The WooCommerce mobile app is quite useful for store owners who would like to keep a track of their orders when they don’t have access to a desktop. Ensuring that all the delivery details are available on the mobile application can make your work easier. That’s why with our Order Delivery Date Pro for WooCommerce plugin, you can now get the delivery date and time information in your WooCommerce mobile app.
How to display the delivery date and time information in the WooCommerce mobile app?
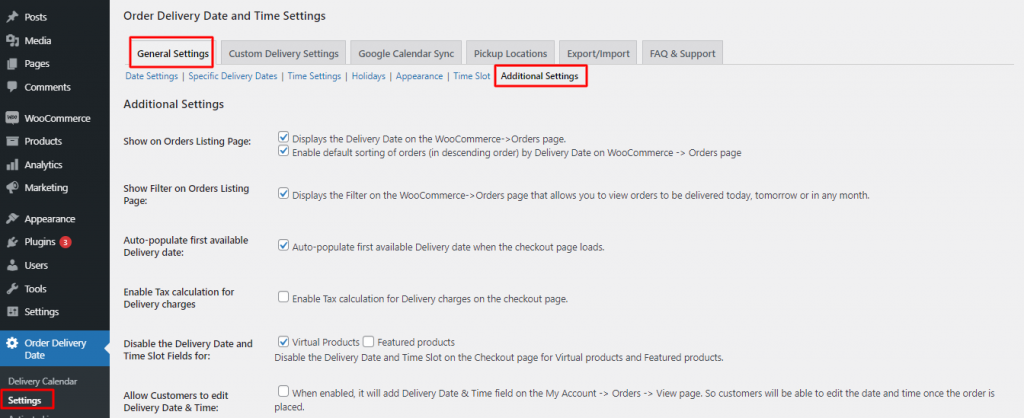
WooCommerce does not provide any direct way to pass the custom field information to the WooCommerce mobile app. As a result, the only way to achieve this is to pass the delivery date & time in the Order Notes field of the order. That’s why if you wish to display the delivery date and time information in the WooCommerce mobile app, here’s what you will have to do. Go to Order Delivery Date > Settings > General Settings > Additional Settings tab which will appear like this:

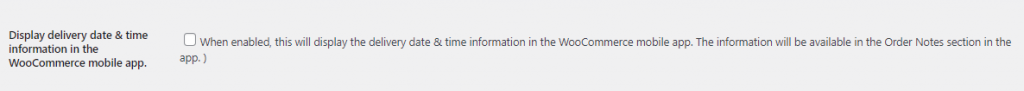
Scroll down to find the ‘Display delivery date & time information in the WooCommerce mobile app’ like this:

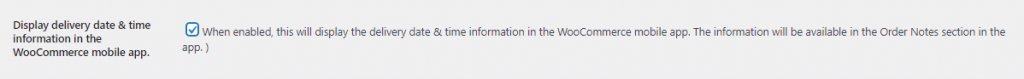
Click on the checkbox to enable it as such:

Once this has been enabled, your order delivery date and time will be available on the WooCommerce mobile app under the Order Notes section. Click on ‘Save Settings’ and you’ll be done.
Frontend View:
For customers:
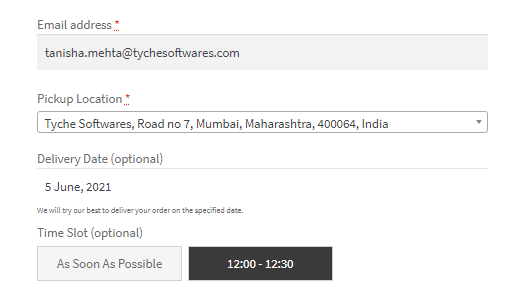
Let’s say that your customer has placed an order for a Designer scarf. They have chosen the delivery date as 5th June 2021 and the delivery time as 12-12:30. This is how checkout process will be for them:

Checkout Page

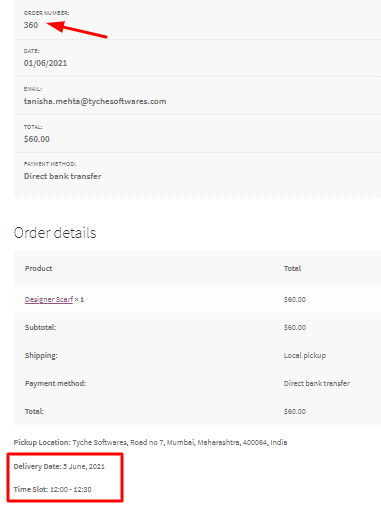
Order Received Page
Now we know that their order number is 360 and their delivery date & time is 5th June 2020, 12-12:30. Let’s see how these details appear on the WooCommerce mobile application.
On the mobile application:
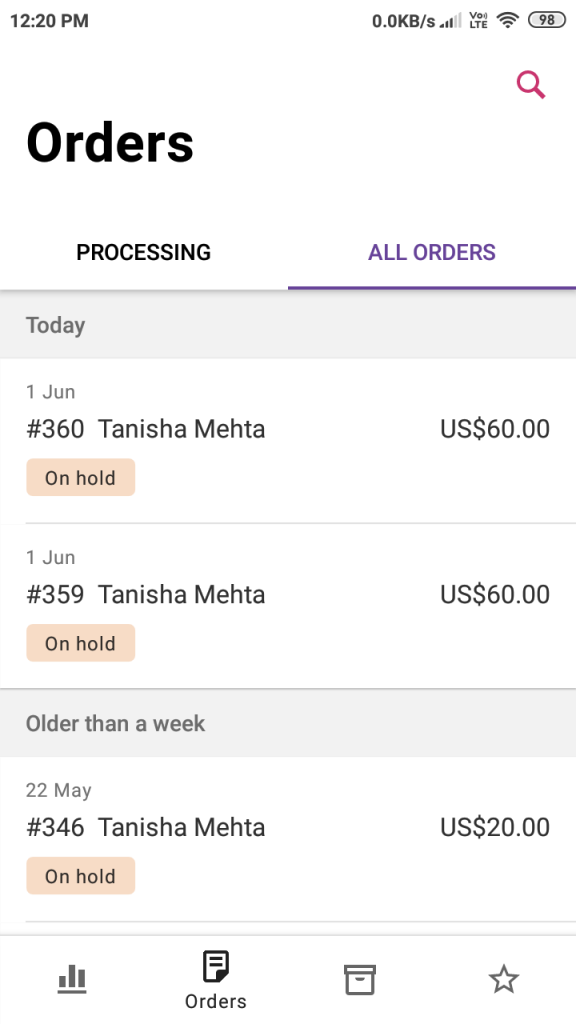
After opening your WooCommerce mobile application, you can go to the Orders tab and then go to All Orders as shown below:

All Order section in the WooCommerce mobile app
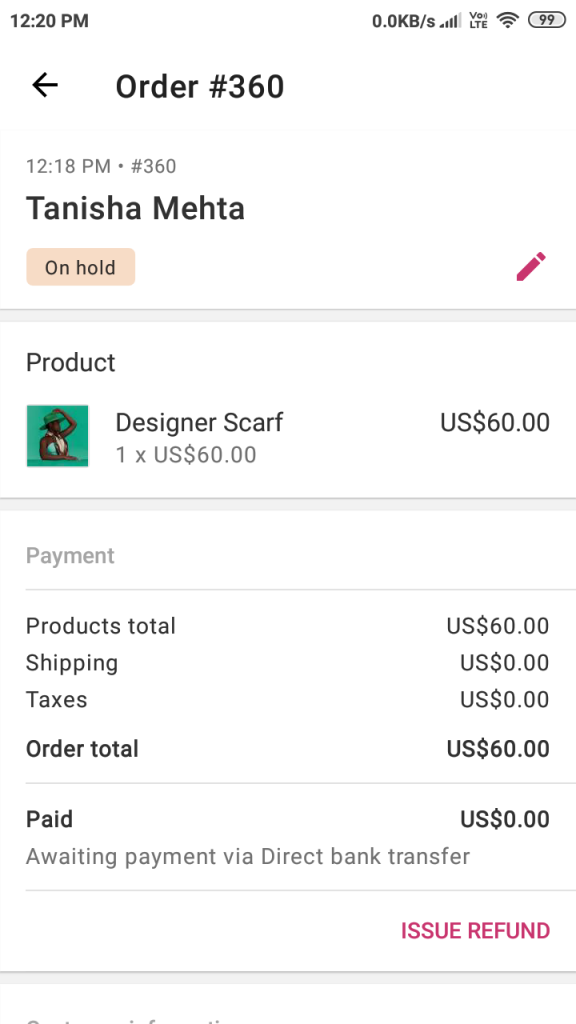
Here, you will find all your orders in one place. Since we know that our customer placed an order and their order number is 360, we will click on the first order which is #360 Tanisha Mehta. Once you have clicked on it, the order details will appear as such:

#360 Order details
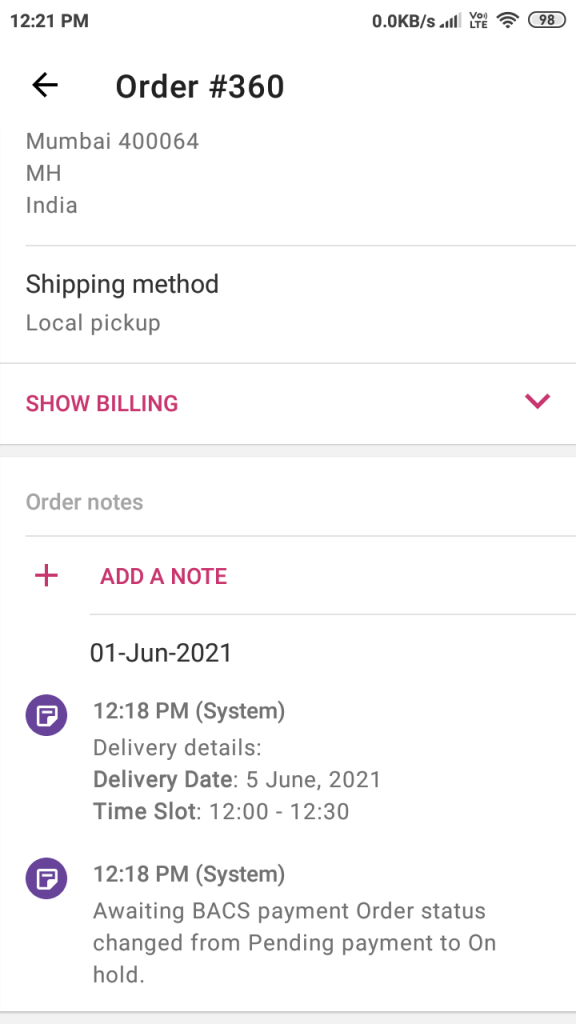
You can scroll down to find the Order notes section and that is where the delivery date & time will be included. You can see it below:

Order notes section with the delivery date & time
Please note: This setting will be applied from new orders that would be placed after you have enabled this setting.