The delivery calendar on the Checkout page displays availability for order deliveries as per the settings added in the backend. The new feature introduced in version 8.4 of Order Delivery Date Pro for WooCommerce plugin, allows color coding the delivery calendar on the Checkout page by assigning different colors to holidays, booked dates, the dates disabled after the cut-off time is over or Available Dates.
How this works?
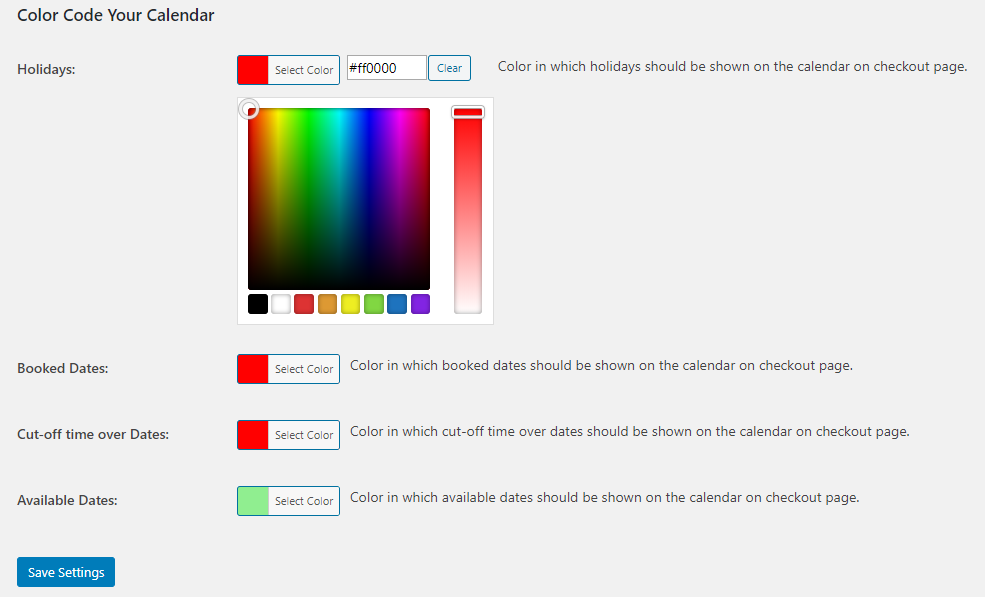
Let us understand how color code is assigned to Holidays, Booked Dates, Dates disabled after cut-off time and Available Dates. Firstly, you need to go to Order Delivery Date -> Settings -> General Settings -> Appearance link and add the color name in the Color Code Your Calendar settings as shown below:

Adding colors for color coding the delivery calendar
Now let us see how this setting affects the display of the delivery calendar of the Checkout page for all 4 options, separately.
Holidays
To show holidays on the delivery calendar on Checkout page, the color assigned in the setting is Red as shown in the above screenshot. This implies when a holiday is added in the backend, that date on the delivery calendar will show Red color.
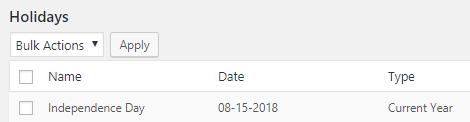
For instance, say holiday for Independence Day is added on Holidays page in the backend for 15th August, 2018 as shown below:

Holiday added for Independence Day
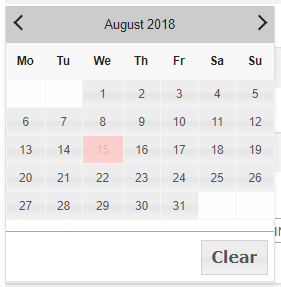
Now let us go to the Checkout page and you will see 15th August displayed in Red color on the delivery calendar indicating its a holiday, as shown below:

Delivery calendar showing holidays in Red
Booked Dates
Booked Dates refer to those dates when the maximum orders for that day are met and no further order deliveries can take place.
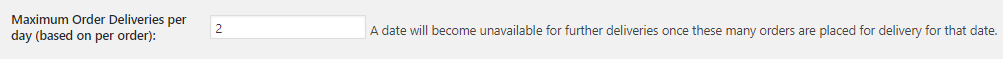
For booked dates, firstly let us add settings in the backend where maximum of 2 order deliveries can be taken in a day. Go to Order Delivery Date -> General Settings -> Date Settings and add 2 as the Maximum Order Deliveries per day as shown below:

Adding maximum order deliveries that can take place in a day
This implies that when 2 order deliveries take place on a specific day, that date on the delivery calendar on Checkout page will be disabled for delivery and appear in a Blue color (as per settings on Appearance page).
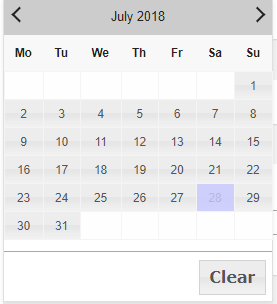
Thus 28th July, 2018 is disabled for taking up any order deliveries and is displayed in Blue color as shown below:

Delivery calendar showing booked dates in Blue
Dates disabled after cut-off time
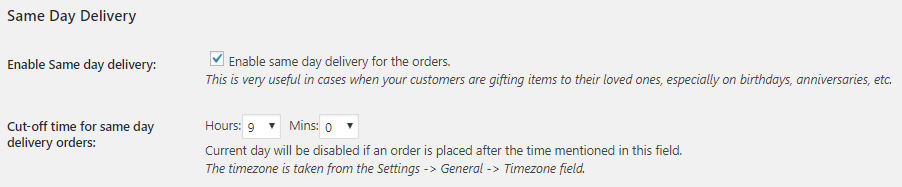
This option basically refers to cut-off time set for Same Day and Next Day Deliveries on the Time Settings page. To add settings in the backend, go to Order Delivery Date -> General Settings -> Time Settings link and set the cut-off time after which order deliveries will not take place on the Same Day:

Settings for cut-off time for same day delivery
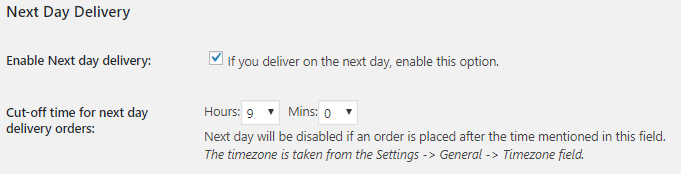
Similarly set the cut-off time after which order deliveries will not take place on the Next Day:

Settings for cut-off time for next day delivery
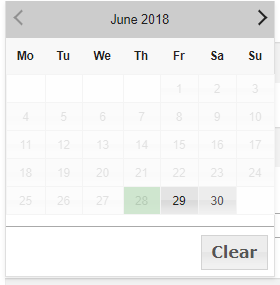
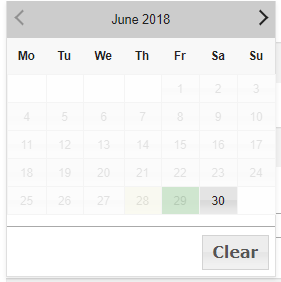
So considering the current date as 28th June, 2018 and you add an order for delivery at 11am which is after the cut-off time set for same day which is 9am, the delivery calendar will show 28th June disabled and color coded to Green (as per settings on Appearance page) as shown below:

Delivery calendar showing date for same day cut-off time in Green
Similarly, for Next Day delivery, order placed after 9am will show green for 29th June, 2018 as shown below:

Delivery calendar showing date for next day cut-off time in Green
Available Dates
The option can be used to apply color code to all the available dates(dates which are available to select on the checkout page for delivery), the color assigned in the setting to available dates is Bright Green (as per the above screenshot of Color Code Your Calendar section).
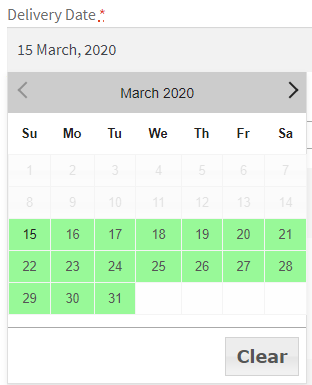
This implies that all the available dates will appear in a bright green color as shown below:
 Delivery calendar showing available dates in bright green color
Delivery calendar showing available dates in bright green color
How can we split delivery dates with diagonally separated colors indicating Booked v/s Available dates?
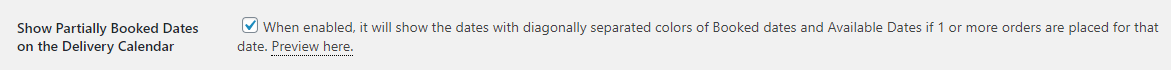
There will be a setting named ‘Show Partially Booked Dates on the Delivery Calendar’ in the plugin present under Order Delivery Date -> Settings -> General Settings -> Additional Settings tab. This setting is used to show the dates with diagonally separated colors of Booked dates & Available Dates, it indicates that 1 or more orders are placed for this date but it is still available for more orders.

Setting for showing dates partially Booked V/S Available dates
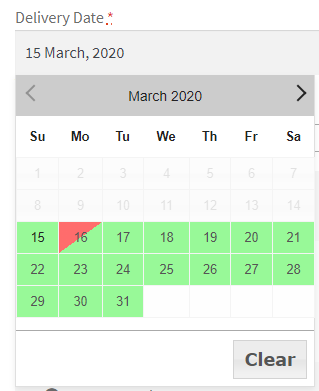
As per the above screenshot of the appearance tab, the red color is assigned for booked dates and the bright green color is for available dates. Now, once 1 order has been placed on the site, the date will be displayed as shown below:

Delivery Date 16th March showing with separated colors
Conclusion
This new feature of showing color-coded dates for different delivery options, brings ease in understanding the order delivery process of businesses. By just color-coding the dates on delivery calendar of Checkout page, customers can be informed about specific dates when deliveries are disabled for delivery.