The WooCommerce mobile app is quite useful for store owners who would like to keep a track of their orders when they don’t have access to a desktop. Ensuring that all the delivery details are available on the mobile application can make your work much easier. That’s why with our Order Delivery Date Pro for WooCommerce plugin, you can now get the delivery date and time information in your WooCommerce mobile app.
How to display the delivery date and time information in the WooCommerce mobile app?
WooCommerce does not provide any direct way to pass the custom field information to the WooCommerce mobile app. As a result, the only way to achieve this is to pass the delivery date & time in the Order Notes field of the order. That’s why if you wish to display the delivery date and time information in the WooCommerce mobile app, here’s what you will have to do.
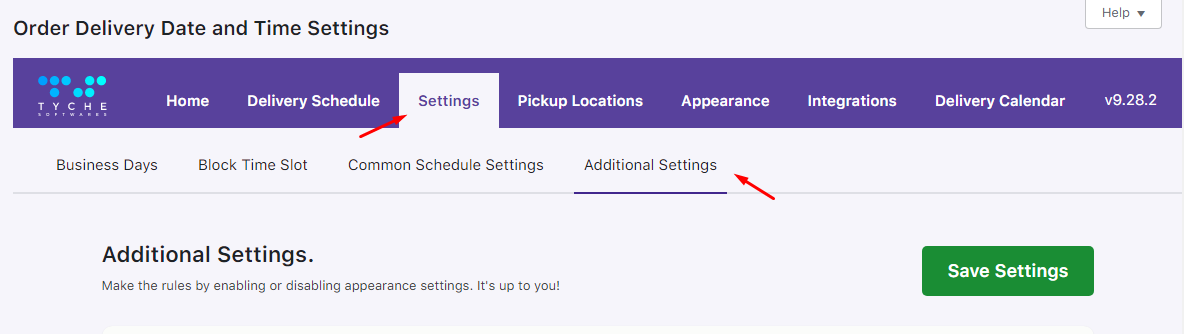
- Go to Order Delivery Date > Settings > Additional Settings tab which will appear like this:

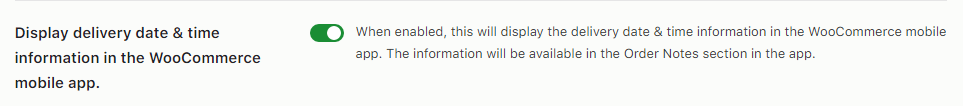
2. Scroll down to find the ‘Display delivery date & time information in the WooCommerce mobile app’ and click on the box to enable it:

Once this has been enabled, your order delivery date and time will be available on the WooCommerce mobile app under the Order Notes section. Click on ‘Save Settings’ and you’ll be done.
Mobile app
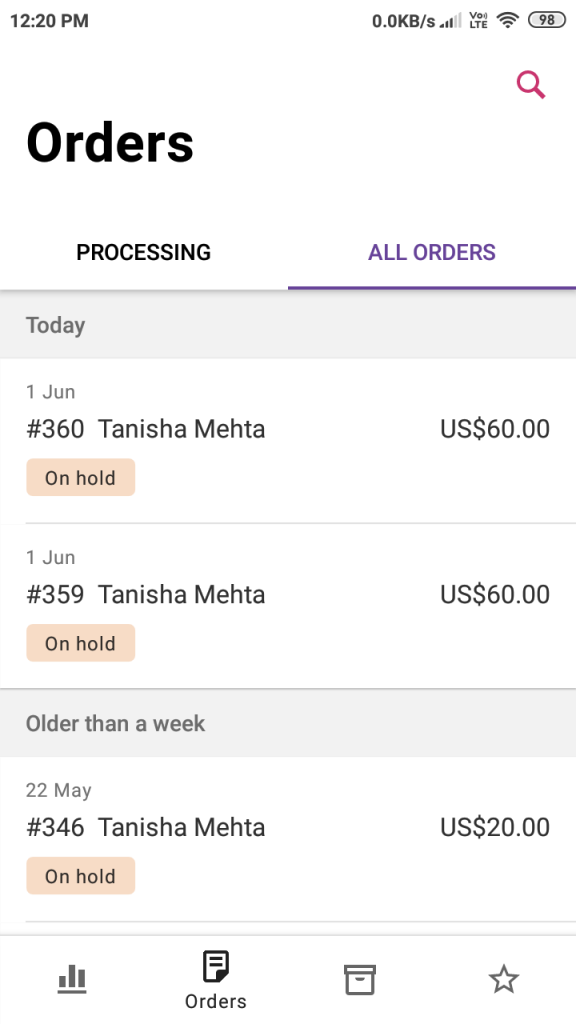
This is how it will be shown in the WooCommerce mobile app. After opening your WooCommerce mobile application, you can go to the Orders tab and then go to All Orders as shown below:

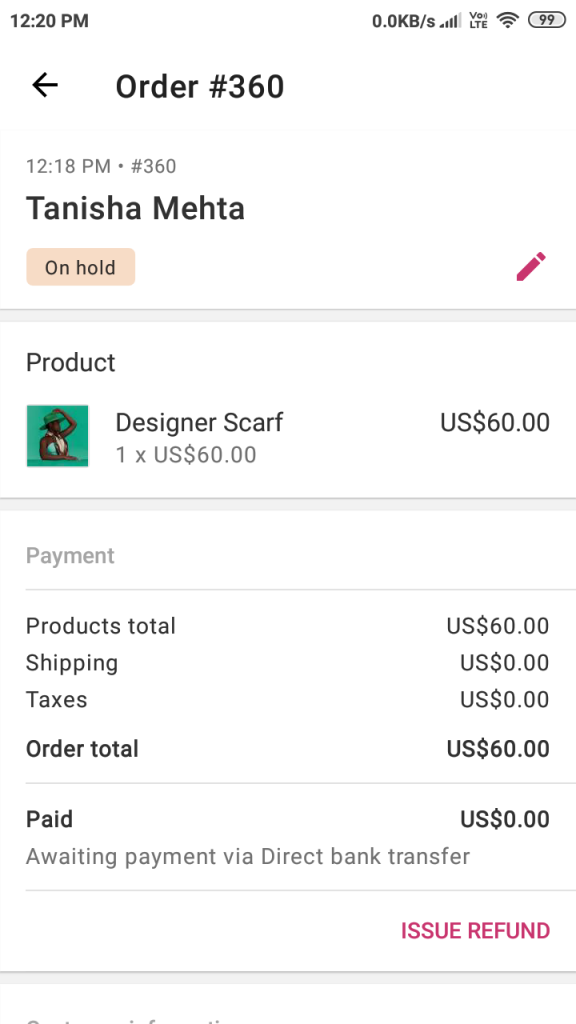
Here, you will find all your orders in one place. Since we know that our customer placed an order and their order number is 360, we will click on the first order which is #360 Tanisha Mehta. Once you have clicked on it, the order details will appear as such:

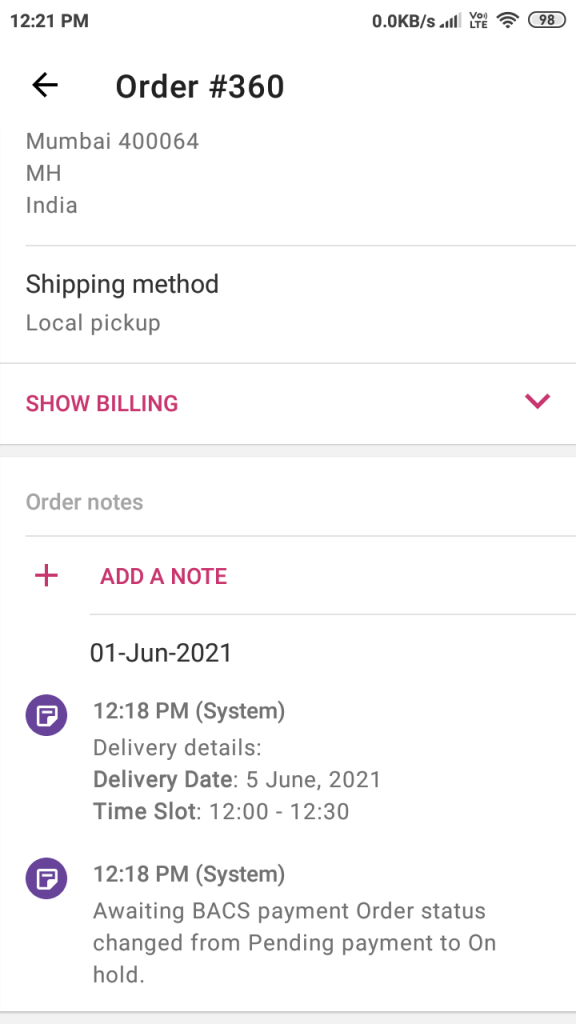
You can scroll down to find the Order notes section and that is where the delivery date & time will be included. You can see it below:

Please note: This setting will be applied from new orders that would be placed after you have enabled this setting.