With v3.60 of Product Delivery Date Pro for WooCommerce we’ve added a new feature that allows you to display or hide both delivery date and delivery time on the Shop/ Archives page itself! This feature can be configured at both Global Delivery Settings and Bulk Product Settings.
How to configure this setting?
Global Delivery Settings
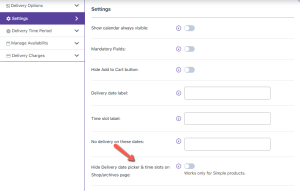
You can go to Product Delivery Date > Settings > Show Delivery Date/Time on Shop/archives page. This is how the setting will appear:

‘Show Delivery Date/Time on Shop/archives page’ setting
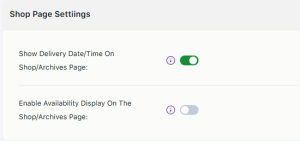
If you wish to display the Delivery Date and Time on the Shop page then you can tick the checkbox here. It would display the availability based on the “Maximum deliveries per day” or “Max deliveries per time slot” field from the Product Delivery Date Pro plugin & not from the Stock field of WooCommerce. It is important to note that this feature will work only for Simple Products. Once you have ticked the checkbox, you will get another option that says Enable Availability Display on the Shop/archives page. Here is how it will appear:

‘Enable Availability Display on the Shop/archives page’ setting
If you wish to display the number of stock items that are available to purchase on the shop page, then you can enable this setting by ticking the checkbox. This setting will display how many of the items are available when the page loads and when the customer selects the date or the time slot. Once you have configured your settings, you can click on the ‘Save Settings’ button.
Product level Settings
To configure this setting at a product level, you can go to Products > All Products and find your product. For example, we will go with our product Maxi Dress. Scroll down to the Product Delivery Date meta box and go to the Settings option as shown below:
Product Delivery Date metabox
Here, you will find the Hide Delivery date picker & time slots on Shop/archives page option. You can tick the checkbox to hide the delivery date & time slots on your Shop pages.
Bulk Product Settings
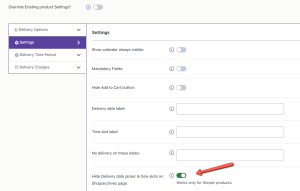
In order to configure these settings at the bulk product settings level, you can go to Product Delivery Date > Settings > Bulk Product Settings > Settings > Hide Delivery date picker & time slots on Shop/archives page as shown below:

‘Hide Delivery date picker & time slots on Shop/archives page’ setting
If you wish to not display the date picker and time slots of a particular simple product on the Shop/Archives page then you can tick the checkbox and click on the ‘Save Settings’ button. This will only apply to the Product that you have selected to apply these settings to. For example, if you have configured the bulk product settings for a Maxi dress then the availability of the number of maxi dresses will not be displayed to the customer on the Shop page. However, the availability of the other products will be displayed to them.
Frontend View
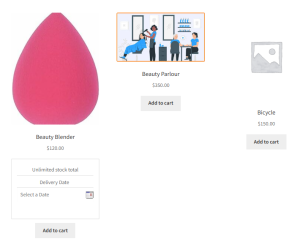
Let’s say that your customer has gone on the shop page of your WooCommerce store and they’ve decided to buy a Maxi dress. Here’s how it will appear for them:

Delivery date option on the Shop page
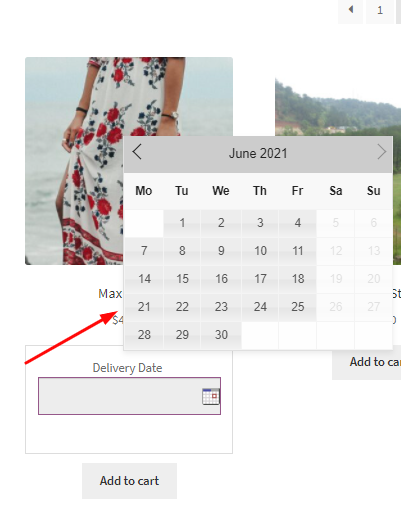
As we can see from the above image, the delivery date has been enabled to be viewed on the Shop page. Once the customer clicks on the calendar option they will be able to see all the delivery dates are available for this item. For example, this maxi dress can be delivered on Weekdays, thus, you will find the delivery dates from Mondays to Fridays available as shown below:

Delivery date selection on the Shop page
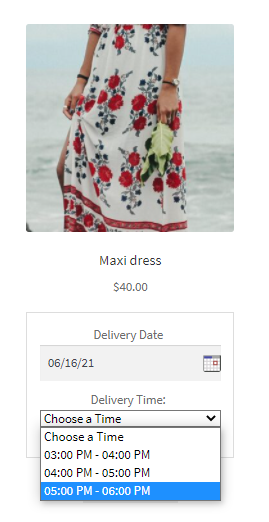
Once the customer has selected the delivery date, let’s say 16th June 2021, then they will get the time slot option on the Shop Page as shown below:

Delivery time option on the Shop Page
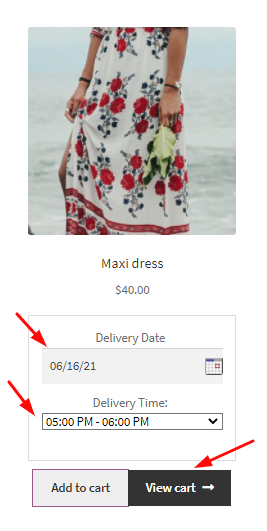
As we can see hee, the timeslots that are available to the customer on 16th June 2021 are from 3 pm to 6 pm. Finally, when the customer has selected their time slot and added the item to their cart, they will get an option to view the cart as such:

Delivery date and time selected on the Shop Page
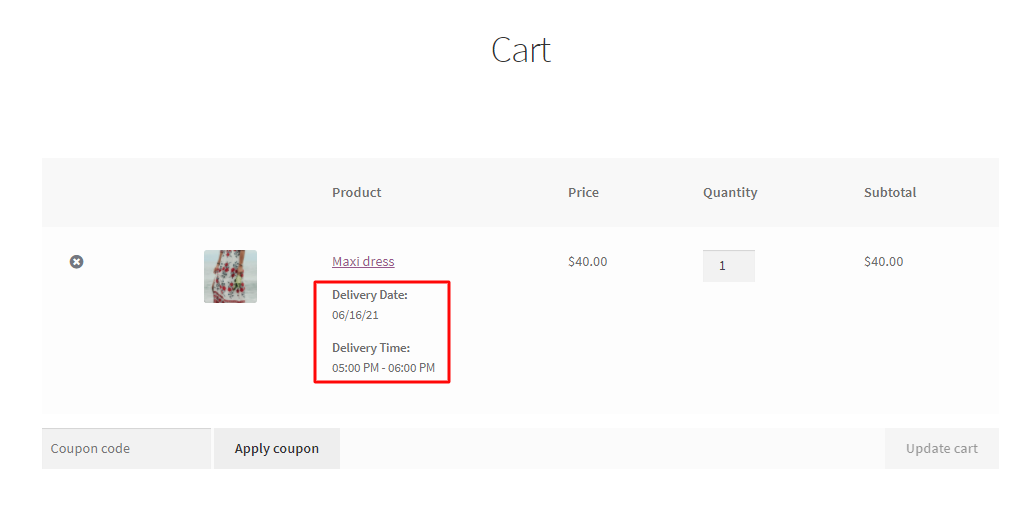
Once they click on it, their cart page will appear as such:

Order details on the Cart Page
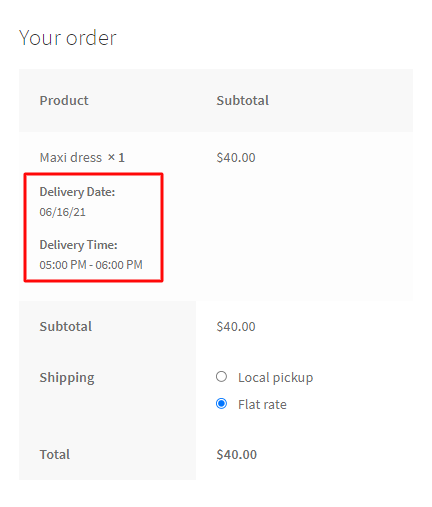
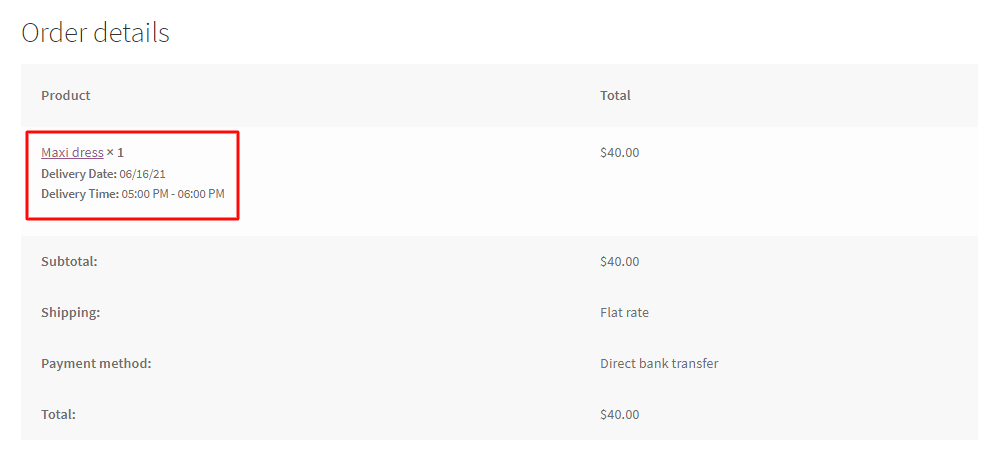
The selected delivery date and time will also be showcased to them on their Order Page and Order Received Page as shown below:

Order details on the Order Page

Order details on the Thank you page
The above example displays how the customer will be able to pick the delivery date and time slots on the shop page once that setting has been created from either ‘Hide Delivery date picker & time slots on Shop/archives page’ in Bulk Product settings or ‘Show Delivery Date/Time on Shop/archives page’ under Global Delivery settings.
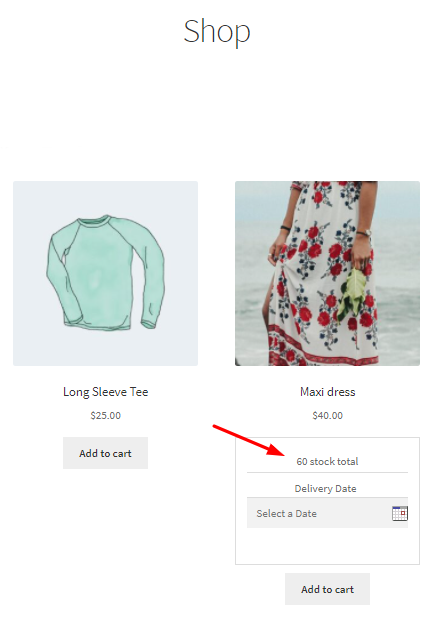
Now, let’s say that you have enabled the ‘Availability Display on the Shop/archives page setting’ under the Global Delivery settings. This would mean that on the Shop page, the customer will be displayed the stock availability. Continuing with the same example, when this setting is enabled, the customer will get the availability of the Maxi dresses as shown below

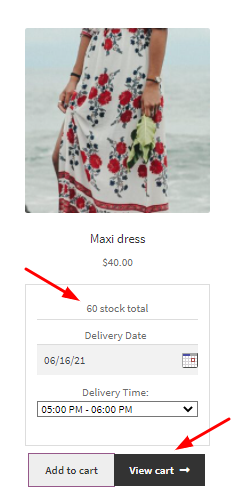
Maxi dress availability on the Shop page

Maxi dress availability after selecting delivery date and time on the Shop page
Thus with this feature, you can choose to display or hide the delivery date and time as well as the availability of the product on the Shop/Archives page. This feature is extremely useful to provide a smooth buying process for the customer on the Shop Page itself.