In this help document we will see how available delivery date and time are displayed in the Delivery Date Availability Calendar Widget using Custom Delivery Settings.
How this works?
As per the settings added in Custom Delivery Settings tab, the delivery availability will be displayed on the frontend.
The Custom Delivery settings will be displayed if the shipping method selected on the frontend by the customer appears first under WooCommerce -> Settings -> Shipping -> Shipping zones section. And the postcode added by the customer is present in the selected zone under WooCommerce -> Settings -> Shipping -> Shipping zones.
If this is fulfilled, only then the Custom Delivery settings of selected shipping method will be displayed otherwise Global settings will appear.
Let us consider an instance for better understanding of how this works with Date and Time Slot settings.
Date Settings
Admin Side
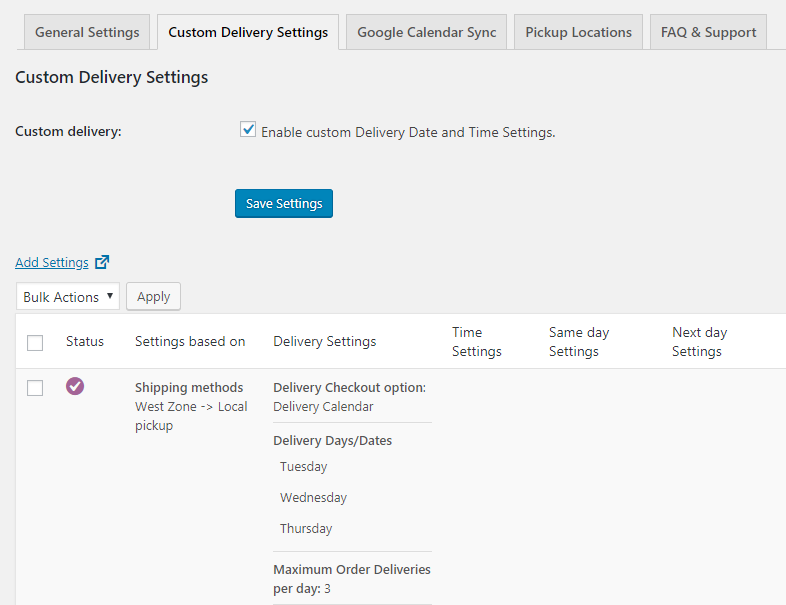
Let us add custom delivery settings under Order Delivery Date -> Settings -> Custom Delivery Settings tab as shown below:

Adding settings for custom delivery settings
This shows that delivery for West Zone – Local pickup shipping method takes place on all Tuesday, Wednesday and Thursday. Maximum Order Deliveries per day is set to 3.
Now you need to add postcode for West Zone – Local pickup. So when customer enters the same postcode on frontend, Custom delivery settings of the selected shipping method will be displayed.
Customer Side
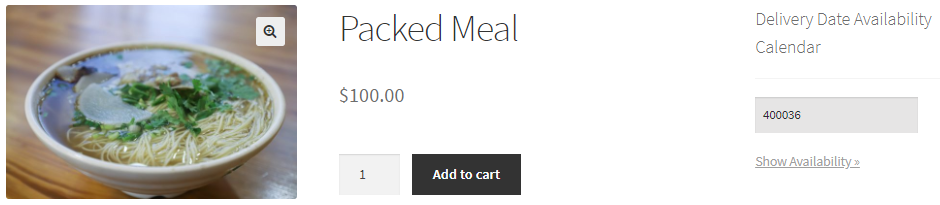
For this instance we will consider the same product Packed Meal. After you have added custom delivery settings for West Zone – Local pickup shipping method and added acceptable postcodes in the backend, the customer will be asked to enter the postcode first before displaying the Delivery Date Availability Calendar. So customer enters the postcode as shown below:

Postcode entered in the field
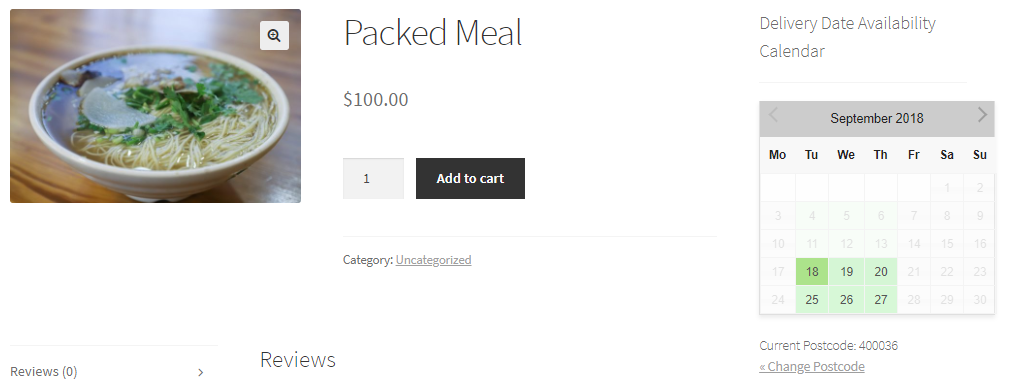
After entering the postcode, customer needs to click on the Show Availability link and the Delivery Date Availability Calendar will display the available dates as shown below:

Delivery Date Availability Calendar displaying available dates
As you can see, the Delivery Date Availability Calendar is showing only Tuesday, Wednesday and Thursday dates available for delivery. This is because both the criteria for custom delivery settings were fulfilled.
Time Slot Settings
Considering the same product Packed Meal and same above custom delivery date settings, briefly let us see how this works for time slot settings.
Admin Side:
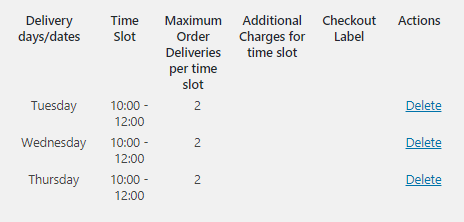
Go to Order Delivery Date -> Settings -> Custom Delivery Settings and add time slots for selected delivery days as shown below:

Added time slots in backend
As you can see, the added time slots are 10:00 – 12:00 for Tuesday, Wednesday and Thursday with maximum of 2 order deliveries available per time slot.
Customer Side
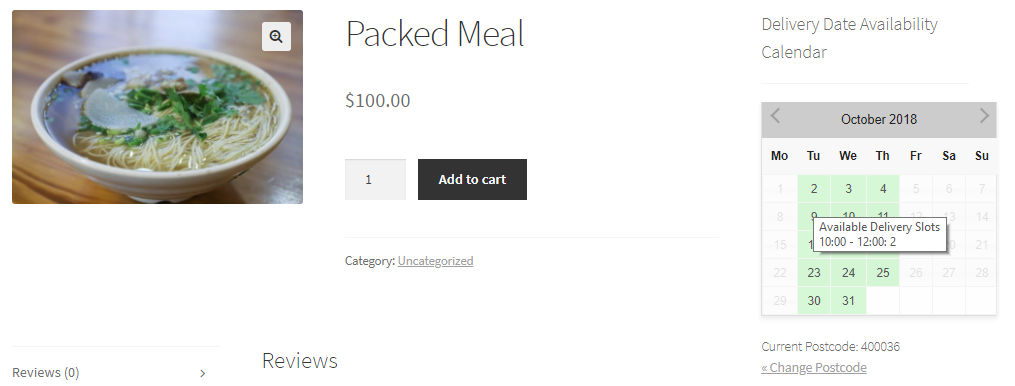
Considering the same product Packed Meal, when customer checks the Delivery Date Availability Calendar, available delivery days with time slots will be displayed as shown below:

Available deliveries for added time slots
Here Tuesday, Wednesday and Thursday are enabled and on mouse hover, a message as Available Delivery Slots 10:00 – 12:00: 2 is displayed. This is because maximum of 2 order deliveries are available per time slot.
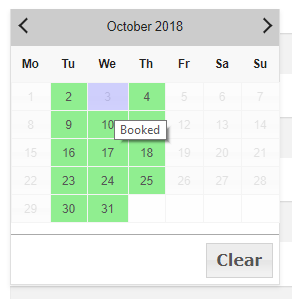
Similar to General Settings, when an order is placed for the time slot, available deliveries will be reduced by 1. When maximum availability mark for the time slot is reached, the date is disabled and a message as Booked is displayed as shown below:

Message displayed as Booked when maximum deliveries are reached
Entered Postcode is Auto-populated:
There is a small functionality added for customer’s ease on Checkout page, which is auto-populating the customer’s entered postcode in the Postcode / Zip field of the Checkout page.
This means when customer enters the postcode to view the availability of order deliveries on Delivery Date Availability Calendar widget, the postcode that the customer has entered will be auto-populated on the Checkout page, not having the customer to re-enter the same postcode.
Conclusion
This document covers all the aspects related to Delivery Date Availability Calendar widget and how the added features in Custom Delivery Settings work.
This plays a vital role in our Order Delivery Date Pro for WooCommerce plugin as it makes the most important process of displaying availability for order deliveries, swift and user-friendly.