We have studied in our past post how to export bookings of all the WooCommerce products automatically to Google Calendar.
This setup was on Global Level which was effective for all products listed on your WooCommerce store. So if any products booking takes place, it would be exported to a single calendar.
Some users want to send WooCommerce Bookings to different Google Calendars for each Bookable product. For that, you need to setup Google Calendar Sync from Product Level.
Our Booking & Appointment Plugin for WooCommerce has a feature named Google Calendar Sync which is visible while creating the product. This setting allows you to automatically export the bookings for a WooCommerce product to Google Calendar in real-time. This makes convenient for the users to keep records of the each products bookings in different calendars.
In this post, we will study how to send WooCommerce Bookings to different Google Calendars for each Bookable Product.
What is Google Calendar Sync?
Google Calendar Sync is an integration process that allows you to synchronize your calendars to any devices like mobile, tablet, laptop, etc. By setting Google Calendar Sync, your events will be added to the Google Calendar. You can also set up alerts for incoming messages and upcoming events. This helps in easier and faster access to all important dates that are to be remembered.
Setting Up Google Calendar Sync At Product Level
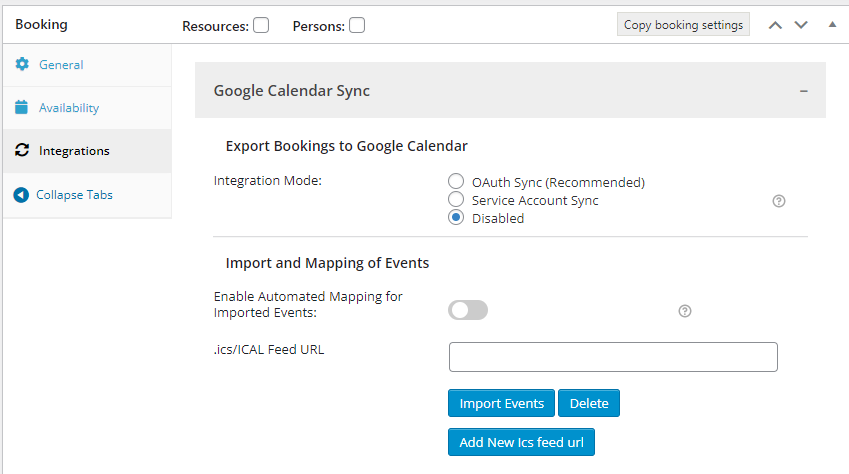
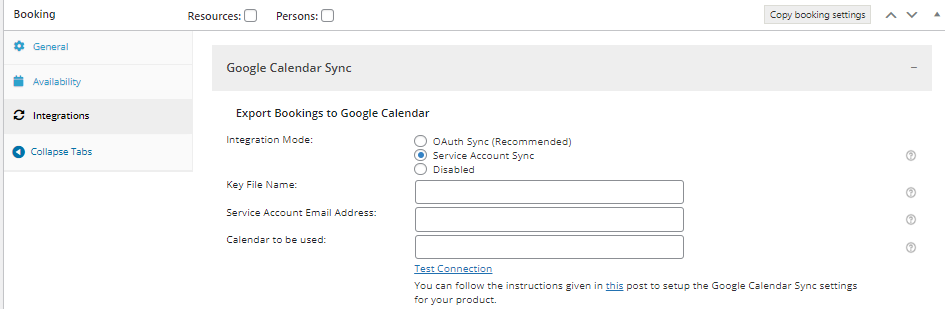
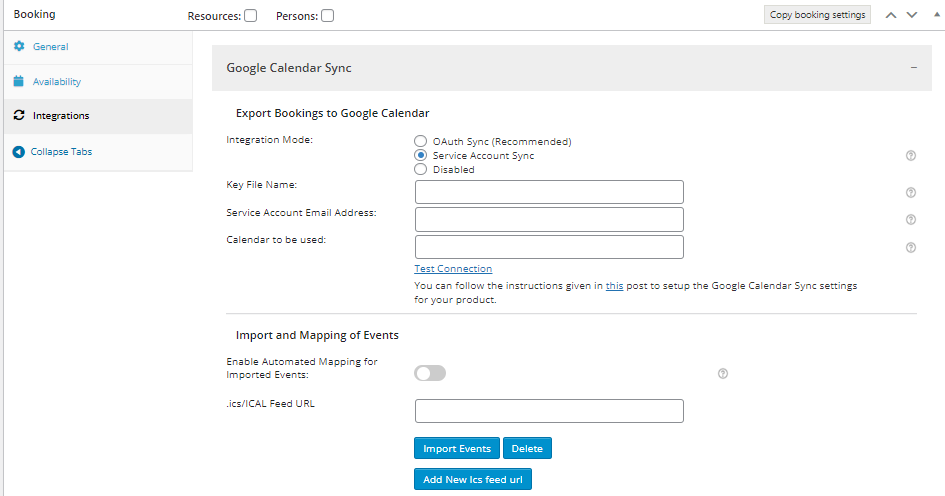
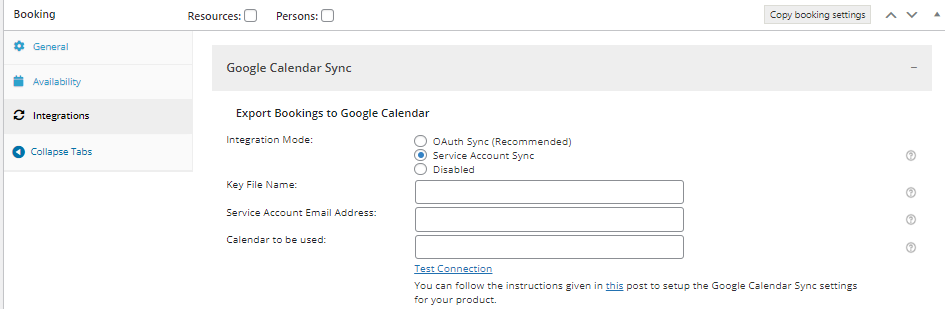
You can find Google Calendar Sync tab while creating your product under Booking settings as shown below:

Let us follow some of the steps to setup Google Calendar integration process:
- Google Developer’s Console
- Create Project
- Enable the Calendar API
- Create Credentials
- Create Service Account
- Setup the Key File Name
- Service Account Email Address
- Create Calendar
- Enter the Calendar ID
- Test the Connection
- See Bookings in your Google Calendar
Step 1: Google Developer’s Console
To use the integration to Google Calendar, go to the Google Developers Console to setup a project and enable the settings as needed. You need to Login to your Google account if you are not already logged in.
Step 2: Create Project
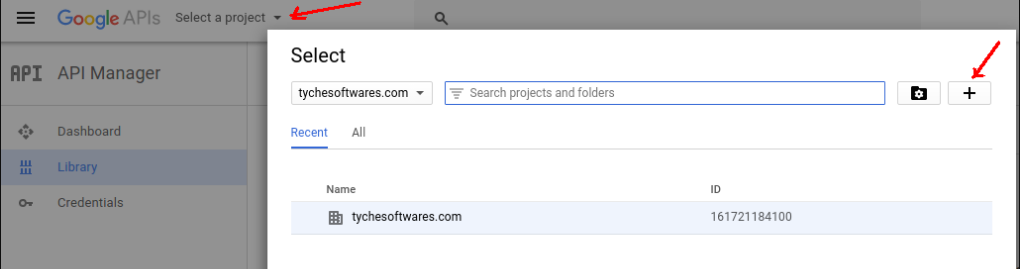
Create a new project by clicking on the top left side panel “Select a project” dropdown. Click on Create Project icon.

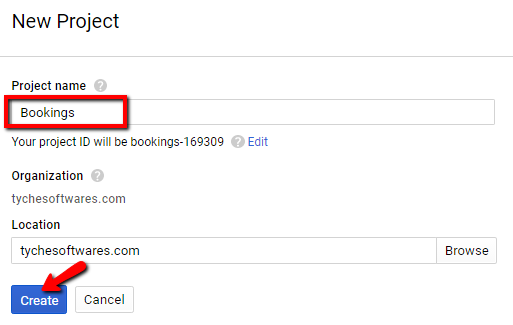
As you click on Create Project button a popup will be displayed asking for Project Name. Here enter a Project Name of your preference.(e.g. Bookings). As you enter the name, Project ID will be displayed automatically below the Project Name. Click on Create button after entering the details.

Step 3: Enable the Calendar API
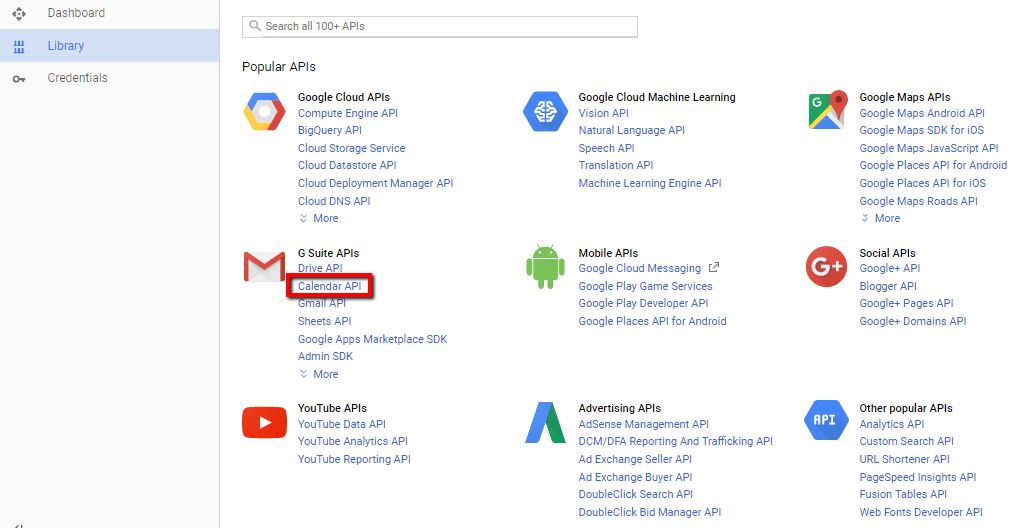
Once the project is created, the project folder is loaded. Now you go to the Library link on the left-hand menu and choose Calendar API as shown below. Then click on Enable.

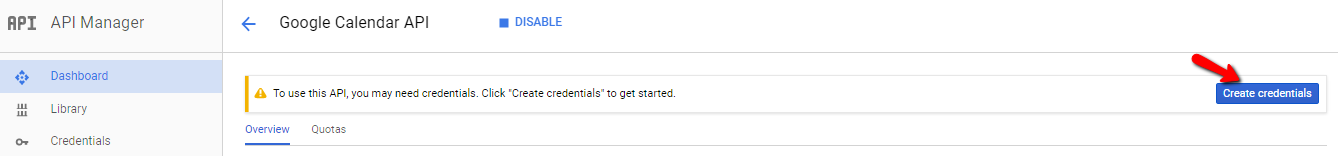
Step 4: Create Credentials
As you click on Enable, a notification will be displayed informing you that you may need to create credentials. Click on the Create credentials button.

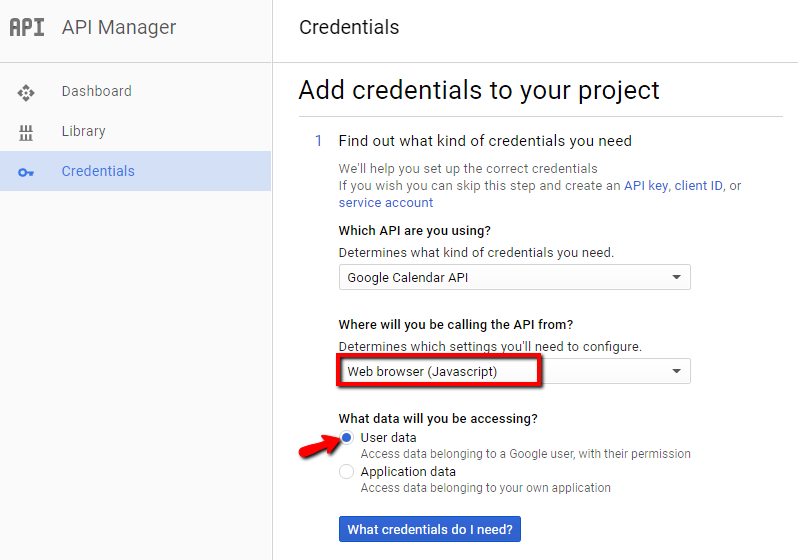
On clicking Create credentials” button, you need to select the source as Web Browser (Javascript) from the drop-down and User Data as the data that will be accessed as shown in the below image.

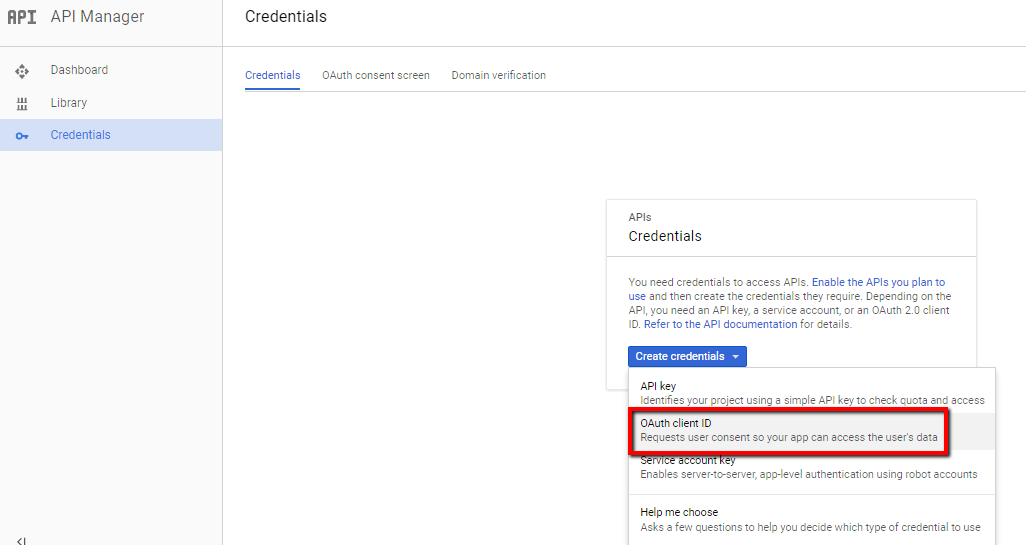
Alternatively, go to API Manager->Credentials->Create Credentials. Click on Create Credentials->OAuth Client ID in the drop down.

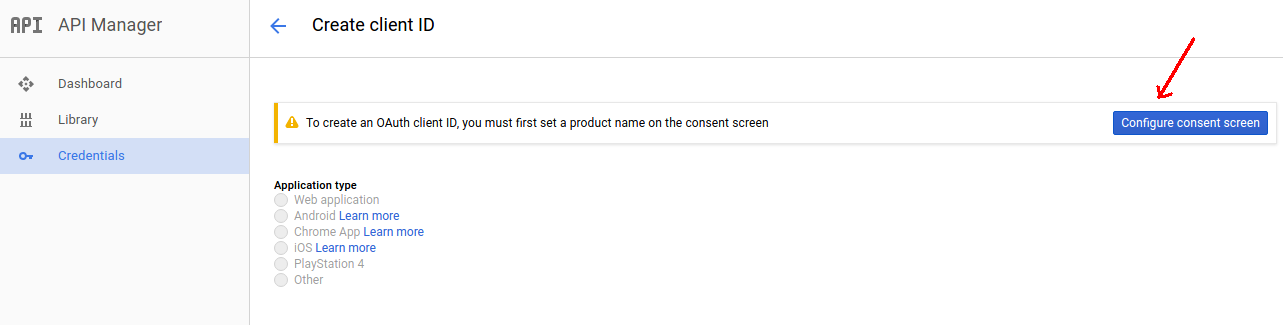
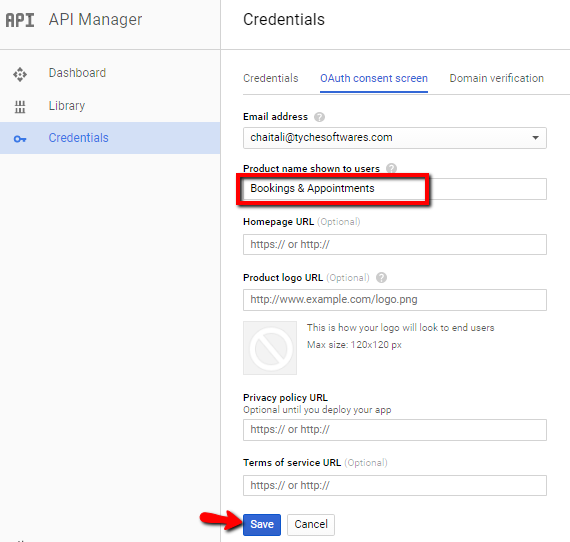
Now click on Configure consent screen button at top right corner.

Now go to OAuth consent screen. Enter a Product Name of your preference (e.g. Bookings & Appointments) and click on Save button. You can enter extra customization options.

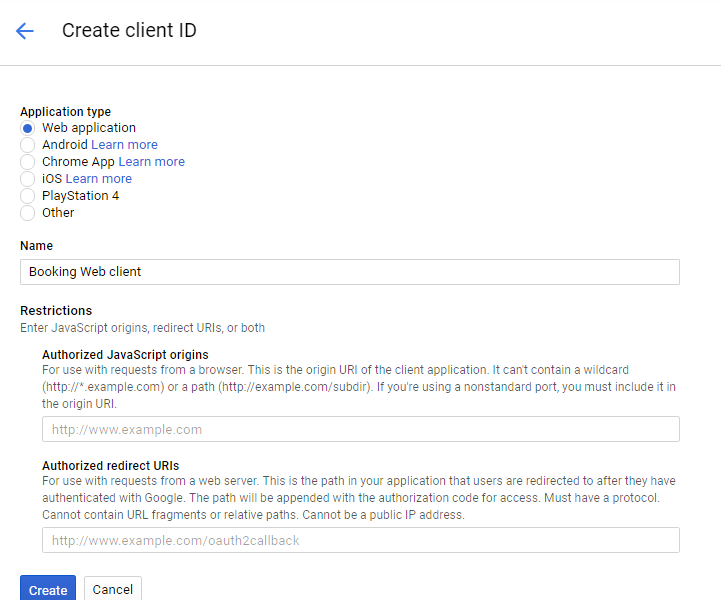
Once saved, go to Create Credentials-> OAuth Client ID and set the Application type as the Web application. Now enter a Name of your preference (e.g. Booking Web Client) and click on Create as shown below.

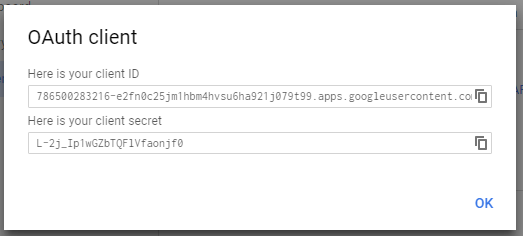
This will generate the OAuth Client and a popup will be displayed with your Client ID and Client Secret.

Step 5: Create Service Account
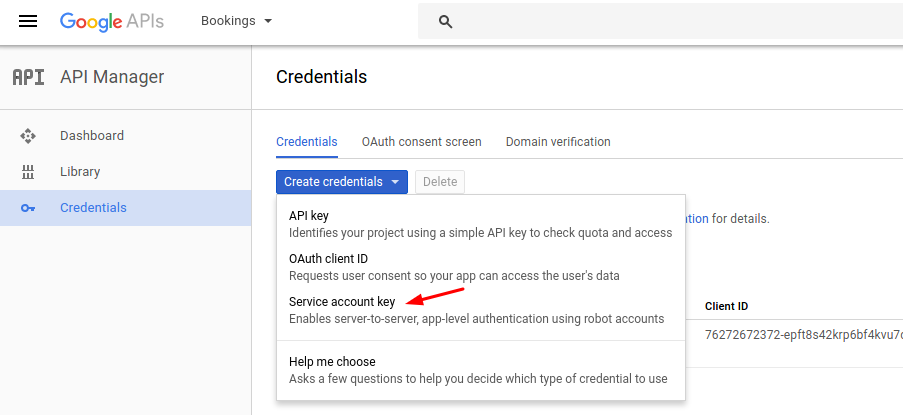
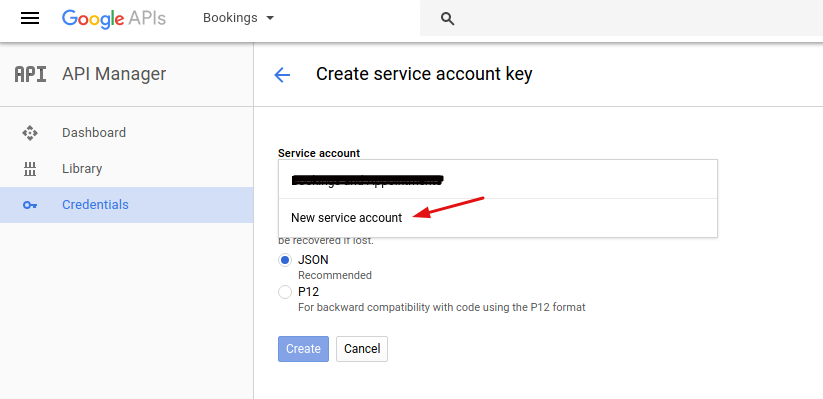
To create a service account, click on Create Credentials->Service Account Key.

Select New service account

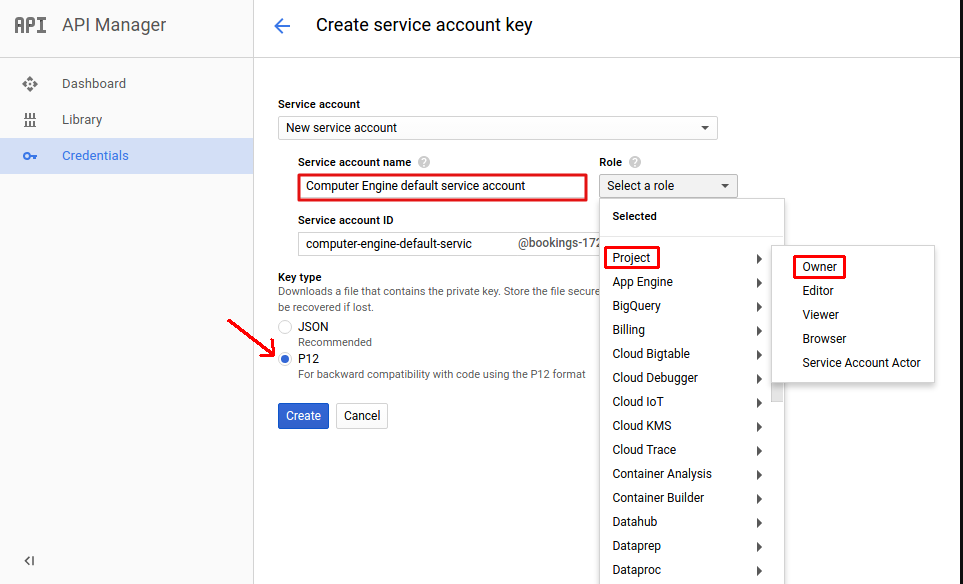
Now enter the name of your preference (e.g. Compute Engine default service account). Also, Select a role as Owner inside Project and set the Key Type to P12 and click on Create.

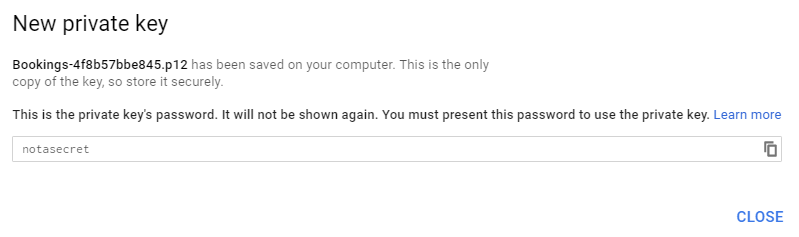
A file with extension .p12 will be downloaded and a pop-up will be displayed stating that the file has been saved on your device.

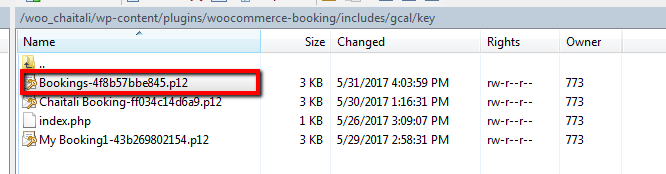
Please keep this file saved as this file needs to be uploaded to wp-content/plugins/woocommerce-booking/includes/gcal/key/ using the FTP client program.
This file is required as you will grant access to your Google Calendar account even if you are not online. So this file serves as a proof of your consent to access your Google calendar account.
Note: This file cannot be uploaded in any other way. If you do not have FTP access, ask the website admin to do it for you.
Step 6: Setup the Key File Name in Booking Settings
Copy the Key File Name (excluding the .p12 extension).

Then paste it in Booking->Google Calendar Sync Settings->Key File Name while creating the product.

Step 7: Service Account Email Address
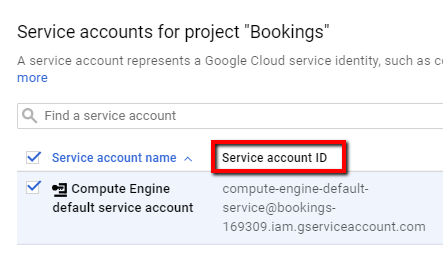
Now to get the service account email address, go to Create Credentials->Manage Service Accounts. Here you will find details of Service accounts for your project as shown below.

Copy the Service Account ID and save it in Booking->Google Calendar Sync Settings->Service Account Email Address field.

Step 8: Create Calendar
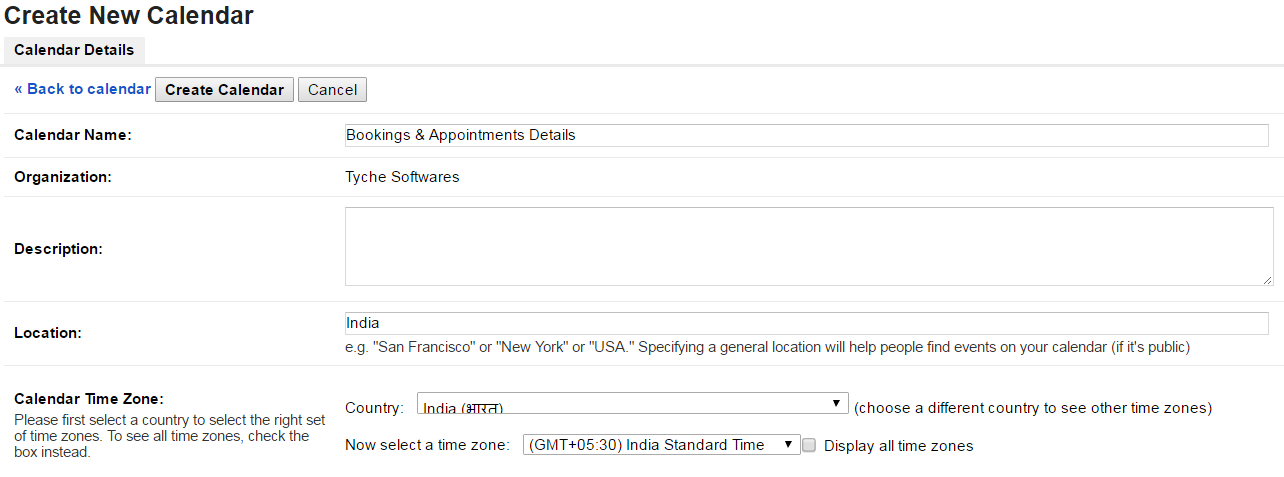
Open your Google Calendar by clicking this link: https://www.google.com/calendar/render. Now to create a calendar, you need to go to My Calendars->Create New Calendar. Please try not to use the Primary Calendar. Give the Calendar a name of your preference (e.g. Bookings & Appointments Details) and ensure that the Calendar Timezone matches the WordPress Timezone on your site.

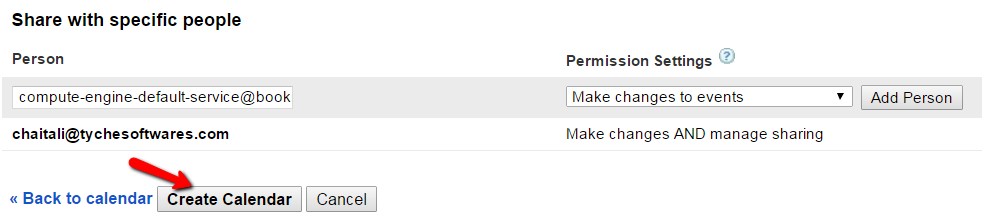
There will be Share with specific people option below Timezone where you need to enter the email address entered in Service Account Email Address field. Set the “Permission Settings” to Make changes to events‘ and click Add Person. This will ensure that the application can create new events. Lastly, click on Create Calendar.

Step 9: Enter the Calendar ID
Once the calendar is created, copy the Calendar ID from the Calendar Settings to Booking->Google Calendar Sync Settings->Calendar to be used.

Step 10: Test the connection
Now all the 3 fields i.e. Key file name, Service account email address, and Calendar to be used are filled while creating your product. Publish your product. Then click the Test Connection link to test the connection.
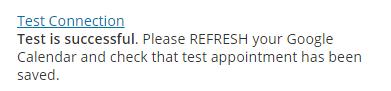
If your connection is successful a message will be displayed as below:

Note: If you get an error message, double check your settings.
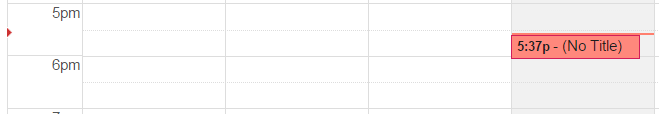
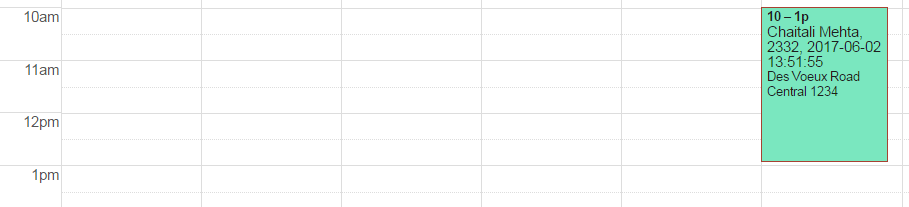
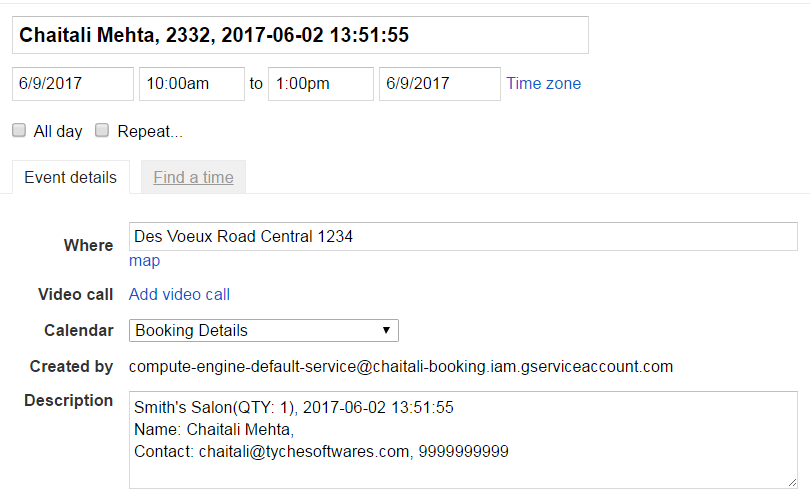
As the connection is successful it should add a current dated event in your calendar as shown below:

Step 11: See Bookings in your Google Calendar
Once the settings are done, the plugin will export the bookings to the calendar as soon as an order is placed.

The event will contain the bookings and client details based on the merge tags inserted in Booking->Settings->Google Calendar Sync->General Settings.

Conclusion
Exporting bookings automatically to Google Calendar Sync on product level helps the user to have records of each product’s bookings in different calendars. It also ensures easier and faster access to all your bookings on the suitable devices in different calendars.
Our Booking & Appointment Plugin for WooCommerce also provides manual sync of the bookings to any other calendar using ICS files. By using ICS files we can manually export our bookings to external calendars.