Once you have a WooCommerce store that has a lot of bookable products, your customers will want to be able to search for the products available on the requested dates. A search option will not only improves the user experience but also improves the visibility of the related products and lets your customer quickly make a booking.
The Booking & Appointment Availability Search Widget in our Booking & Appointment Plugin for WooCommerce allows customers to check the availability of each and every product before they book.
How does it work?
Using our search widget, you can provide 3 types of searches: Range of dates, Particular date, and Search by Category.
- Search by date range means the customer can search the products by selecting the required Start and End date.
- Search by particular date means the customer can select a single date to search the products.
- Search by category, the customer can select the name of the category to search for the products. Based on the searched date and category, a list of all the available products will be displayed on the Shop page.
Adding Booking & Appointment Availability Search Widget in WordPress
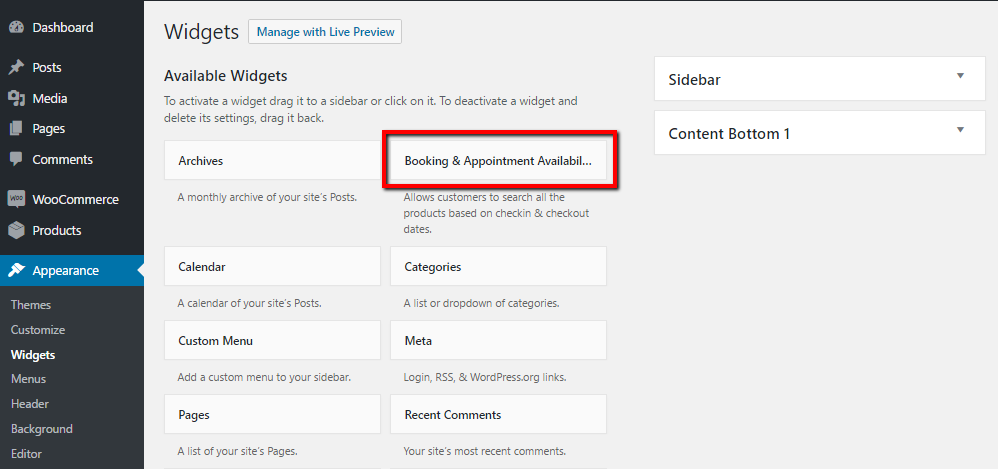
Booking & Appointment Availability Search Widget can be found on the Appearance-> Widgets page, where all the available WordPress and WooCommerce widgets will be present. On your right hand, you will find the designated areas on your WordPress site where you can place the widget.
*These designated areas are defined by your WordPress theme. They are called sidebars or widget-ready areas.

Booking & Appointment Availability Search Widget
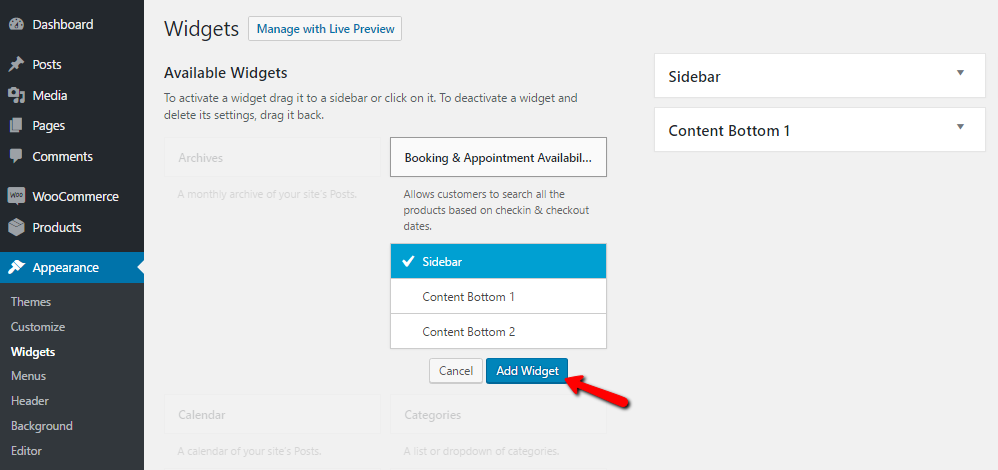
There are multiple ways to add widgets to sidebars available in your WordPress theme. Below is one of the ways to add the search widget to the sidebar.
Click on Booking & Appointment Availability Search widget-> Select Sidebar-> Click on Add Widget button.
*The sidebars will differ depending on the theme you are using on your site.

Add Widget button
Setting labels to the widget fields
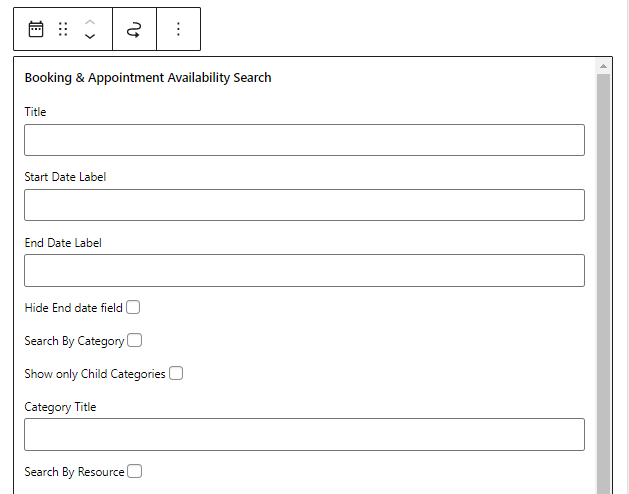
Now you can see Booking & Appointment Availability Search widget is added to the sidebar. Below is the list of fields where you can set the label as per your business requirements.
Title Label: Set title of the search widget. e.g “Search Availability of Product”
Start Date Label: Set start date label. e.g “Start Date”
End Date Label: Set end date label. e.g “End Date”
Hide End date field: Tick this option if you don’t wish to display the end date field.
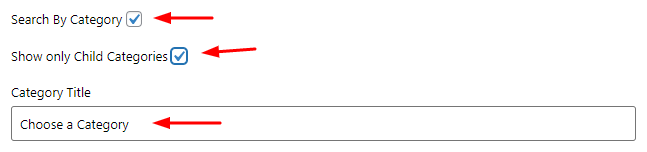
Search By Category: Tick this option to search by product category
Show only Child Categories: Tick this option to simply show child categories.
Category Title: Add Category title for product search. e.g “Choose a Category”
Search By Resource: To enable searching booking products by their resources, tick this option
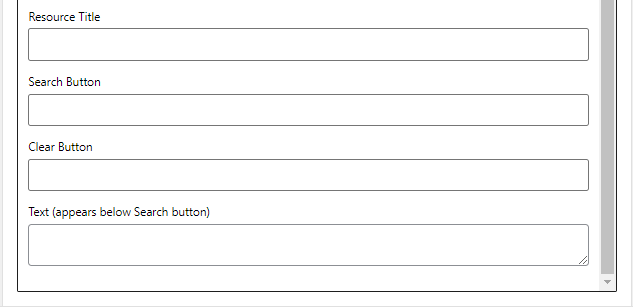
Resource Title: Add Resource title for product search. e.g “Choose a Resource”
Search Button Label: Set text to be displayed on the button. e.g “Search”
Clear Button Label: Set clear button label. e.g “Clear”
Text: Setting text to this will display a short note. e.g “Enter Start Date and End Date to check the availability of products on the specified dates”
At the bottom of the form, you can see the “Hide End Date Field” option. If you want your customer to search the availability of the products by selecting a particular date then you can enable this option so that on the front end only a start date field will appear to choose the date.
Once the labels are set and the options are enabled/disabled as per requirement, click on the Save button to save the data for widget.


Adding details for Booking & Appointment Availability Search
How to find available bookings by a date range?
On the front end of the website, our search widget will be displayed in the sidebar. You can select the required date range in Start Date and End Date on the calendar and search by clicking on the Search button.
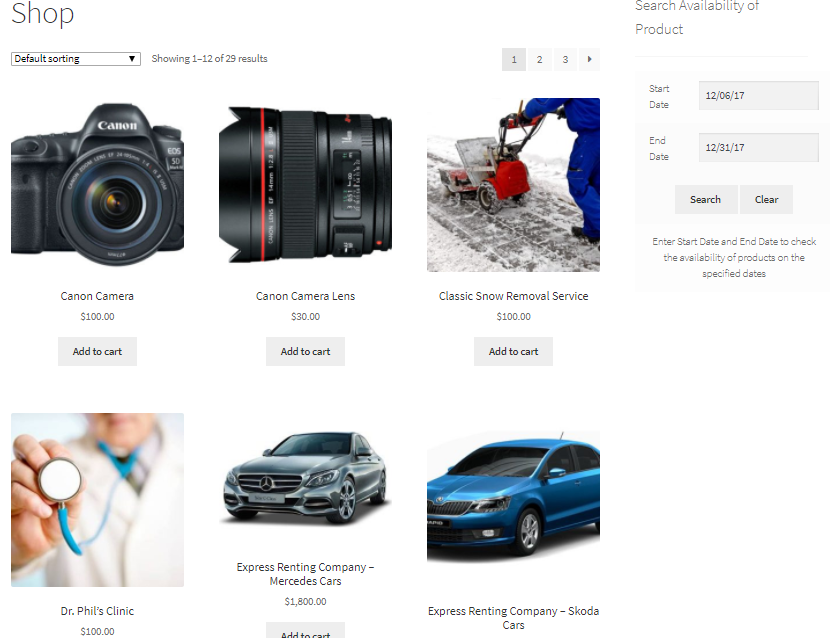
Once searched, all the products which are available within that date range will be listed on the Shop page as shown below:

Products available within that date range
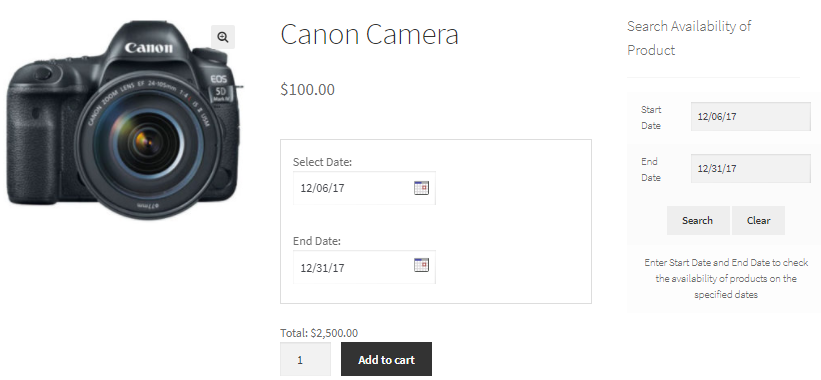
If you select any product from the search result, that product will have the searched dates pre-populated in the booking fields as shown below:

Pre-populated date by date range search
If you have enabled the Hide End Date Field option then the customer can search products only for a particular date.
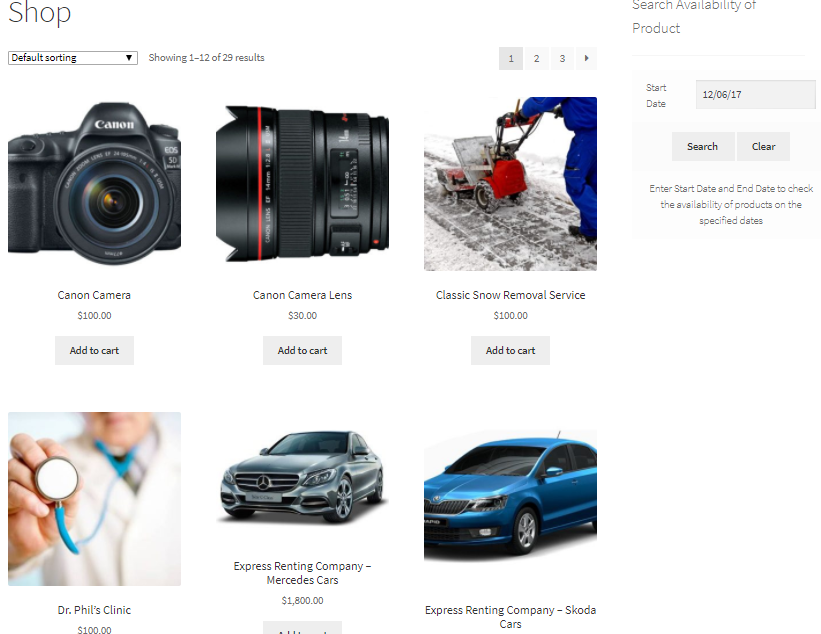
All the available products on that particular date will be listed on the Shop page as shown below:

Available products on particular date search
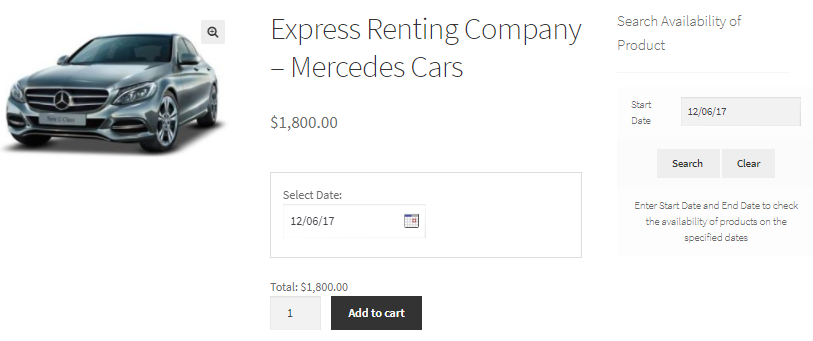
If you select any product from the search result, that product will have the searched dates pre-populated in the booking fields as shown below:

Pre-populated date by particular date search
How to find available bookings by a ‘Choose a category’ option?
Along with the search product by date range, we can also select a particular category from the search widget. Click on the dropdown of All Categories and select a category for displaying products.
Note: Choose Category is an option, using which you can have the functionality of search based on the product category.
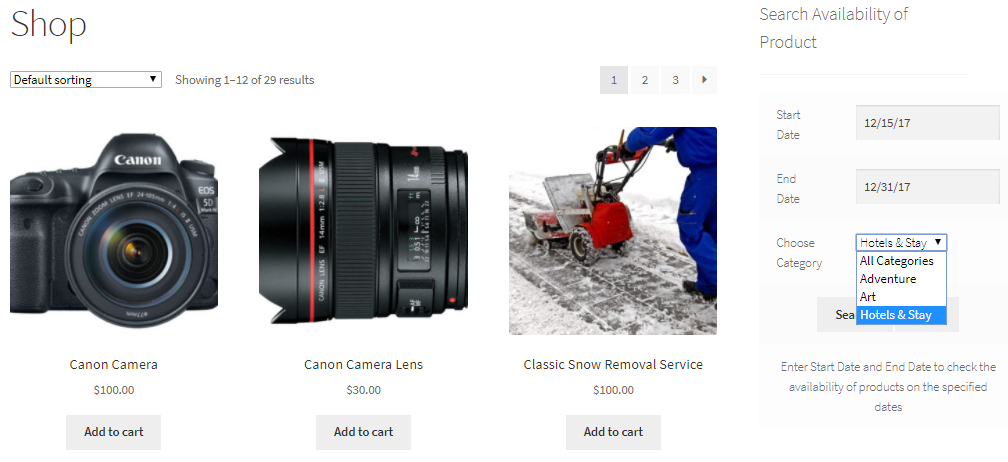
As you can see in the below image, we have selected Hotels & Stay as the category, hence all the products with this assigned category will be displayed.

Selecting category to search products
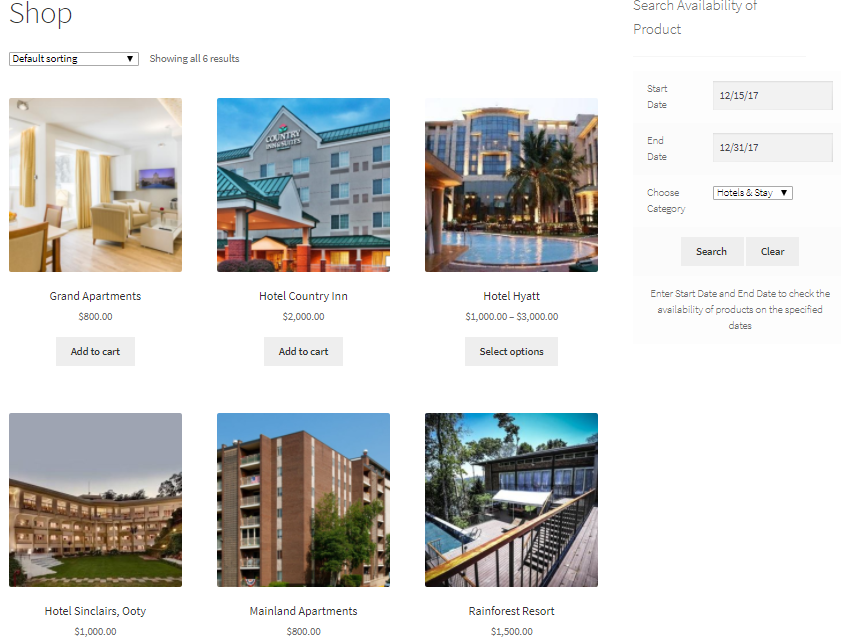
Once you click on the Search Product button after selecting a category, all the products with the category Hotels & Stay will be displayed as shown below:

Products displayed as per the selected category
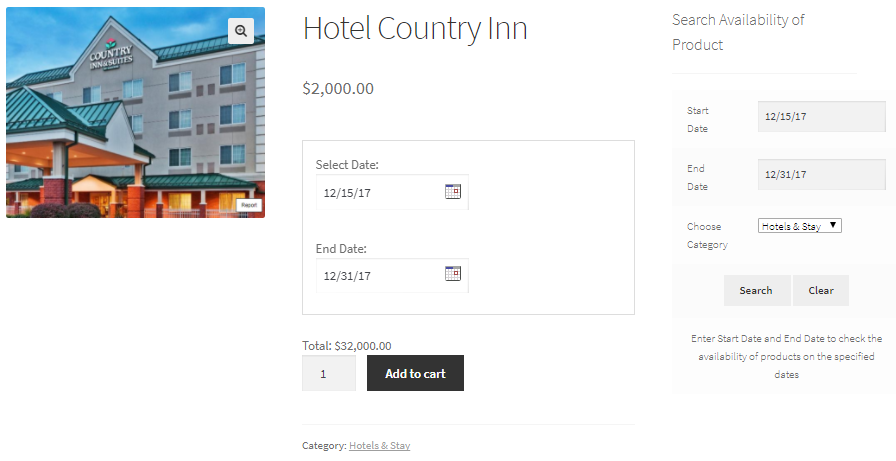
If you select any product from the search result, that product will have the searched dates pre-populated in the booking fields as shown below:

Search dates pre-populated in the booking field
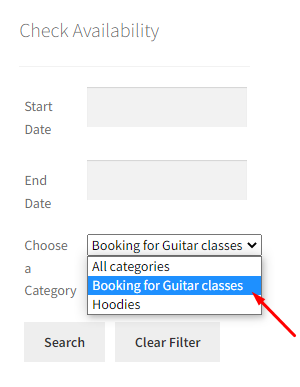
If you have chosen to only display the child category as shown below, then on the front end, your customers will be able to only choose from child categories from the dropdown:

For instance, you have two child categories- ‘Booking for Guitar classes’ and ‘Hoodies’.

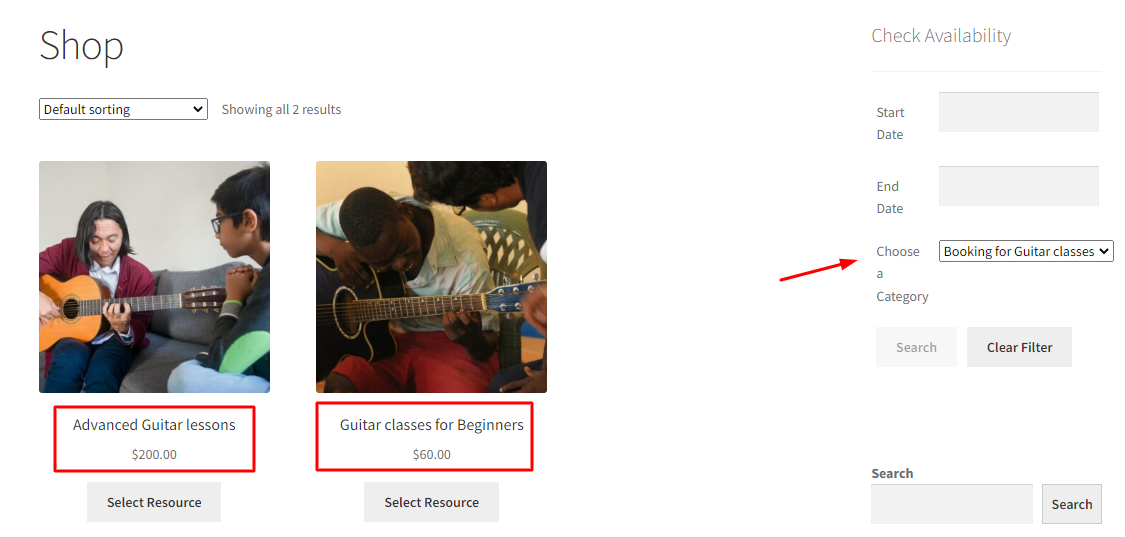
If you have selected the ‘Booking for Guitar class’ child category, then on the front end, you will be displayed those booking products.

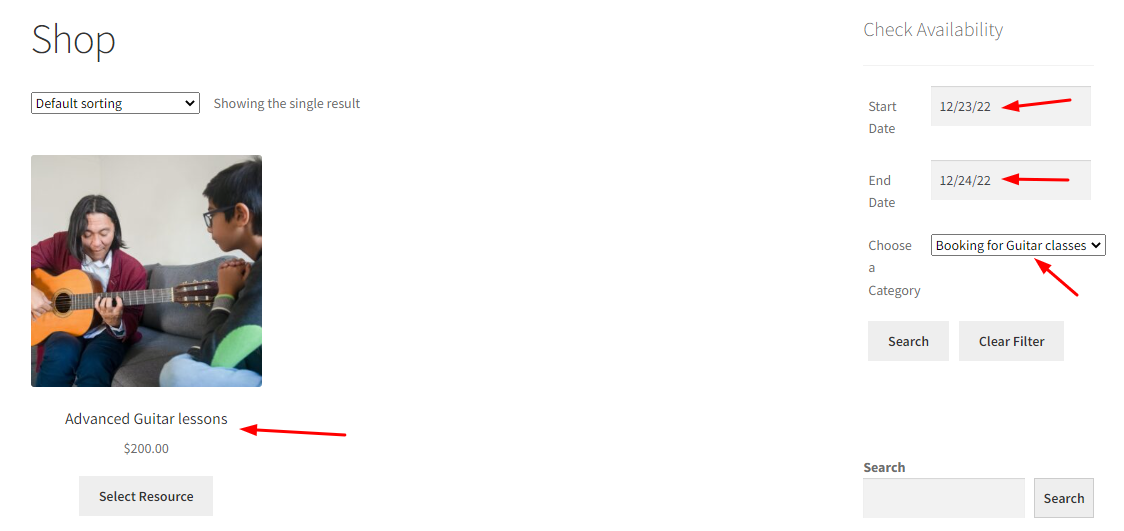
If you have entered a child category and selected a date range, then based on the inputs, related booking products will be displayed.

How to find available bookings by a ‘Choose a Resource’ option?
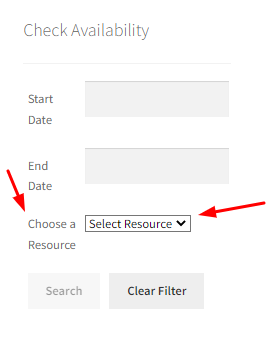
Just as we searched for the product by categories, here we will select a Resource from the search widget.

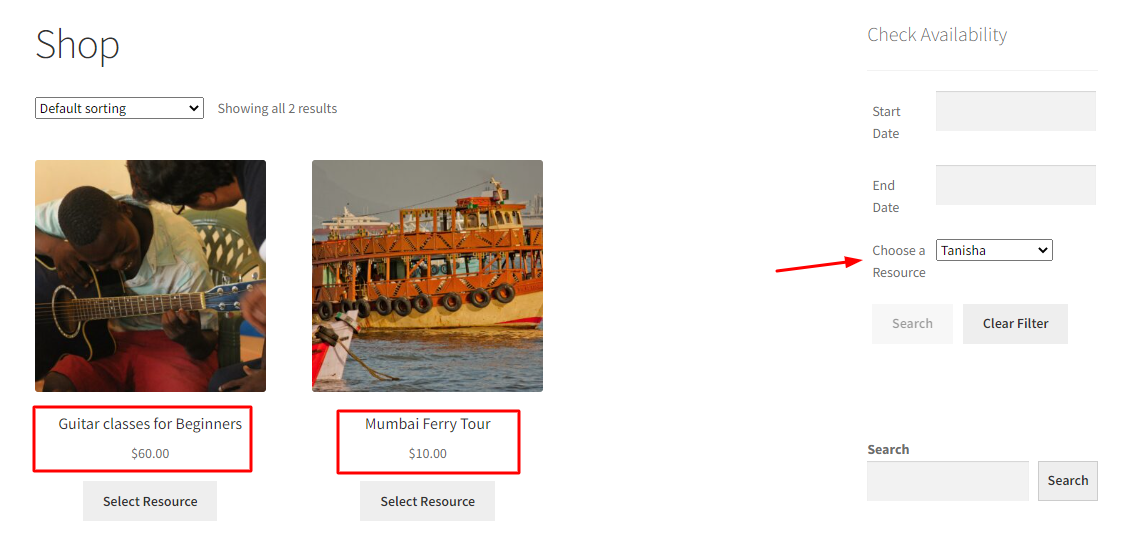
Click on the dropdown of Select Resources to select a Resource for displaying products. Since we are seeing a Guitar Booking class, the resources will be teachers.
For this example, the Resource (teacher) Tanisha is available for two bookable products as shown here:

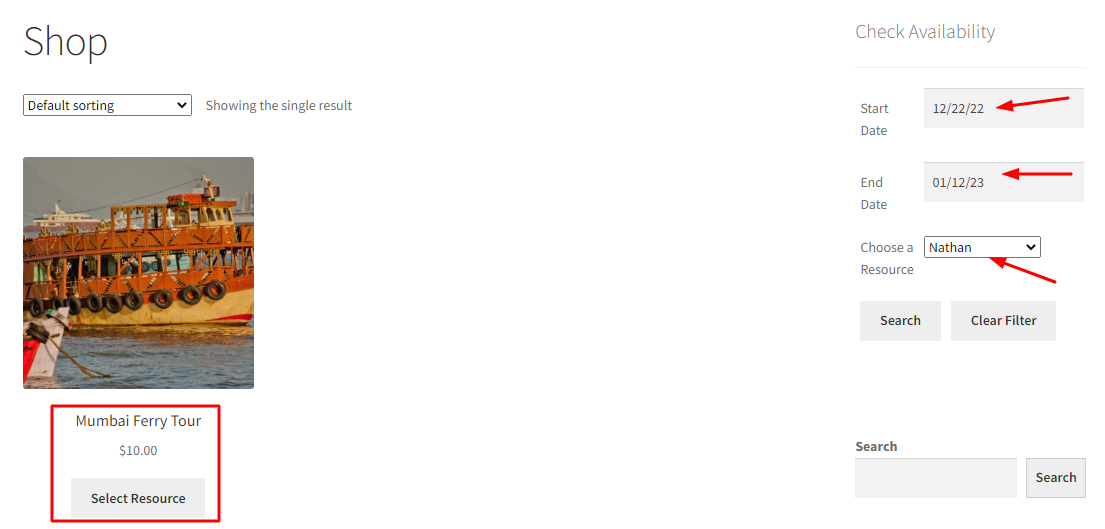
If you select a date range and then select a Resource, your products will be shown accordingly:

For instance, after adding the dates you wish to book, select the resource as shown above. You can select ‘Nathan’ who is the Tour Guide as the resource. When you press the Search button, all the products that are assigned with the resource Nathan will be displayed. In this case, it is the Mumbai Ferry Tour.
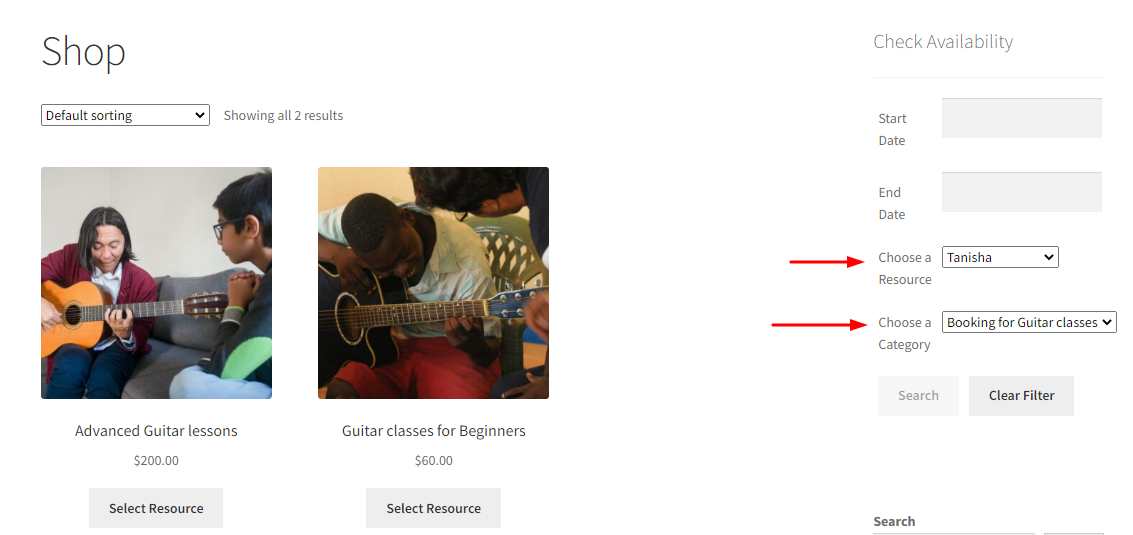
If you have enabled searching a booking by resources and child categories then your Booking widget will appear like this:

After selecting the resource and category, you will get the booking products for your search result as shown above. In that instance, for the child category ‘Booking for Guitar Classes’ and resource ‘Tanisha’ (who is the teacher), the bookable products are ‘Advanced Guitar lessons’ and ‘Guitar lessons for beginners’.
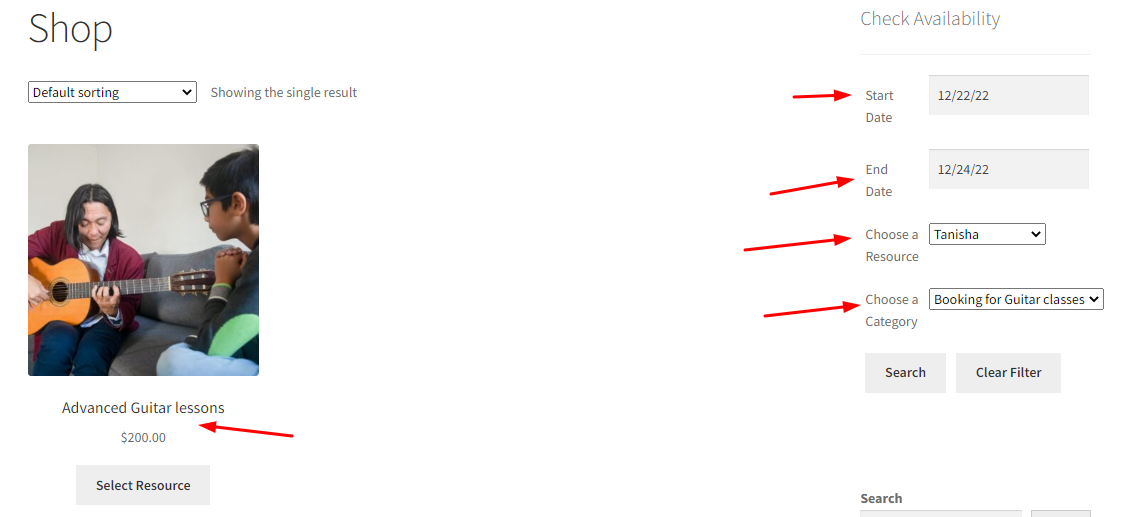
Similarly, if you also add a Date Range along with Resources and Categories as shown below, you will see that only the ‘Advanced Guitar lessons’ product is available:

That’s all, we hope this post helped you to learn how to add and use the Booking & Appointment Availability Search widget in your WooCommerce Store.
Conclusion
The setup for the Booking & Appointment Availability Search widget of our Booking & Appointment Plugin for WooCommerce is quick and easy. Add this advantage to your site to help your customers see the list of available products for their required dates and category at a single glance before they place the order.
A better user experience awaits your customers.