As an online Store owner, you may have specific requirements for your business, and adding a payment gateway column on the WooCommerce Orders page allows you to customize the admin interface to better suit your needs. While WooCommerce allows you only to remove these columns, it does not offer built-in functionality to add a column. So, the best approach is to either use a plugin or use code snippets to add this custom field.

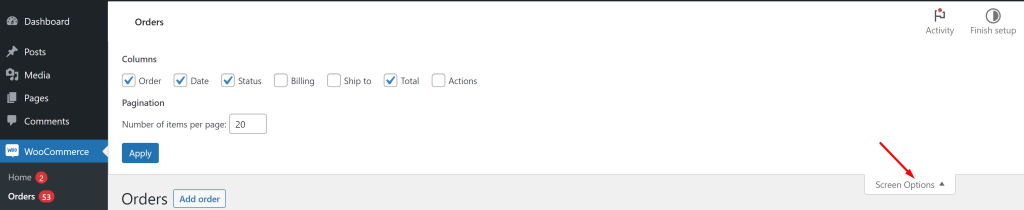
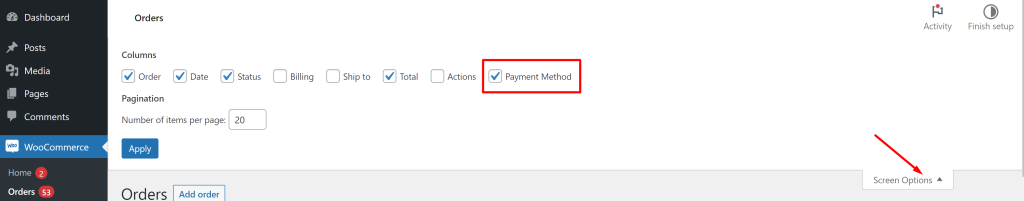
In the default screen options, you will not find the payment gateway column which gets added only when the code snippet is applied.

These custom columns enable you to easily track which payment gateway was used for each order, providing insights into popular payment methods among customers and many more. Based on the most used payment gateway, you can make decisions on either giving promotions or setting up shipping fees associated with that payment gateway.
In this post, we will be adding a payment gateway column to the WooCommerce > admin “Orders” list.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Adding a Payment Gateway Column in WooCommerce >”Orders” List
Imagine an online store that offers customers multiple payment gateways, including PayPal and Stripe. It’s important to gain a better understanding of how these different payment methods are performing in the site. This information will help you make informed decisions in many aspects of your business.
For instance, if the majority of your customers prefer using credit card payments, you might want to focus on optimizing the credit card payment process for speed and convenience. The following code snippet will add a payment gateway column to the WooCommerce admin Orders list.
// Add the Payment Method column to the Orders page in WooCommerce admin
function ts_add_payment_method_column($columns) {
$columns['payment_method'] = __('Payment Method', 'woocommerce');
return $columns;
}
add_filter('manage_edit-shop_order_columns', 'ts_add_payment_method_column');
// Display the payment method value in the Payment Method column
function ts_display_payment_method_column($column, $post_id) {
if ($column == 'payment_method') {
$order = wc_get_order($post_id);
echo $order->get_payment_method_title();
}
}
add_action('manage_shop_order_posts_custom_column', 'ts_display_payment_method_column', 10, 2);
Output
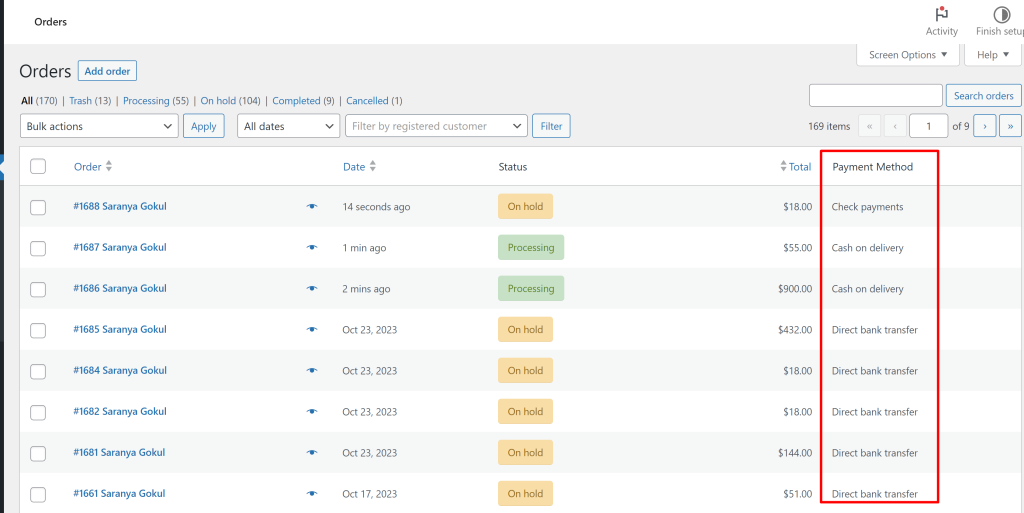
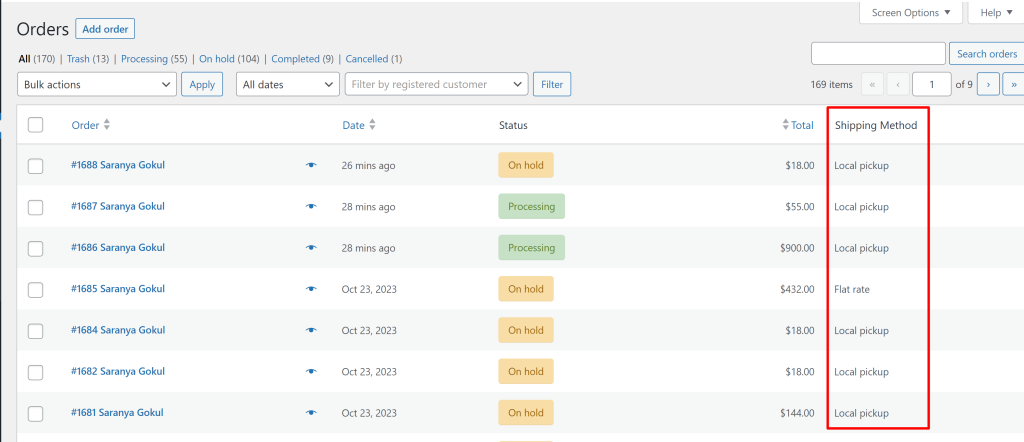
The image below indicates that the code has added a new column titled “Payment Method” in the admin Orders list table. Furthermore, this column will showcase the payment method used for each order based on the user’s selection, including options like “PayPal,” “Stripe,” “Credit Card,” or any other applicable payment gateways.

Code Explanation
Step 1: Adding the Payment Method Column
This step is focused on customizing the display of the Orders page in the WooCommerce admin panel.
- ts_add_payment_method_column is a custom function that takes an array of column names as its parameter. In this function, it adds a new column named ‘payment_method’ to the existing columns. The text ‘Payment Method’ is the label for this new column.
- The add_filter function is used to apply this customization. It tells WordPress to execute the ts_add_payment_method_column function when generating the columns for the ‘shop_order’ type (i.e., WooCommerce orders).
Step 2: Displaying the Payment Method Value in the Column
In this step, the code specifies how to display the payment method information in the new ‘Payment Method’ column.
- The ts_display_payment_method_column function is defined to display the content of the ‘payment_method’ column. It checks if the current column being processed is ‘payment_method’ and if so, it retrieves the order associated with the current post ID using wc_get_order.
- Then, it outputs the title of the payment method associated with that order using $order->get_payment_method_title().
- The add_action function is used to execute the ts_display_payment_method_column function when generating custom columns for shop orders.
Solution: Adding a Payment Gateway Column in WooCommerce >”Orders” List for HPOS Compatible Order Table
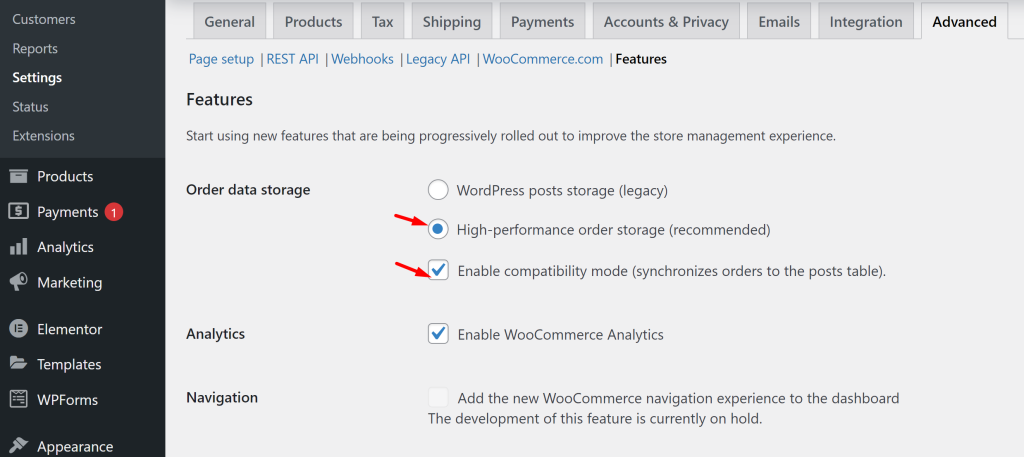
To make the above functionality compatible with High-Performance Order Storage (HPOS), you need to use the code given below for your specific HPOS setup. Also, you should enable HPOS in your testing environment, from WooCommerce > Settings > Advanced >Features as shown here:

add_filter( 'woocommerce_shop_order_list_table_columns', function ( $columns ) {
$columns['payment_method'] = 'Payment Method';
return $columns;
} );
add_action( 'woocommerce_shop_order_list_table_custom_column', function ( $column, $order ) {
if ( 'payment_method' !== $column ) {
return;
}
echo esc_html( $order->get_payment_method_title() );
}, 10, 2 );
- The custom column named “Payment Method” is added to the WooCommerce shop order list table. This custom column will be displayed in the admin panel when viewing the list of orders.
- The add_filter function is used to modify the columns in the orders list table. It takes the current columns as an input, and the code adds a new column labeled “Payment Method” to the list of columns.
- The add_action function specifies that when rendering a custom column in the orders list table, the provided function should be executed.
- Within the function, it checks whether the current column being processed is the “Payment Method” column. If it’s not, the function returns early and doesn’t display anything in that column.
- If the column being processed is the “Payment Method” column, it retrieves the payment method for the specific order using $order->get_payment_method_title(). This method gets the payment method title for the order.
- Finally, it echoes (prints) the payment method title after escaping it with esc_html to ensure it’s displayed safely.
Code Snippet to Add a Payment Method & Transaction ID Column in WooCommerce
In addition to the Payment column added to the admin Orders section, we can also add and retrieve an order’s payment transaction ID. This code snippet given below is an updated one that works well in all updated WooCommerce versions and is compatible with HPOS orders storage as well. This code works by adding two custom columns (“Payment Method” and “Transaction ID”) and populating them with relevant information for each order on the WooCommerce Orders page in the admin area.
// Add the Payment Method and Transaction ID columns to the Orders page in WooCommerce admin
add_filter('manage_woocommerce_page_wc-orders_columns', 'ts_add_custom_columns', 100);
function ts_add_custom_columns($columns) {
$ordered_columns = array();
foreach ($columns as $key => $column) {
$ordered_columns[$key] = $column;
if ('order_date' == $key) {
$ordered_columns['payment_method'] = __('Payment Method', 'woocommerce');
$ordered_columns['transaction_id'] = __('Transaction ID', 'woocommerce');
}
}
return $ordered_columns;
}
// Display the payment method and transaction ID values in the respective columns
add_action('manage_woocommerce_page_wc-orders_custom_column', 'ts_display_custom_columns_content', 10, 2);
function ts_display_custom_columns_content($column, $post_id) {
$order = wc_get_order($post_id);
switch ($column) {
case 'payment_method':
echo $order->get_payment_method_title();
break;
case 'transaction_id':
echo $order->get_transaction_id();
break;
}
}
Output
The below output shows that the payment method title and transaction ID column are added and the values are retrieved from the WooCommerce order object and displayed in their respective columns.
Conclusion
The above code helps you to add a custom column on the admin interface of WooCommerce > Orders. In the same way, you can also Retrieve the Shipping Method from the WooCommerce Order programmatically as shown below, and doing so can provide store owners with more information about their shipping workflows.

Furthermore, you can extend this functionality by adding the payment method column in Analytics Orders Report Table. This is beneficial for store admins as they can get detailed insights on customer preferences and payment trends. What’s even better is that this custom column also shows up in the downloadable CSV report. This can help you to keep track of everything offline, run reports, or just have a clear record of how customers are paying.
Let us know how the code was useful or any other queries in the comments.





Hi, is it posible to ad payment method in woo-analytics-orders , so we could export this? Tnx
I would also appreciate this! 🙂 Thanks
Hi Ann,
Yes, it is possible to add the payment method to the WooCommerce Analytics Orders report and include it in the export. We have developed a custom plugin to fulfill this requirement. You can access and download the plugin from the link provided in this blog post.
Hi Marijan,
Yes, it is possible to add the payment method to the WooCommerce Analytics Orders report and include it in the export. We have developed a custom plugin to fulfill this requirement. You can access and download the plugin from the link provided in this blog post.
Is it possible to also add in the payment information/transaction ID?
Hi Lisa,
We have updated the post based on your requirement. Please refer to the code snippet below the heading ‘Code Snippet to Add a Payment Method & Transaction ID Column in WooCommerce’.
Doesnt work? Doesnt show a new column?
Hi Lisa,
The code has been tested & works well at my end. Please try switching to a default WordPress theme and deactivating other plugins to check if there is a theme/plugin conflict. Ensure that the version of WooCommerce is up to date. If the issue persists, you can provide additional details for further assistance.
Hello,
This is not working when using HPOS.
Could you share an update for this?
Thanks!
Hi Robert,
We have updated the post based on your request. Please check the code snippets under the heading ‘Solution: Adding a Payment Gateway Column in WooCommerce >”Orders” List for HPOS Compatible Order Table.’
hello, thank you for your quick reply, but I can’t find the update.
Hi, The post has been updated. Please recheck it.