As we all know, Product Delivery Date Pro for WooCommerce plugin is a one-stop solution to all product delivery requirements, be it for specific dates, recurring weekdays, or even particular time slots. But it is important that the appearance of the delivery calendar, the date and time formats, even the language should be in sync with your store. In order to fulfill this, we have some global level delivery settings, to change the delivery date Calendar theme, Date & Time Formats, Language etc on the front end of your store.
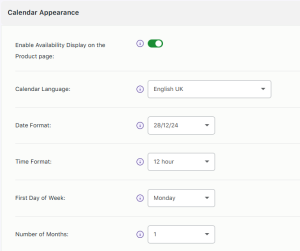
You will find all these settings under Product Delivery Date -> Settings-> Appearance -> Calendar Appearance.
Below are the settings which we will discuss in this post:
1. Language
2. Date Format
3. Time Format
4. Number of months to show in calendar
5. First Day on Calendar
6. Preview Theme & Language


Global Delivery settings
All the above settings are set to a default value when the plugin is installed on your website and later you can change these values as per the business requirements.
Note that after changing the values of these settings, you will need to click on Save Settings button to save all the changes.
Let us understand all the 6 settings one by one with a business example:
1. Language:
You can choose a suitable language for your delivery calendar from the provided 62 languages.
For instance, say you are located in Germany and want to display the delivery date calendar in German language, then you need to select German from the Language dropdown as shown below:

Selecting German as language for delivery calendar
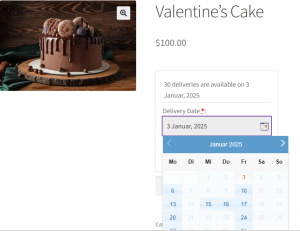
Once you have selected the German in Language option, the delivery date calendar on the front end will be changed to the German language as shown below:

Delivery date calendar displayed in German language
2. Date Format:
There are 16 types of date formats to display on the front end. You can choose the date format as per your requirements. All the delivery dates on the website will be displayed as per the selected date format. Suppose you want to show a delivery date like
28 December, 2024 then select this date format in the Date Format option as shown below:

Selected Date format
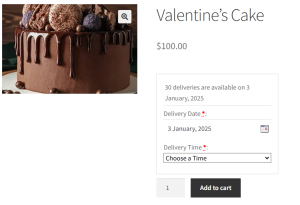
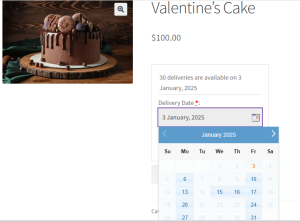
This date format will reflect on the delivery date calendar on the front where the date will be displayed as 3rd January 2025 as shown below:

3. Time Format:
There are 2 time formats available – 12 hours and 24 hours. This time format is used to display the delivery time details on the product page. By default, it is set to 12 hours. In order to change display of time format from 12 hours to 24 hours, then select the 24 hours option in the Time Format setting as shown below:

Changing the Time format
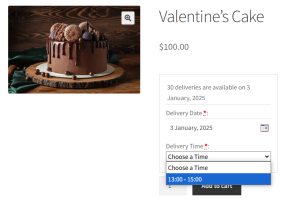
As you can see in the below image, after clicking the Delivery Time dropdown, you will notice all the available time slots as per the 24 hours format.

Time format changed to 24 hours format
All the delivery date and time details for the selected product will be displayed on the Cart page, Checkout page, Thank you page, and Email notifications, based on the selected date and time format on the Global Delivery Settings page.
4. Number of months to show in calendar:
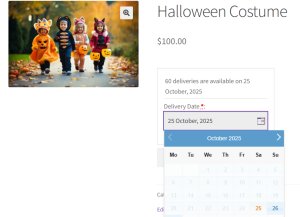
This is the number of months you want to show in the delivery calendar which by default is set to 1 as shown below:

Default display of calendar with 1 month
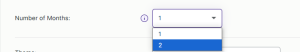
But if you want to display 2 months simultaneously for delivery calendar, then select 2 in the Number of months to show in calendar option as shown below:

Settings added to show 2 months on delivery calendar
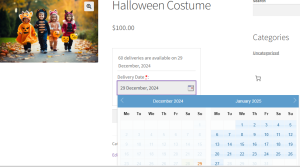
This will reflect on the frontend delivery calendar and 2 consecutive months will be displayed as shown below:

Front end delivery calendar showing 2 months simultaneously
5. First Day on Calendar
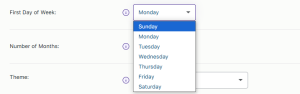
You can opt to display the desired weekday as the first day of the week on the delivery calendar. By default, this is set to Monday, but if you wish to change this to Sunday, you can do so from the Global Delivery Settings tab as shown below:

Selecting Sunday as the first day on calendar
Thus the selected weekday will show up on the Products page. Hence the delivery calendar on the frontend will display Sunday as the first day of the week as shown below:

Delivery calendar on front end showing Sunday as the first day on the calendar
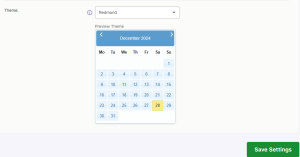
6. Preview Theme & Language:
There are 24 available themes from which you can choose any one theme for your delivery calendar that can match the design of your website. The default selected theme is smoothness as shown in the above screenshots, but you can change that to any theme as per your business requirements.
Let us select the Blitzer from the Preview Theme & Language dropdown as shown below:

Changing the theme to Blitzer
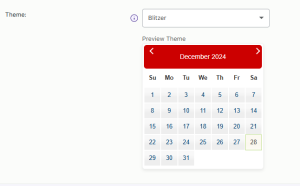
Now this will reflect on the delivery date calendar on the frontend product page as shown below:

Calendar theme changed on the front end
Conclusion
Global Delivery Settings like Language, Date Format, Time Format, Number of months to show in the calendar, First Day on Calendar and Preview Theme & Language in our Product Delivery Date Pro for WooCommerce plugin will help you to setup the appearance of product delivery functionality based on your business needs.
It’s important to have an attractive and easily understandable outlook on the front page of your products and its deliveries.