In our previous posts, we have discussed some of the Global Booking settings which are applicable to all the products on your WooCommerce store.
- Setup appearance of booking calendar and booking details
- Global time slot booking
- Prevent bookings on certain days
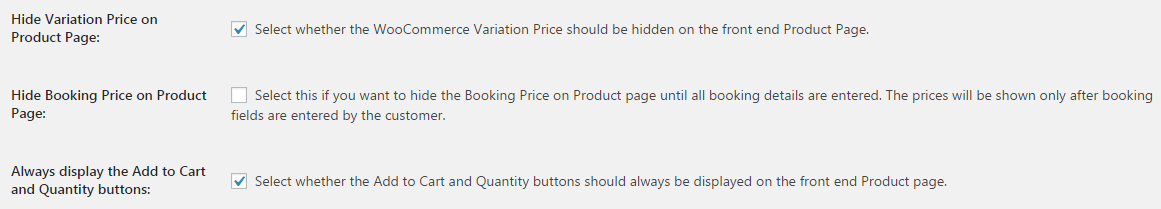
Now let us move ahead and discuss few more Global Booking Settings like:
- Hide Variation Price on Product Page
- Hide Booking Price on Product Page
- Always display the Add to Cart and Quantity buttons
To apply settings globally for all the bookable products on your WooCommerce store you have to go to Booking-> Settings-> Global Booking Settings.
Booking & Appointment Plugin for WooCommerce helps you to hide or display different prices like Booking price, Variation price and buttons like Quantity button and ADD TO CART button for all the products of your store as per your requirement using the above three settings.
In this post, we will guide you how to hide Booking and Variation Price on WooCommerce Product Page.
When you install the Booking plugin on your website the Variable Price on the product page will be enabled and Booking Price on the product page will be disabled by default. Also, the ADD TO CART button and Quantity button will be enabled by default as shown below.

Let us understand above-mentioned functionalities one by one with an example.
1. Hide Variation Price on Product Page
This functionality can be used with a single day as well as multiple days variable product. Let us see how this setting works with an example of a variable product with multiple days.
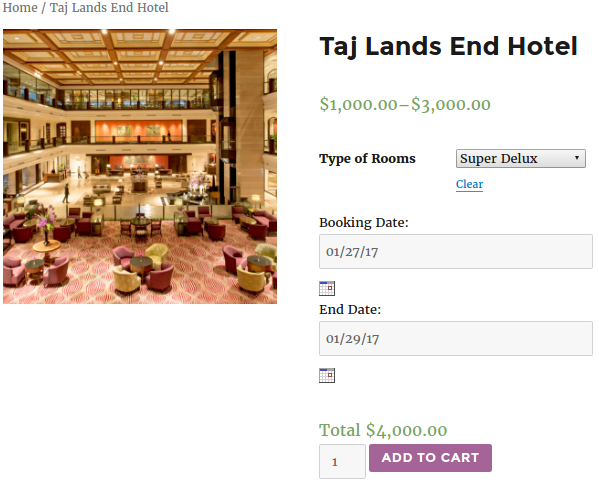
In the example, we have created “Taj Lands End Hotel”. The functionality of “Hide Variation Price on Product Page” is enabled by default.
Now the user books and selects all the booking details like Type of Rooms as “Super Delux”, Booking Date as “27th January 2017” and the End Date as “29th January 2017”.
Once all the details are selected, a price is calculated according to the booking selection and displayed above ADD TO CART button as shown below.

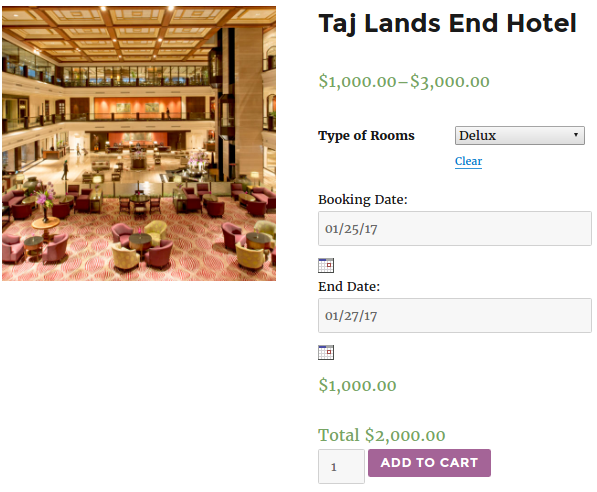
But if “Hide Variation Price on Product Page” functionality is disabled and if the user selects any one booking detail, then the lowest price will be immediately reflected above ADD TO CART button, irrespective of the other booking details selected or not.
As soon as the user selects all the booking details, the lowest price and a calculated price as per booking selection both are displayed above ADD TO CART button.
Hence, two different prices can be seen at a time on the front end which creates confusion.

To avoid this confusion this setting is set as enabled by default with our Booking & Appointment Plugin for WooCommerce.
2. Hide Booking Price on Product Page
This functionality is used for single day booking with timeslots. This setting is disabled by default as shown above.
Let us understand how this setting works with single day booking with the time slot.
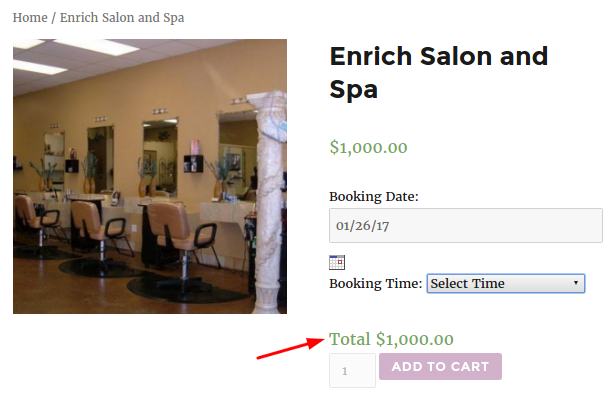
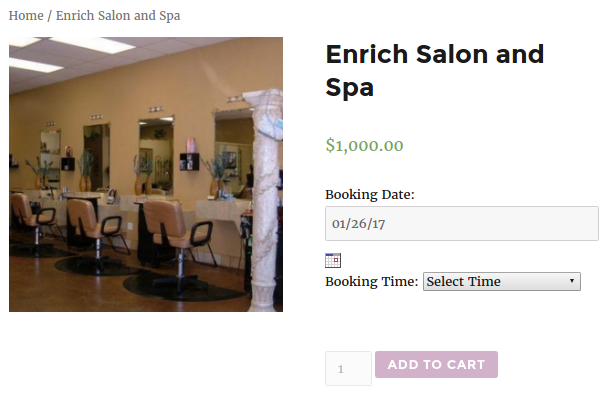
Say, you are running a salon “Enrich Salon and Spa” and take bookings as per the time slots. If the user selects the Booking Date as “26th January 2017” but Booking Time is not yet selected. Still, the “Booking Price” will be displayed as the regular price as shown below.

The Booking Price will change once the user selects the time slot. By observing this price change, the user may get confused.
So to avoid this confusion, we have to enable this setting to get the calculated booking price only after all the booking details are filled by the user.
Now let us see the change after enabling Hide Booking Price on Product Page setting. In the same example, the user has selected only the Booking Date as “26th January 2017” but unless the Booking Time is selected the Booking Price will not be displayed on the product page.

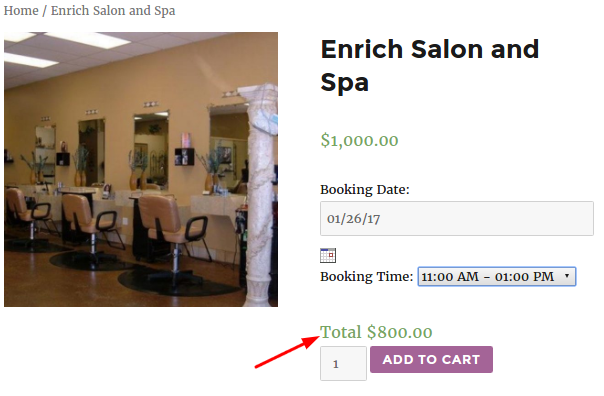
Now the user has also selected the Booking Time as “11:00 AM to 01:00 PM”. Accordingly, the booking price is calculated and displayed.

By enabling Hide Booking Price on Product Page setting you can hide the Booking price on the front end of your services until the user selects all the booking details.
3. Always display the Add to Cart and Quantity buttons
This functionality is applicable for all the type of bookings like single day booking, multiple days booking or single day booking with time slots. This setting is enabled by default when you install the Booking plugin on your website.
Let us understand how this setting works with multiple days booking.
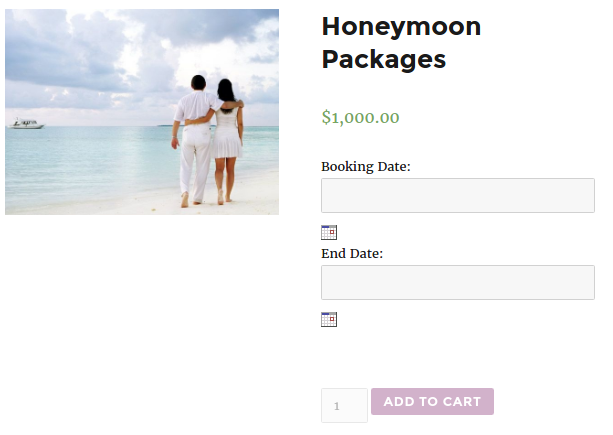
In the example, we have created “Honeymoon Packages”. The functionality of Always display the Add to Cart and Quantity buttons is enabled by default.
Hence, ADD TO CART button and Quantity button is displayed but is not active till all the booking details are filled.
Below is the front end of “Honeymoon Packages”.

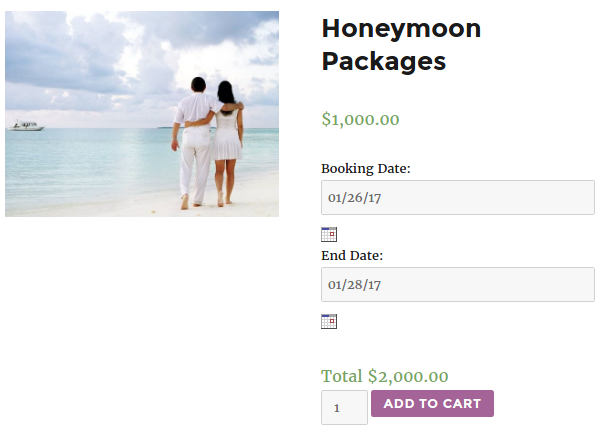
In the example, the user has selected Booking Date as “26th January 2017” and End Date as “28th January 2017”. Accordingly, the booking price is calculated for 2 days and displayed.
Once all the booking details are selected, the ADD TO CART button and Quantity button also gets activated.

If this setting is disabled then the ADD TO CART button and Quantity button will be hidden on the product page. It will display only when the user fills up all the booking details.
Conclusion
We have discussed some of the Global Booking Settings which are applicable to different types of bookings.
Hide Variation Price on Product Page setting is applicable with a single day and multiple days variable product.
Hide Booking Price on Product Page setting is used to hide/disable the booking price for single day booking with timeslots.
Always display the Add to Cart and Quantity buttons setting is applicable for all the type of bookings. It can be applicable to single day booking, multiple days booking or single day booking with time slots.
All the above global settings can be set with our Booking & Appointment Plugin for WooCommerce as per your requirement and make your WooCommerce store more flexible and easy to operate.