With the Order Delivery Date Pro for WooCommerce plugin, you can easily change how different fields appear on the Checkout Page
You can change the calendar language, date format, time format, and much more options.
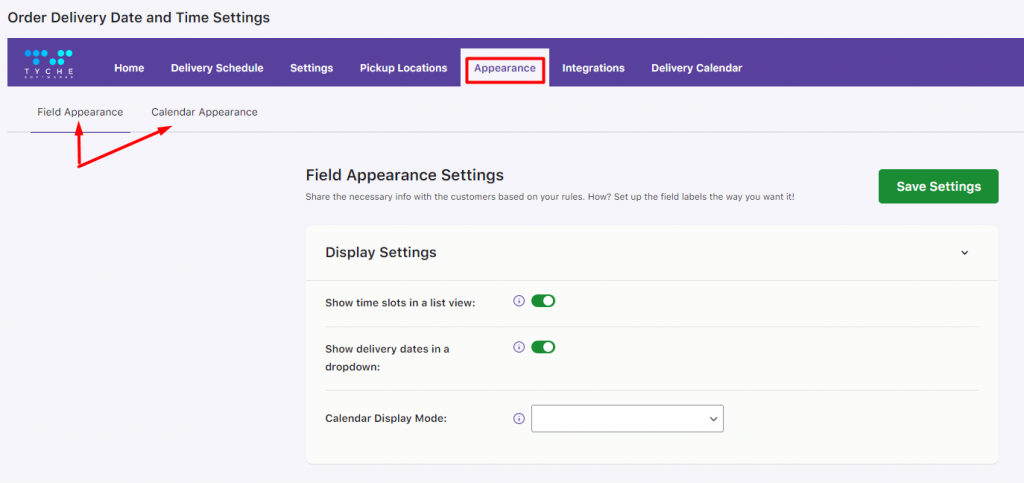
You can set up this up under Order Delivery Date > Settings > Appearance.

You will find two sections here:
1. Display Settings
2. Field Appearance
1. Display Settings
Let’s have a look at different settings in this section:
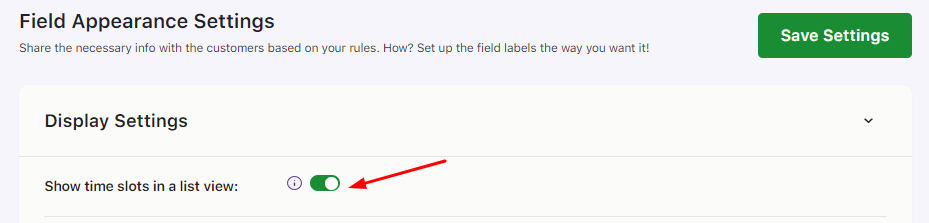
1) Show time slots in a list view
When this setting is enabled, it will allow you to view the time slots as a list.

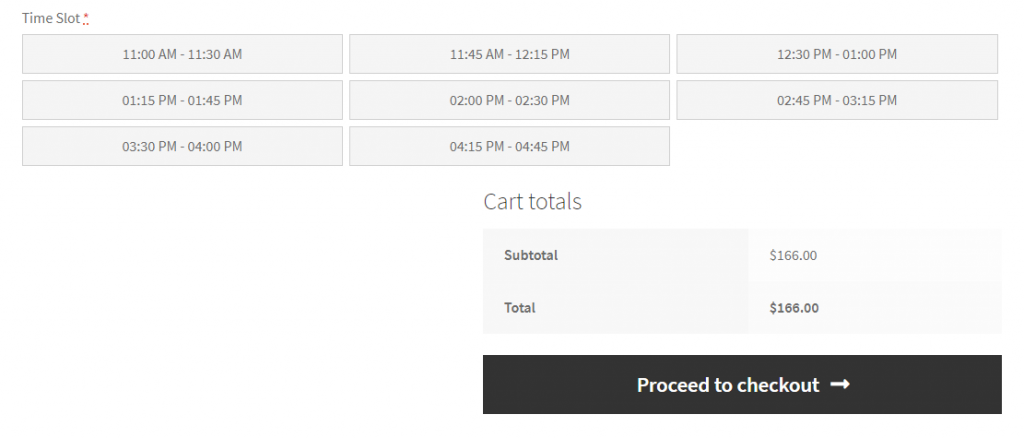
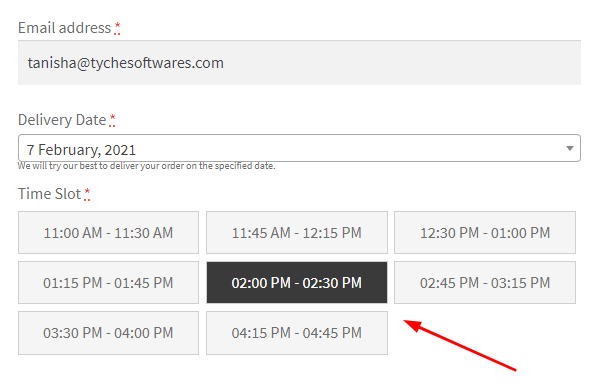
Once enabled, your customers will be able to choose their time slots by just selecting any of the time slot buttons displayed either on the Cart Page and/or the Checkout Page. The customers will be easily able to see the start time as well as the end time on these buttons. Here’s how it will look on the frontend:

Cart Page

Checkout Page
2) Show delivery dates in a dropdown
Instead of showing a delivery calendar, you can choose to display your delivery dates in a dropdown list. Enable ‘Show Delivery Dates in dropdown’ as shown below:

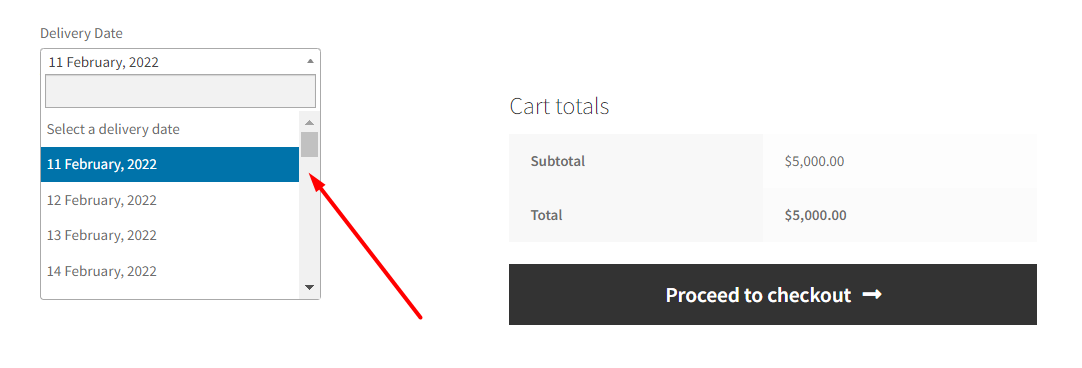
Here’s how it will appear on the Cart and Checkout Page:

3) Calendar Display Mode
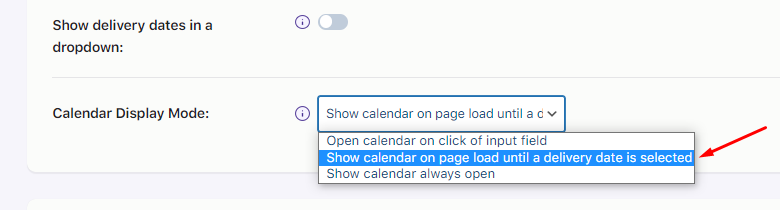
Instead of having to click on the text input field to make the calendar visible on the Cart and Checkout Page you can simply keep it visible at all times by configuring the ‘Calendar Display Mode’ setting. While using this setting, you can choose to display the calendar in three different ways from the dropdown:

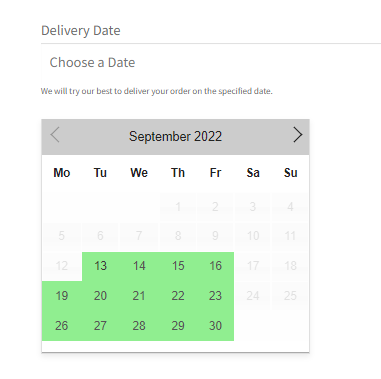
When you go with ‘Open calendar on click of input field,’ the Calendar will open when the customer clicks the Delivery date field. This is how the Calendar Display mode will appear on the frontend:

When you choose the ‘Show calendar on page load until a delivery date is selected’ setting, the calendar will be displayed till the customer selects a date. Once a delivery date is picked by the customers, the calendar will be hidden.

Before choosing the delivery date the calendar is displayed

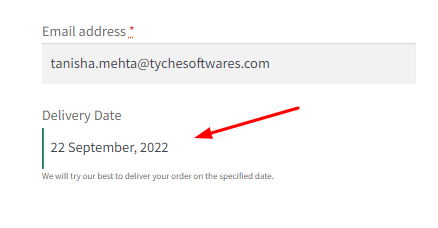
After choosing delivery date, the calendar disappears
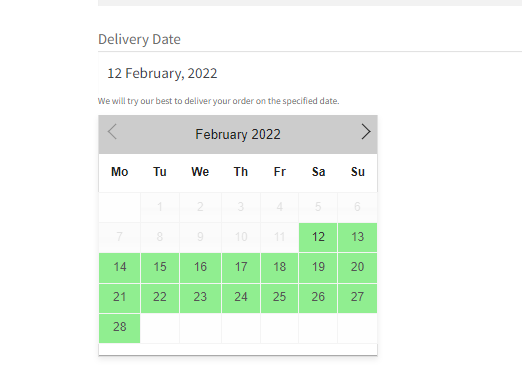
When you choose ‘Show calendar always open’ setting, the inline calendar will be displayed to the customer all the time. This is how the Calendar Display mode will appear on the frontend:

Please note: If you have set Delivery Date as a dropdown, then you will not get the option to enable the Inline delivery calendar a.k.a ‘Show Calendar always open’ setting. This means that the inline calendar does not work with Delivery Date as a dropdown.
The placeholder specifies a short hint that describes the expected value of an input field. It will disappear when a user start selecting the date in the field.
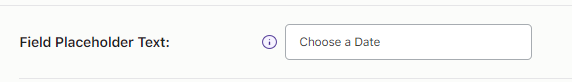
To set placeholder text for the delivery date field on the checkout page, you need to add your text message in the “Field Placeholder Text” textbox. For instance, you can set the placeholders like Select the Date or Choose your Pickup Date. The default placeholder text is Choose a Date.

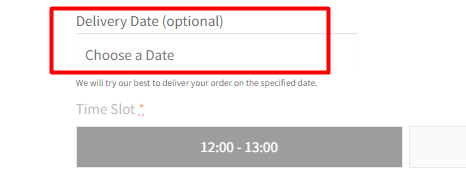
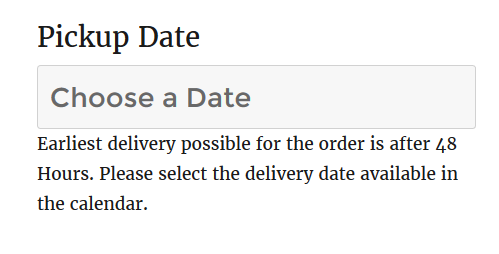
Your placeholder text will display like this in the delivery date field on the checkout page.

2) Field Note Text
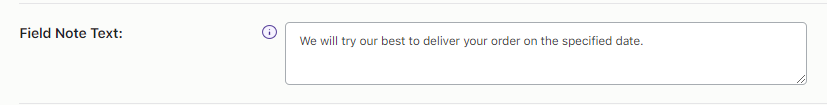
Field Note Text option allows you to give additional information or a note for the deliveries.

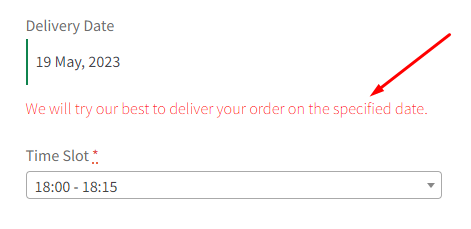
The default Field Note Text is We will try our best to deliver your order on the specified date.
For example, if you require a minimum of 48 hours to prepare for delivery, you can mention: Earliest delivery possible for the order is after 48 Hours. Please select the delivery date available in the calendar.
Other examples of Field Note Text are:
- For earliest delivery, please refer to our delivery policy.
- Orders set for pickup will be available after 2:00 PM on the scheduled day.
The field note text added will be displayed below the delivery date field on the checkout page.

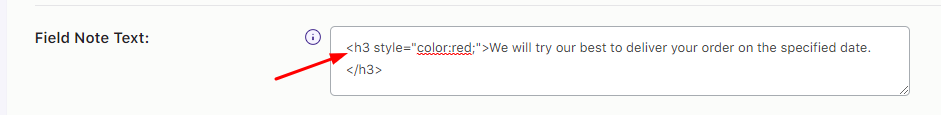
Additionally, you can use HTML tags to style your texts. For instance, if you want the text to appear in red with the h3 heading size, then enter the HTML tags as shown below:

Once it is saved, the customer will see the following on the front:

In v12.0.0 update of the plugin we have introduced the ability to set the field note text at the delivery schedule level, allowing you to set different field note for each delivery schedule.
Note: If Field Note Text is not set at the delivery schedule level, the field note set here under the Appearance section will apply.
Example:
- Pickup Schedule: Orders set for pickup will be available after 2:00 PM.
- Delivery Schedule: Delivery may take up to 3 business days.
- Default Note: We will try our best to deliver your order on the specified date.
To Configure Dynamic Field Note Text:
Go to Order Delivery Date > Delivery Schedules.

Add or edit a delivery schedule.
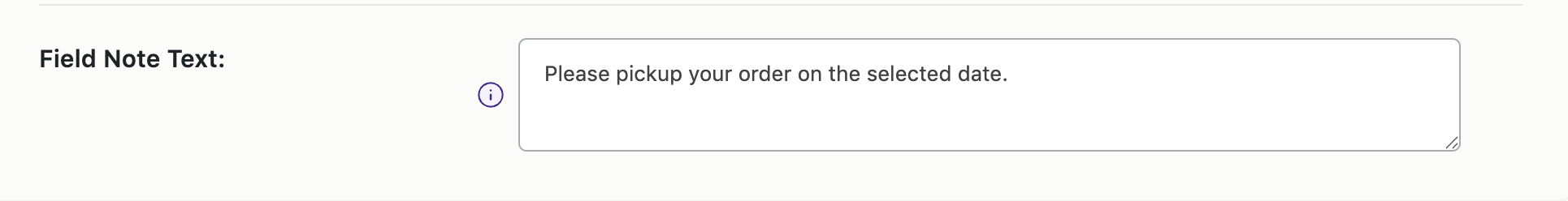
Enter the desired text in the Field Note Text setting and save the schedule.

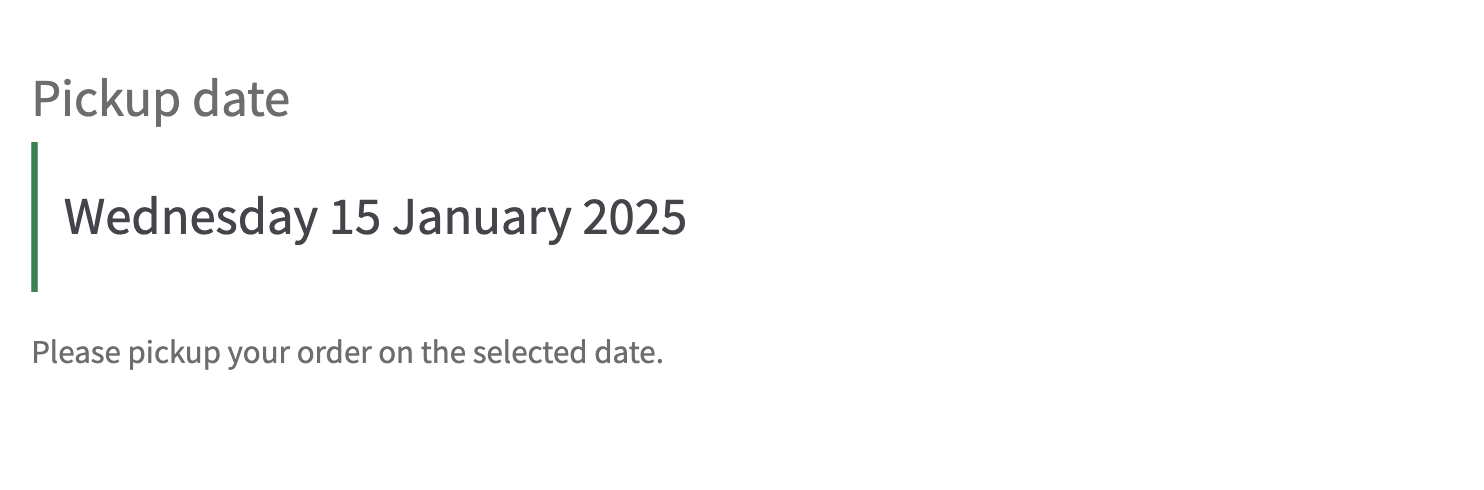
On the checkout page, selecting that respective schedule will display the corresponding text under the delivery date field as shown below.

For a detailed overview of how the Field Note Text feature can enhance your checkout process, such as providing clear instructions and setting customer expectations, refer to this documentation. It includes examples and practical applications tailored to various scenarios.
3) Estimated delivery date text
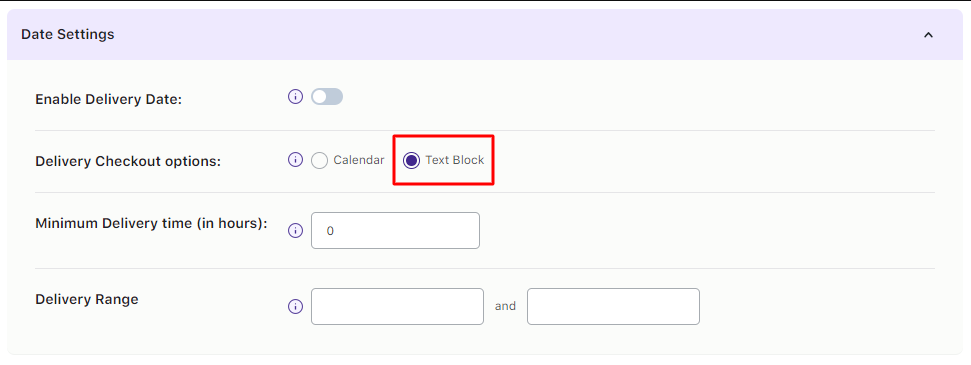
If you select ‘Text Block’ under the Delivery Checkout option in Order Delivery Date > Settings > Delivery Schedule > Date settings, then on the checkout page you will find a text displayed with the estimated delivery date.

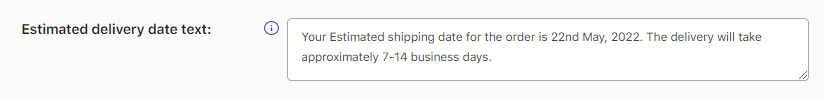
After enabling this setting, you can configure or change the text block note by going to Order Delivery Date > Settings > Appearance > Field Appearance > Estimated Delivery Date Text.

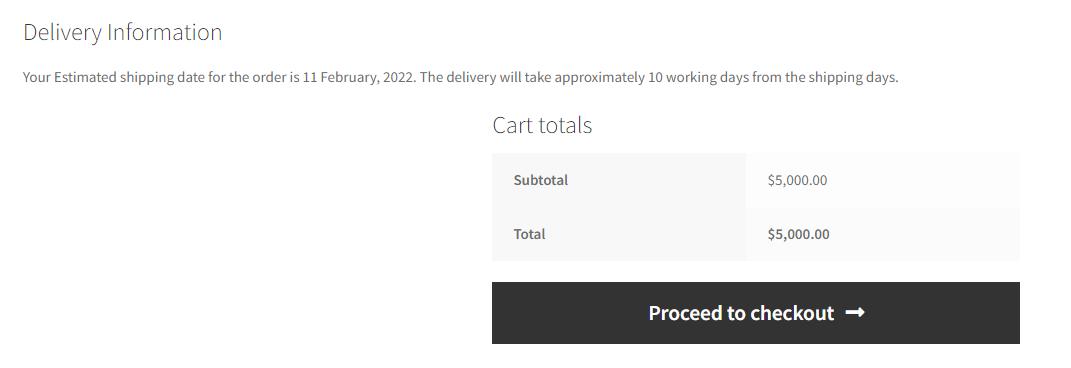
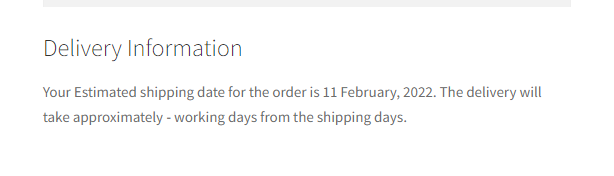
Here’s how the estimated delivery date text will appear on the Cart and Checkout Pages:

Cart Page

Checkout Page
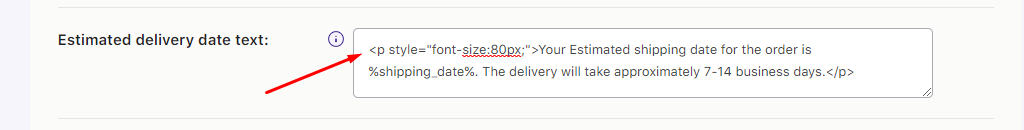
Feel free to use HTML tags to style your texts. For instance, if you want the text to appear a little bigger, then you can add the HTML tags for font size and define how big you require the font to be as shown here:

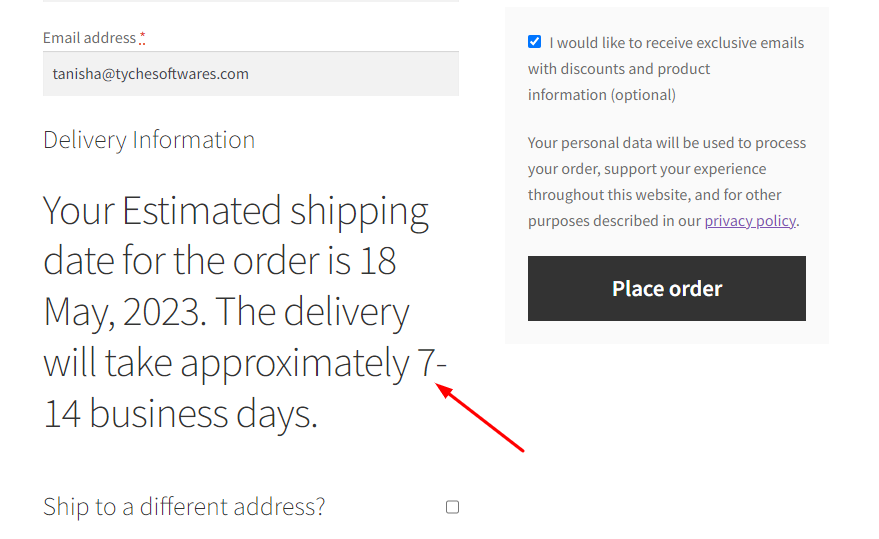
The customer will get to view the bigger font size on the front like this:

4) Fields placement on the Checkout page
This setting will let you choose where the Delivery Date fields will be displayed on the Checkout Page.

For instance, let’s say that you’ve selected ‘Between Your Order & Payment Section’ as shown below:

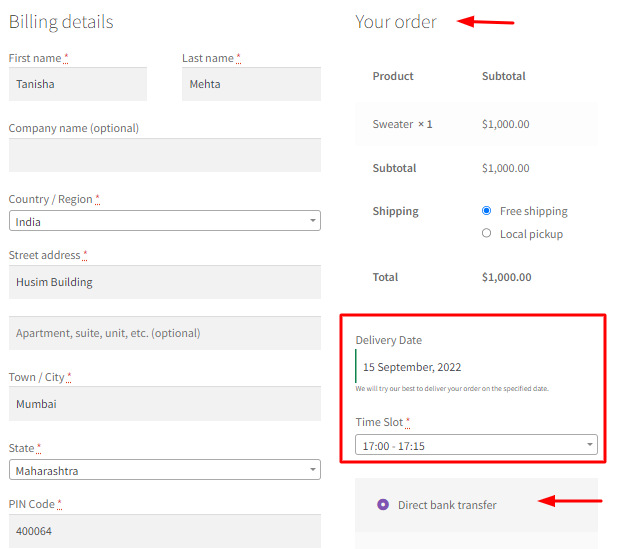
On the Checkout Page, it will appear between the Order and the Payment section as shown here:

Please Note: WooCommerce automatically hides the Shipping Section fields for Virtual products. If field placement on Checkout Page is chosen as ‘In Shipping Section’, then it will not be displayed.
5) Delivery Date field on Cart page
When this setting is enabled, your delivery date field will be available on the Cart Page along with the Checkout Page for your users to choose.

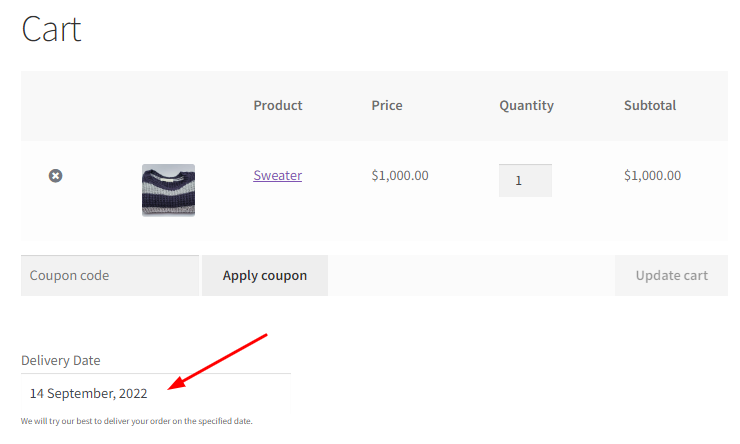
This setting will be enabled by default. Once enabled, here’s how the Cart Page will appear:

6) Preselect first available delivery date
If this setting is enabled, then the first available delivery date will be already selected for the user when the checkout page loads. This might be helpful for a quicker checkout process for the users.

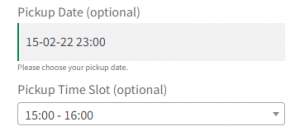
This setting will be enabled by default. The preselected first available delivery date will appear like this on the Checkout Page:

7) Preselect first available time slot
Similar to the above setting, when this is enabled, the very first available time slot will be selected for the user by default.

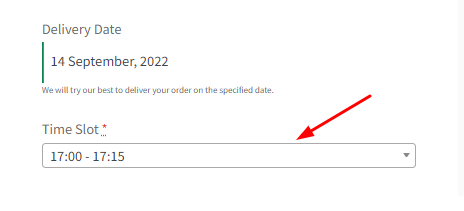
This setting will be enabled by default. Here’s how the time slot will be preselected once the delivery date has been chosen by the user:

To conclude, with these simple field appearance settings, make your Checkout Pages more presentable!