With the Order Delivery Date Pro for WooCommerce plugin, you can choose to show the estimated delivery date text for the customer on their checkout page. Here’s how to configure it:
Estimated Delivery Date note settings
Earlier, store owners could not set the text note if they wished to. However now, we have made the text note dynamic. This means that the store owners can make changes to it however they would like. With this feature, store owners can choose to either display a delivery datepicker on the checkout page or simply show the estimated date text. To set up your text block, go to Dashboard > Order Delivery Date > General Settings > Date settings > Delivery Checkout option. Click on the option ‘Text block’ in order to display the estimated delivery date on the checkout page. After choosing it, you can scroll down and click on the ‘Save Settings’ option.

‘Delivery Checkout options’ setting
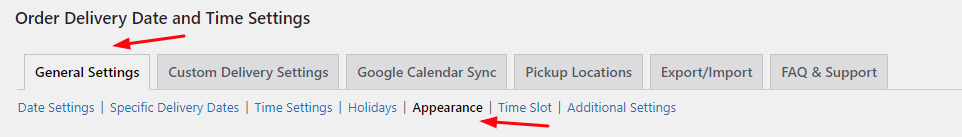
After enabling this setting, you can configure or change the text block note by going to Order Delivery Date > Settings > General Settings > Appearance > Estimated Delivery Date Text.


Estimated delivery date text settings
Here, the store owners can customize the text they wish to display on the front end. Once, you are done making changes to your text, you can scroll down and click on the ‘Save Settings’ button.
Estimated Delivery Date note Custom settings
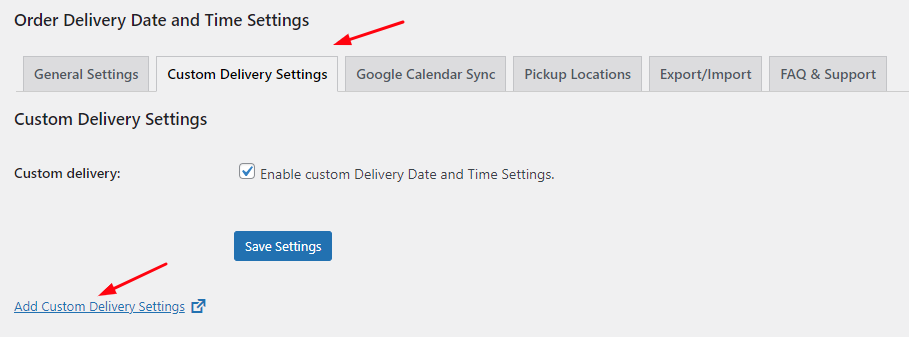
If you wish to understand how to set custom delivery settings in-depth you can read our documentation here. Now, in order to enable the Estimated Delivery date note in your Custom Delivery Settings, you can go to Order Delivery Date > Settings > Custom Delivery Settings > Add Custom Delivery Settings as shown below:

Add Custom Delivery Settings option
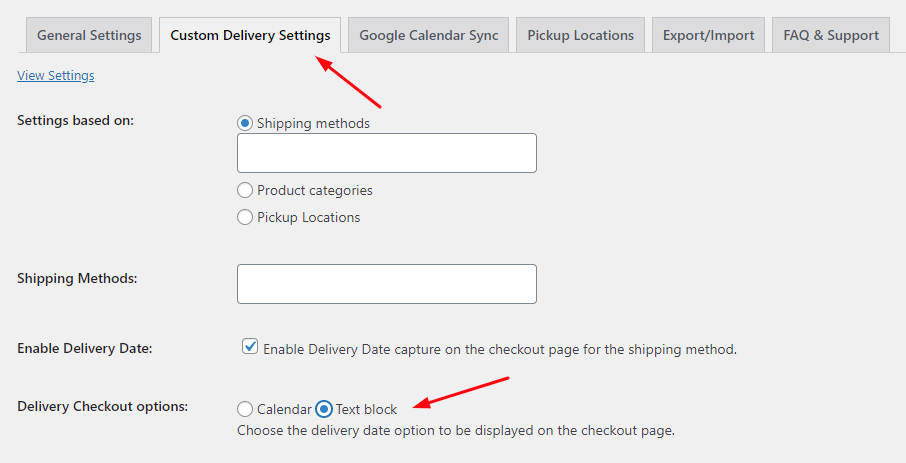
Once you’ve followed this, you will be directed to the Custom Delivery Date and Time settings. You can scroll down to find the ‘Delivery Checkout options’ as shown here:

Text block for Custom Delivery Settings
Choose the ‘Text block’ option and then click on the ‘Save Settings’ button.
Frontend View
Frontend View of Estimated Delivery Date note settings
Let’s say that your customer has made an order for a designer scarf and a maxi dress on 27th April 2021. If you have enabled the text block settings, here’s how they will appear on the frontend:
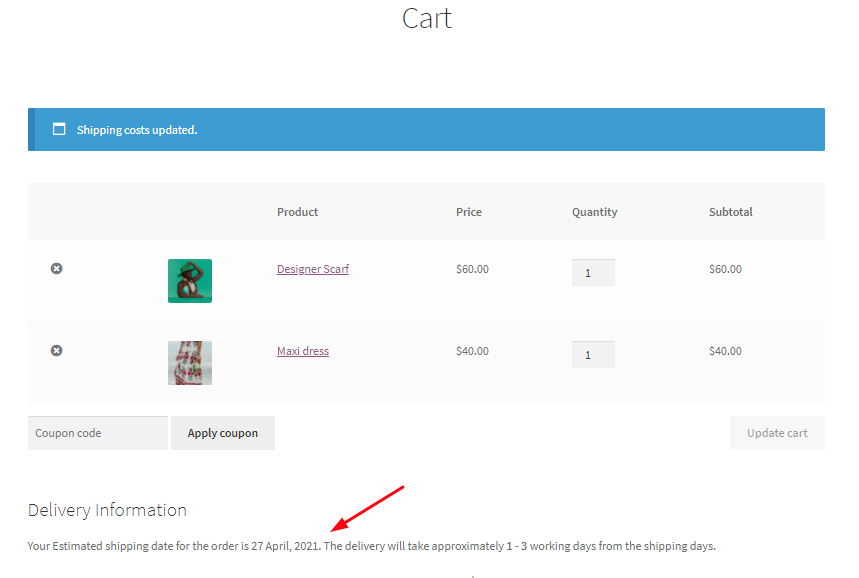
Cart Page

Text block settings on the Cart Page
As we can see from the above image, the estimated shipping date will appear to the customer first. Here, the shipping date is the same date on which the customer has placed the order. Following this, the customer will get to view the delivery days, which means that the customer would get to know that they will receive their order between 1-3 working days from the shipping days.
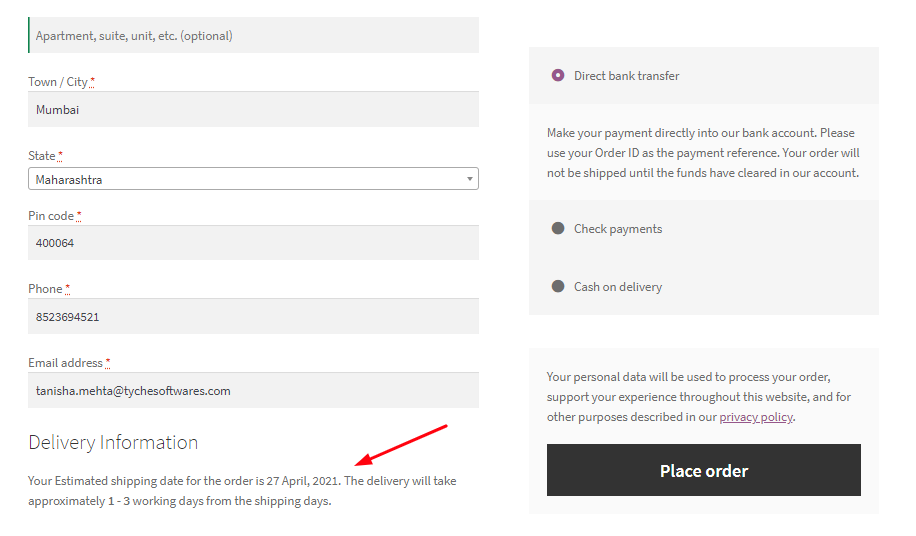
Checkout Page

Text block settings on the Checkout Page
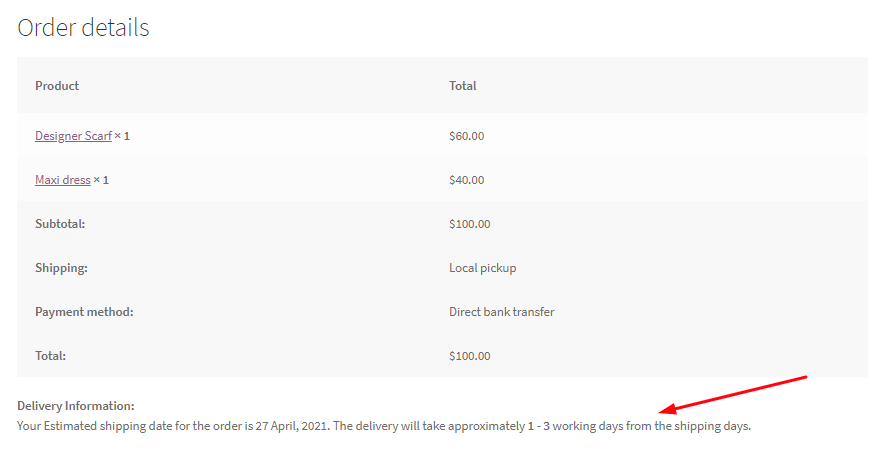
Thank you Page

Text block settings on the Thank you Page
Frontend View of Estimated Delivery Date note Custom Settings
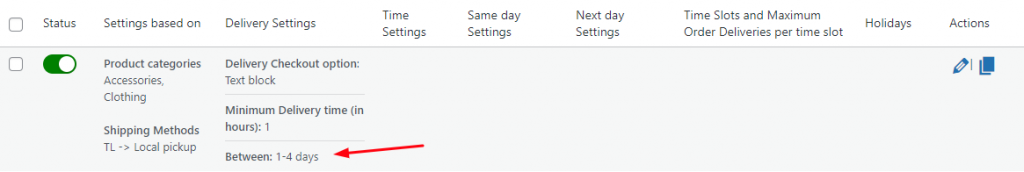
Let’s say that your customer has brought a ‘Cap’ from your store. Along with filling up your other custom details, you have set the estimated delivery date note as 1-4 days as shown below:

Here’s how your estimated delivery date note for your custom settings will appear on the front end:
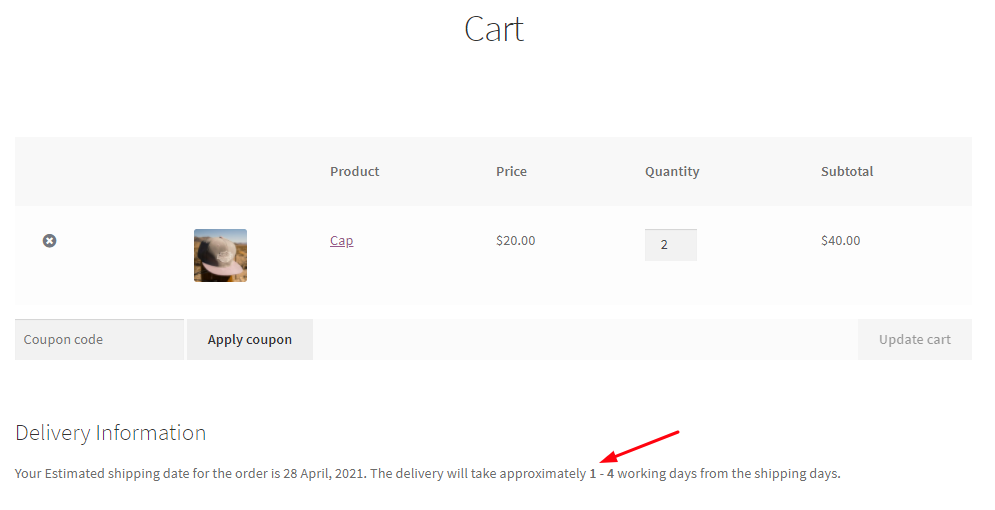
Cart Page

Text block for Custom Delivery settings on the Cart Page
As we can see from the above image, since the order was placed on 29th April 2021, that is the estimated shipping date that would be displayed to the customer. Following this, they will get to view the delivery range within which that product will be delivered to therem. Here, it is 1-4 working days.
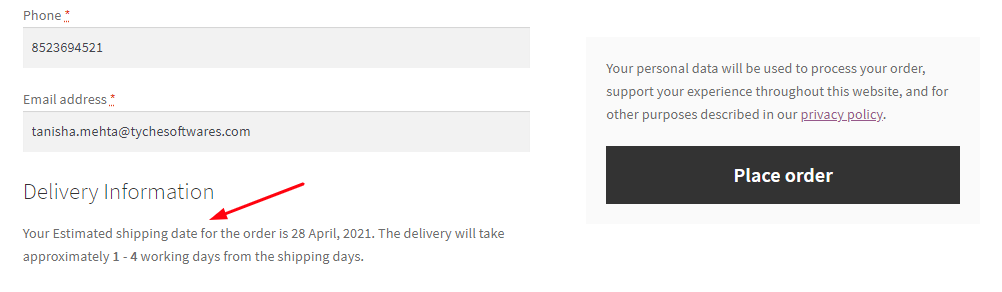
Checkout Page

Text block for Custom Delivery settings on the Checkout Page
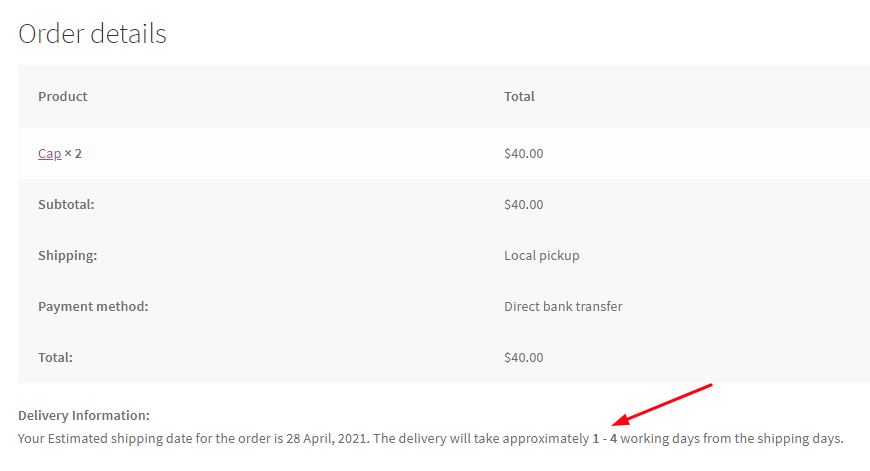
Thank you Page

Text block for Custom Delivery settings on the Thank You Page
Conclusion
With this feature, you can easily choose to keep your customer informed about the delivery date of their order.