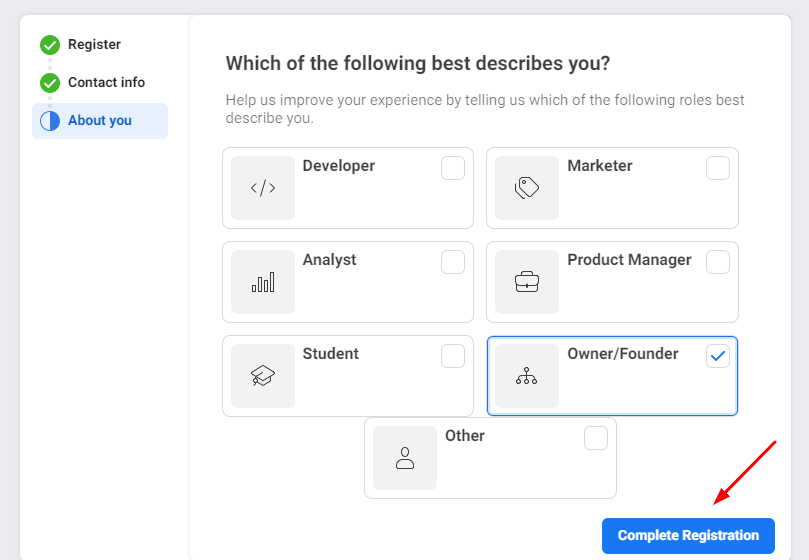
After clicking on the Get Started link, you will have to register yourself like this:




Registration process for creating an app
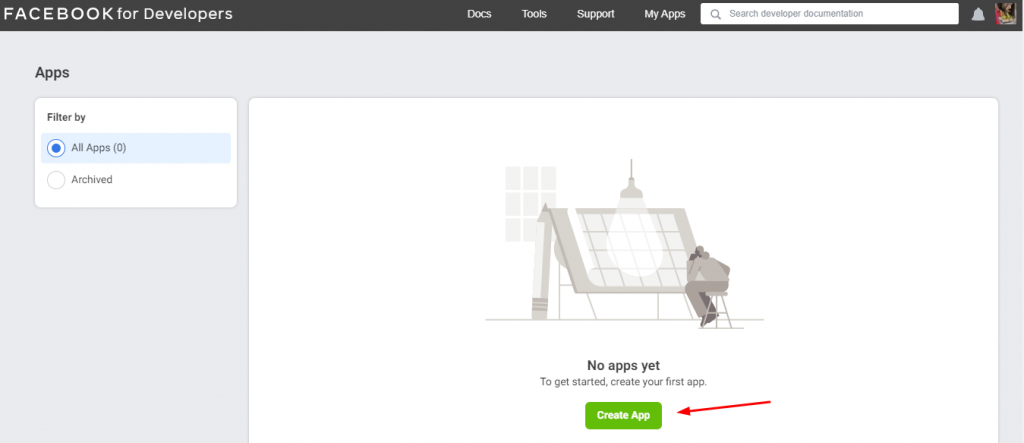
After completing the Registration process, you shall be taken to a screen something similar to the below screenshot:

Create App option
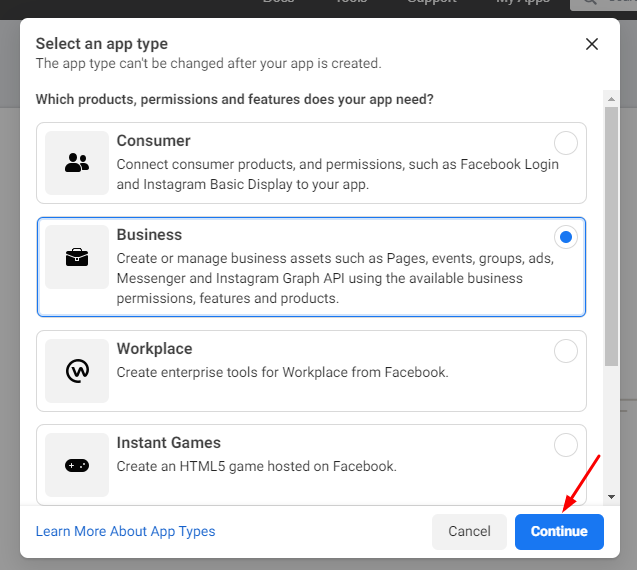
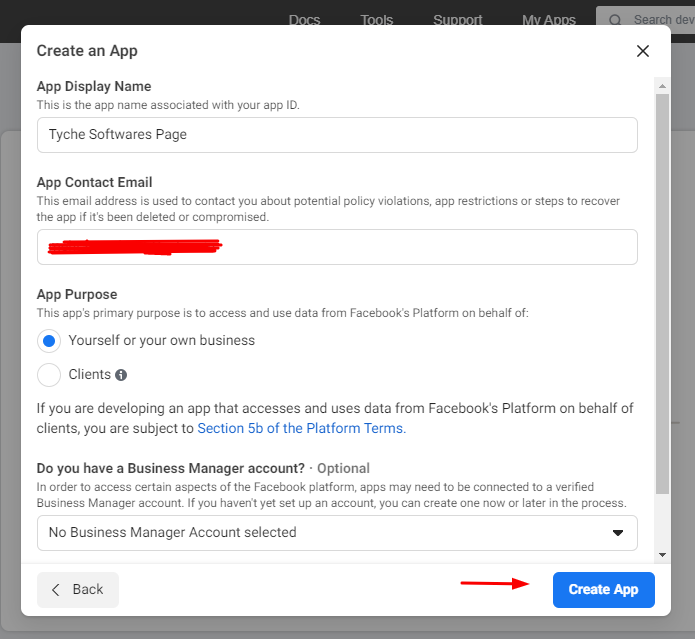
Once you click on Create App, you will have to select App Type, App Name (best advised to put in a name related to your business), and Contact Email as shown in the below images:


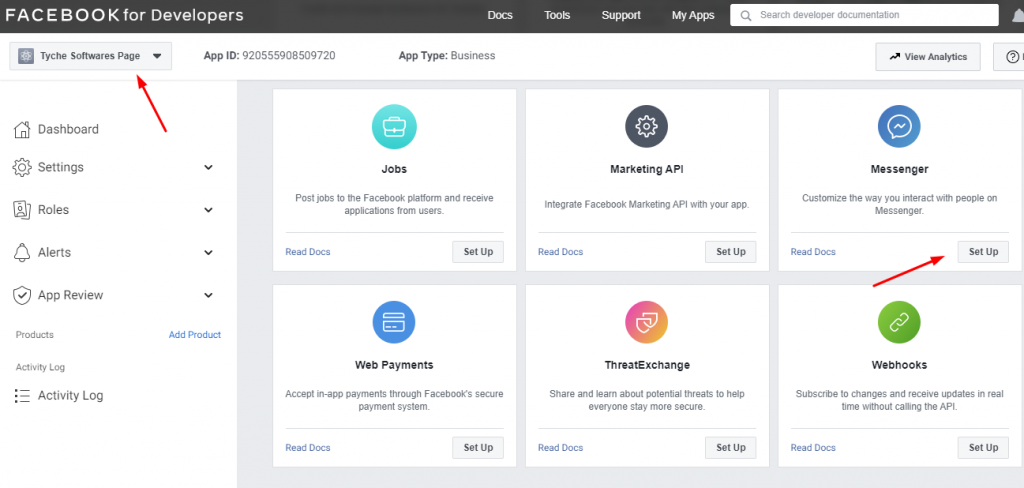
Once done, you can click on Create App & you will then be redirected to your App Page as shown below:

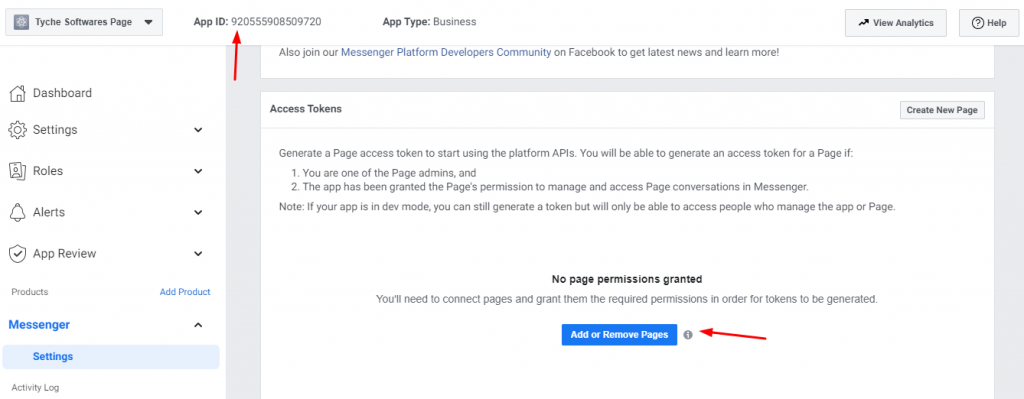
As shown above, we now see the name of our Facebook page on the right top corner. Just beside it, you will find the App ID needed for our Settings to set up Facebook Messenger. Amongst all the products, find the Messenger one & click on Set Up under it as shown above to add Messenger to your App. Once you click on Set Up, you will be redirected to the Settings page of Messenger.
7. Facebook Page Token
Here we will have to enter our Facebook Page’s Token. For this, we will go to the Settings page of the Messenger product. Navigate to the Token Generation section and select the Page as shown below to generate the Facebook Page Token for our Settings.

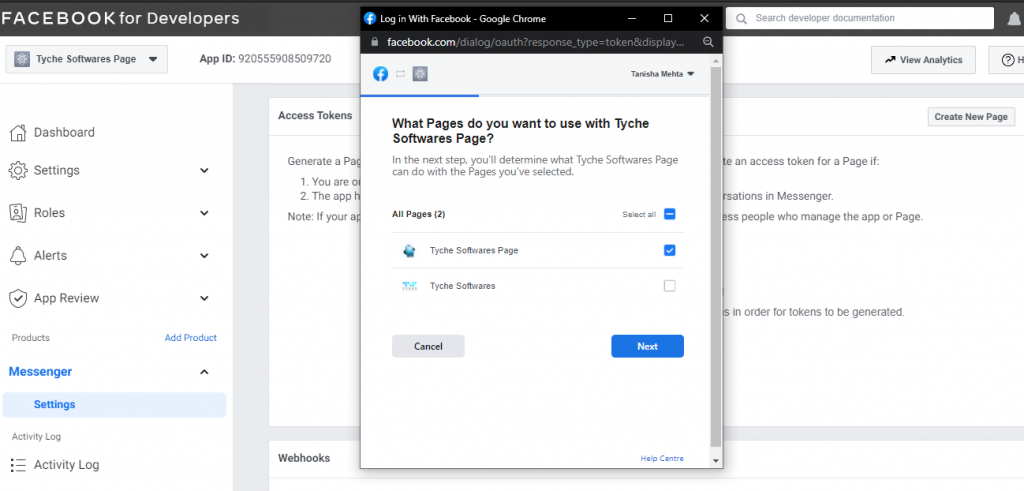
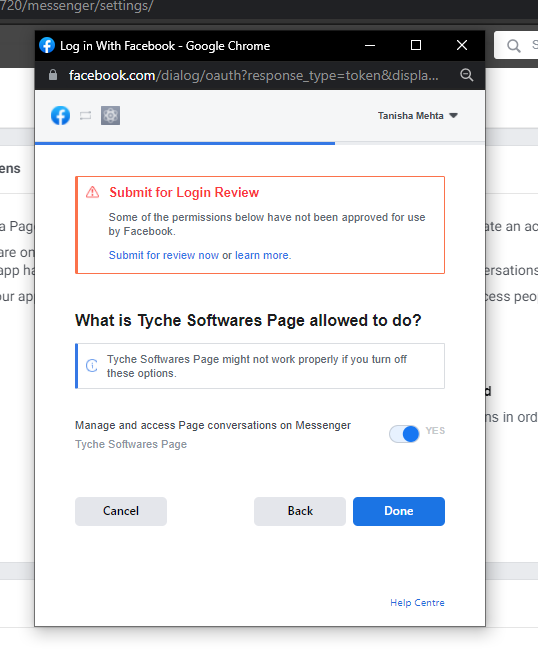
We will click on Add or Remove Pages to add our Facebook Page. Once you click on it, you will get a popup asking you to fill in various settings for the same. Here’s how they will appear:

Facebook user authentication process

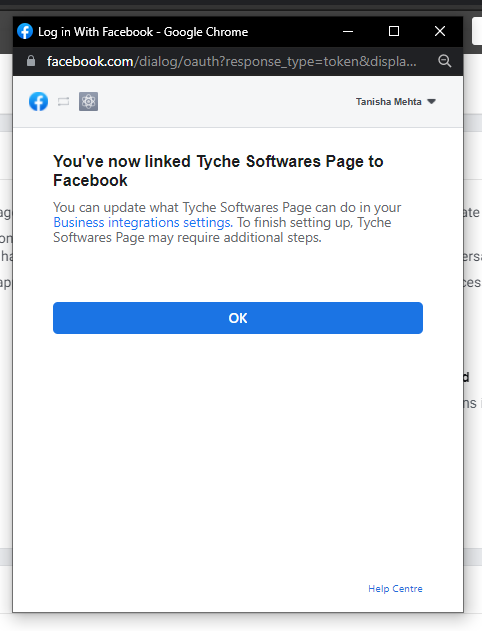
Once you are done, you will get to view this message:

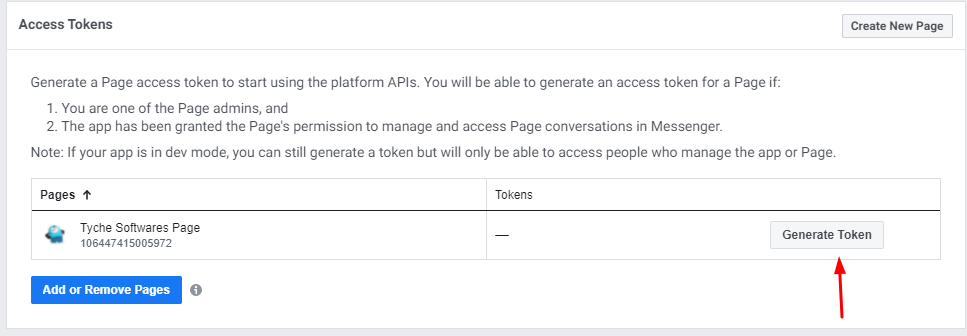
As our Page has now been added, we will get to view it under Access Tokens as shown below:

Generate Token settings
We can now click on Generate Token to create our Token which can be viewed in the Tokens section. You can copy this and paste it into the Facebook Page Token field of our plugin.
8. Verify Token
You can enter any text you wish for the Verify Token. An example will be random text would be thisisverifytoken.
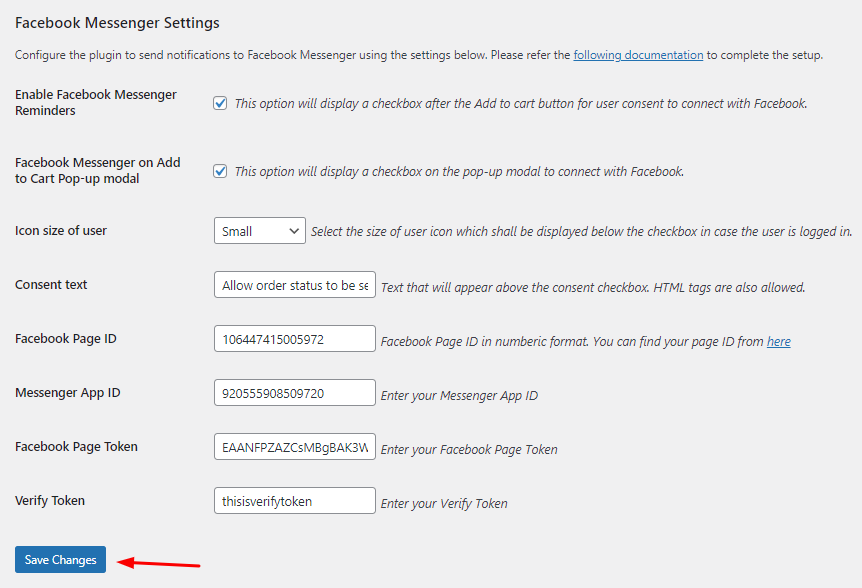
Once you have configured these settings, here’s how they will appear:

Facebook Messenger settings after filling in the details
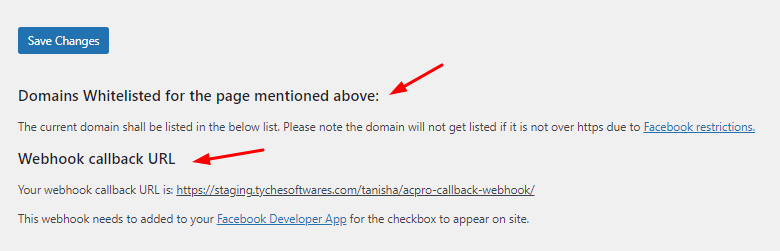
You can click on Save Changes once you are done. If scroll down you will get to see the following 2 sections:

1) Domains Whitelisted for the page
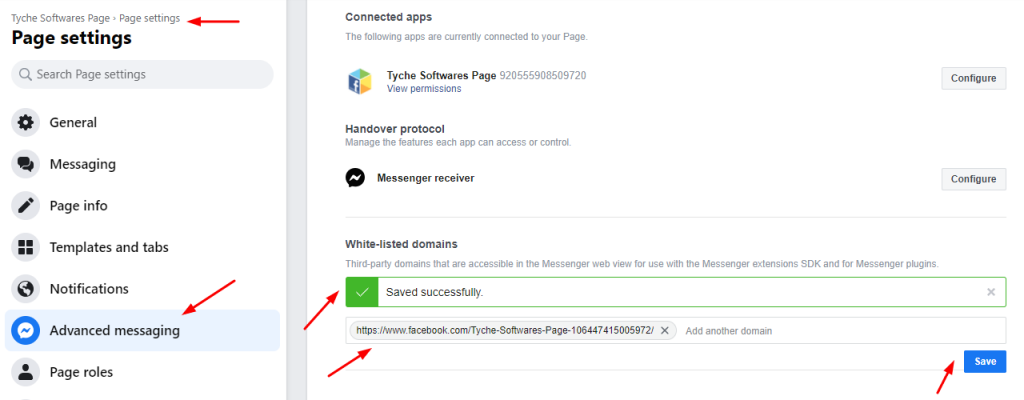
If you wish to view or add domains that are Whitelisted for your page, you can go to your Page’s Settings & click on Advanced messaging. You will be directed to a place where you can scroll down to find the option White-listed domains. Here, you can enter your domain (the URL of your Facebook page) & Save it successfully. It would appear as such:

Adding your Facebook Page as a white-listed domain
2) Setting up Webhooks
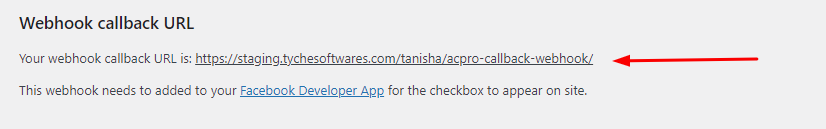
To set up your webhooks, you can copy the webhook callback URL shown in the below image:

Webhook callback URL
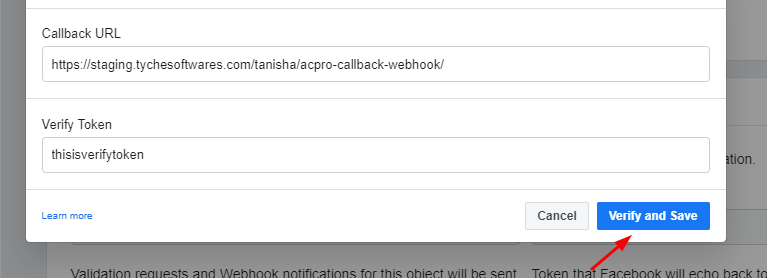
Now, we go back to the Webhooks section under Token Generation section of our Facebook App & click on Setup Webhooks. Enter the Webhook URL along with the verify token here and remember to select all the options. Click on Verify and Save as shown below:

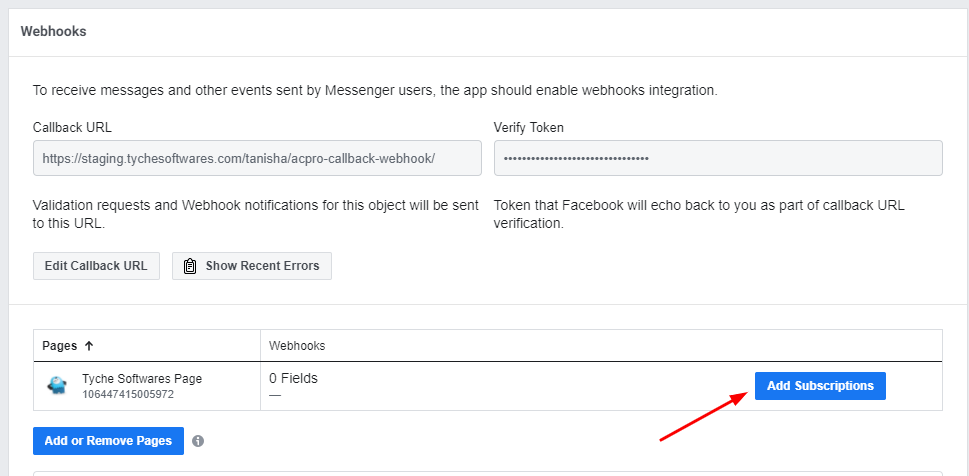
Once this is done, you can add subscriptions to your Facebook Page by clicking on Add Subscriptions option as shown below:

Add Subscriptions option
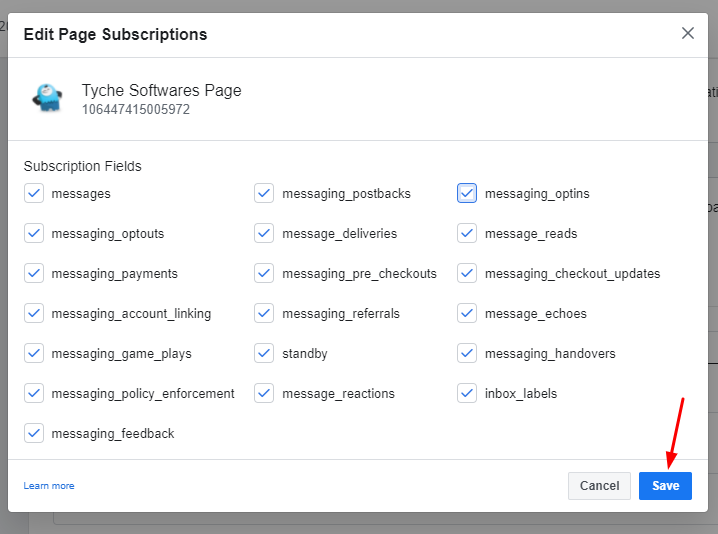
You can now add all the subscription fields as shown below:

Subscription fields
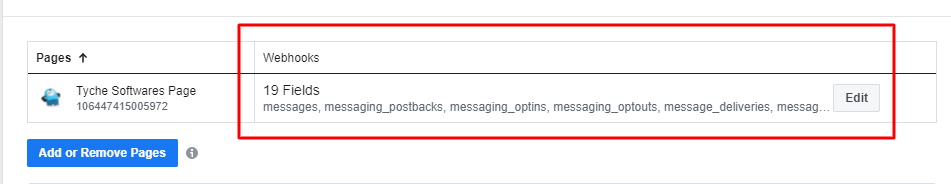
Once they have been added, you will be able to view them as such:

Webhooks once they have been added
Once the webhooks are set up, the final step is to submit the App for review and permissions.
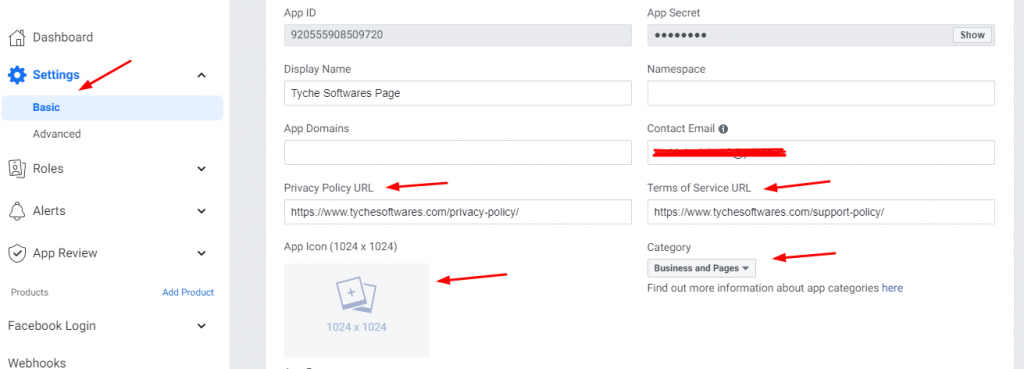
Before proceeding to submit the App make sure to fill in the details under Basic Settings of the App such as App category, an image for the App, Privacy policy URL, and the Terms of Service URL.

Basic settings page
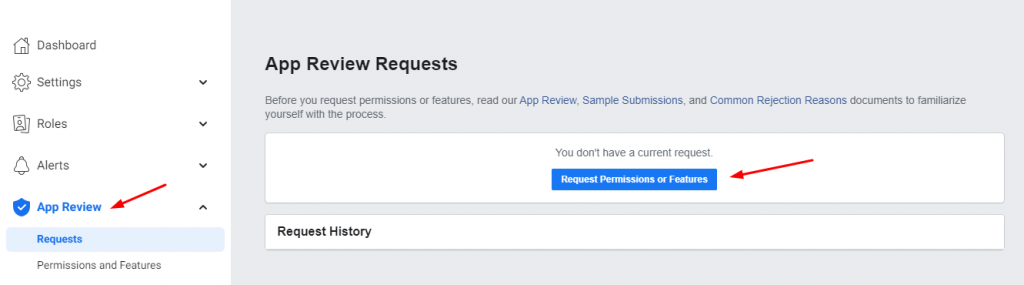
If you have not configured these settings out here, then you will have to configure them while you send your app for review. Let’s see how to send your app for review. We will first click on App Review as shown below:

Request Permissions or Features option
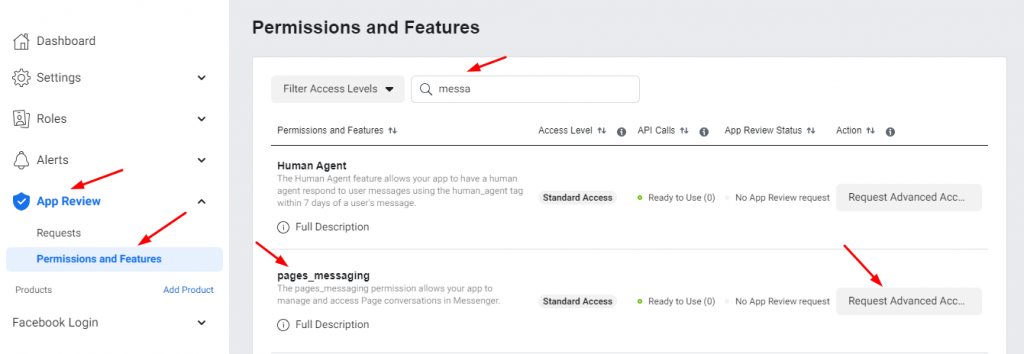
We will click on Request Permissions or Features option and proceed by finding pages_messaging & then click on Request Advanced Access through App Review as shown here:

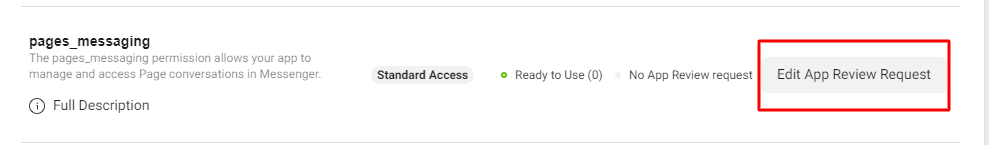
pages_messaging permissions
Once you’re are done, you can now proceed by clicking on Edit App Review Request option:

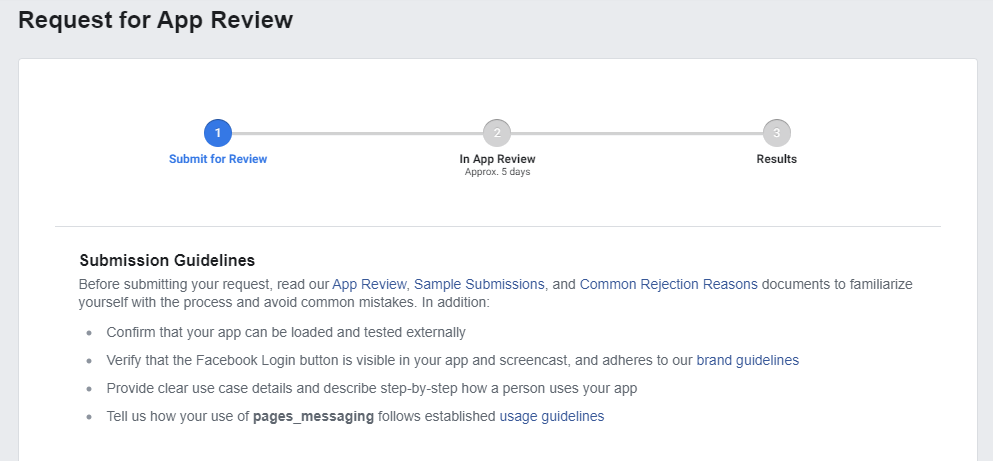
From there, you will be taken to the submission page where you will review them. Here’s how it will appear:

Request for App Review Page
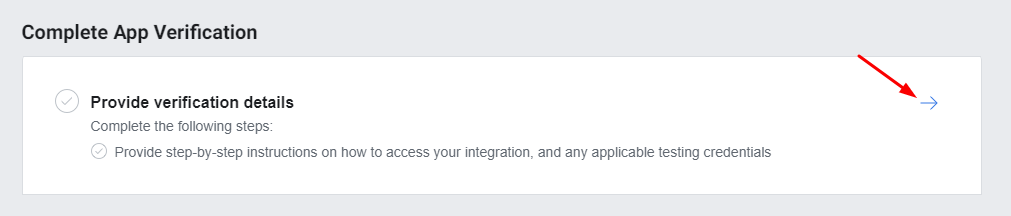
If you scroll down, you will find that you will have to fill in the details for three different sections. The first section is Complete App Verification:

Complete App Verification section
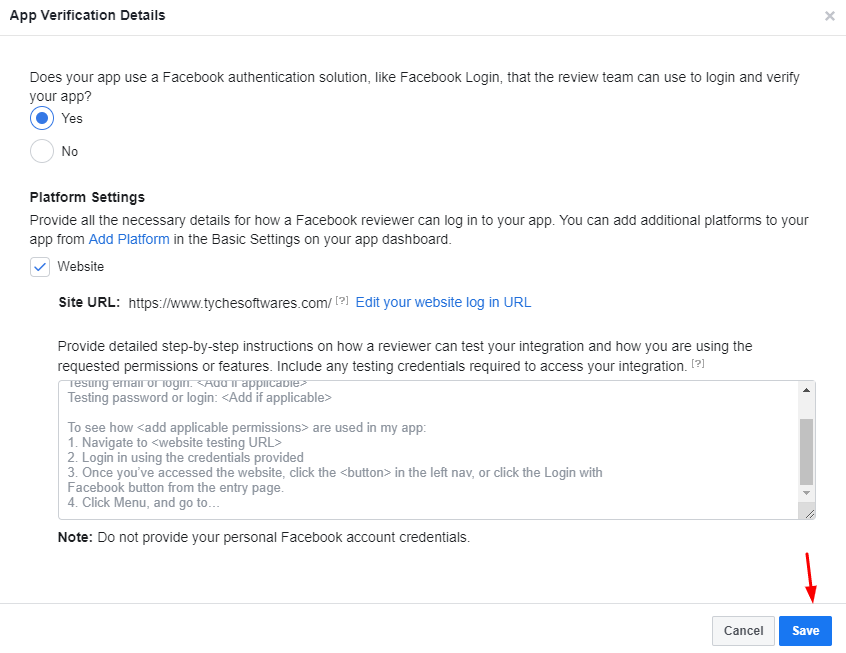
You can provide all the verification details as shown below:

You can click on Save after filling in your details.
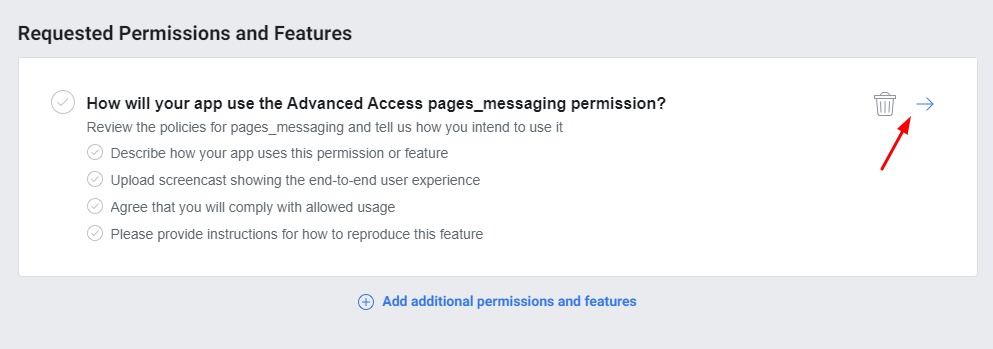
The second section is Requested Permissions and Features section as shown below:

Requested Permissions and Features section
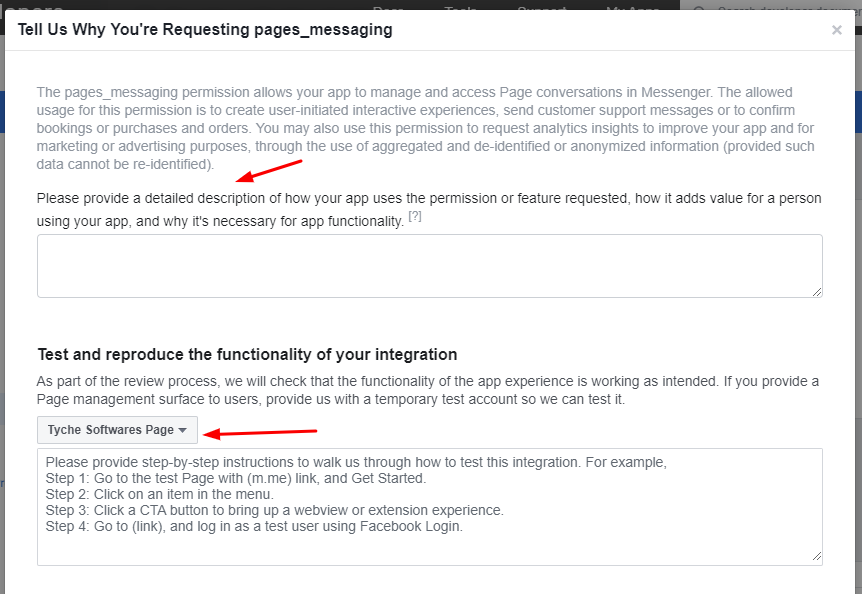
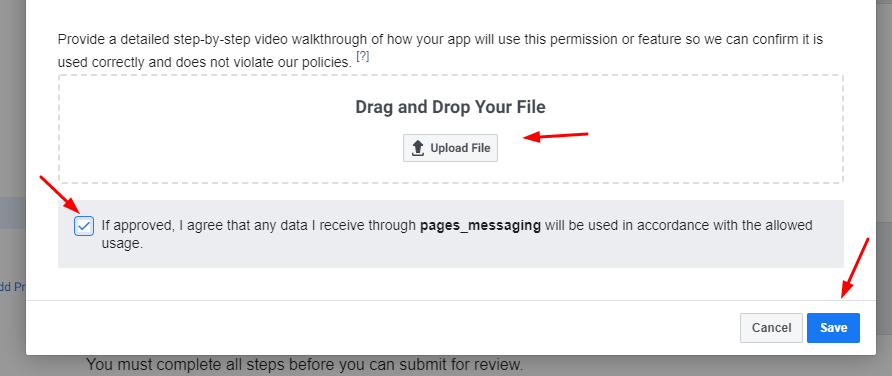
Over here they will ask you to enter the following details:


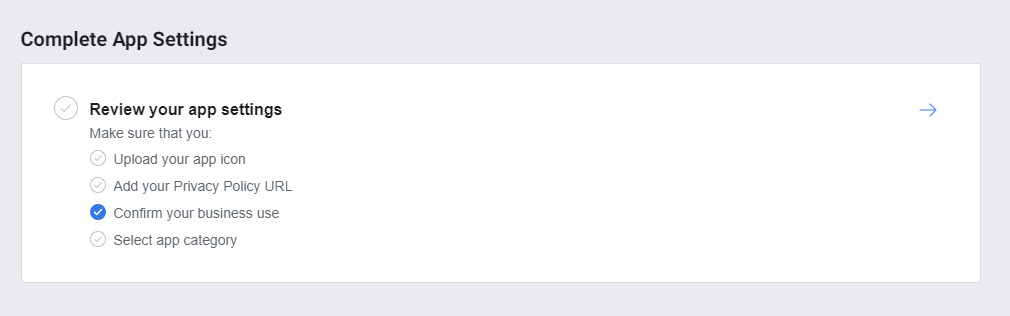
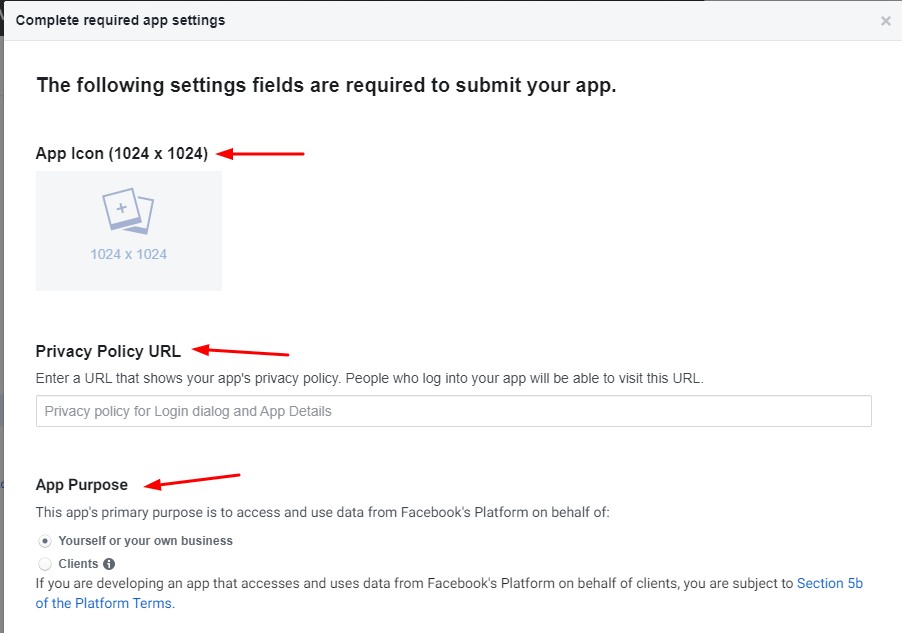
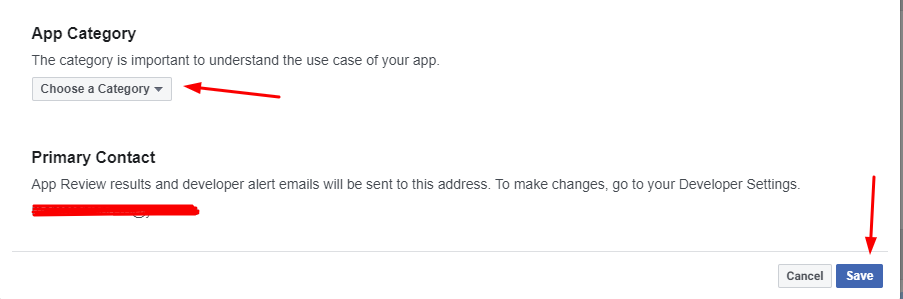
The last one is the Complete App Settings section as shown below:

Complete App Settings section
As we had said earlier if you haven’t filled in the necessary details under Basic Settings of the App such as App category, an image for the App, Privacy policy URL, and the Terms of Service URL, then you will have to fill them up in this section. Here’s how they will appear:


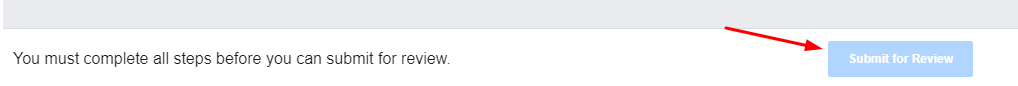
After clicking on Save and filling in all the details for the three sections you can scroll down to the ‘Submit for Review’ button as shown below:

Submit for Review option
Your app will thus be submitted for review!
Note: Once the above approvals are done, Facebook requires you to do Business verification and you will need to submit your utility bills or Business Proof for approvals. You will receive notifications as to where to upload the needed documents. More details can be found on the official documentation.