Providing a wide range of products and establishing the online store as a one-stop solution for the customers’ needs is one of the major milestones a growing online store owner has in his plan.
Having product categories help businesses to easily upsell and cross-sell relevant products to their customers. Another advantage of grouping products under categories will help the store owners easily sort the shipping & handling and also the charges related to it.
In our series of handling checkout fees for payment methods in WooCommerce, we are going to see how to add checkout fees based on product categories and the payment gateways, in this post.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Preliminary Steps
Before implementing the code below, you must make two decisions.
- You must make a decision on the product categories that you wish to target.
- Please select the payment method you would like to use in order to charge a custom fee.
Solution: Adding Fees on the WooCommerce Checkout page based on Payment Gateway & Product Categories
Let’s consider an example of an online store selling kitchen equipment that wants to add a checkout fee for kitchen appliances ordered via “Cash on Delivery”.
The code snippet below applies a $3 checkout fee when the customer selects any product from the Kitchen appliances category, such as “Stainless Steel Flask” and the payment method as “Cash on Delivery”.
// Add checkout fee based on payment gateway and product categories
function ts_checkout_fee_based_on_gateway_and_categories( $cart ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) {
return;
}
// Set the payment gateways that will incur the fee
$targeted_gateways = array( 'cod' );
// Set the product categories that will incur the fee
$targeted_categories = array( 'kitchen-appliances' );
$cart_has_targeted_items = false;
// Check if cart items belong to targeted categories
foreach ( $cart->get_cart() as $cart_item ) {
$product_id = $cart_item['product_id'];
$product_categories = wp_get_post_terms( $product_id, 'product_cat', array( 'fields' => 'slugs' ) );
if ( count( array_intersect( $product_categories, $targeted_categories ) ) > 0 ) {
$cart_has_targeted_items = true;
break;
}
}
// Check if the chosen payment gateway requires the fee
$chosen_payment_method = WC()->session->get('chosen_payment_method');
if ( in_array( $chosen_payment_method, $targeted_gateways ) && $cart_has_targeted_items ) {
$fee_amount = 3.00; // Set the fee amount here
// Add the fee to the cart
$cart->add_fee( 'Special Handling Fee', $fee_amount, true, '' );
}
}
add_action( 'woocommerce_cart_calculate_fees', 'ts_checkout_fee_based_on_gateway_and_categories', 10, 1 );
add_action( 'wp_footer', 'custom_checkout_jquery_script' );
function custom_checkout_jquery_script() {
if ( is_checkout() && ! is_wc_endpoint_url() ) :
?>
<script type="text/javascript">
jQuery( function($){
$('form.checkout').on('change', 'input[name="payment_method"]', function(){
$(document.body).trigger('update_checkout');
});
});
</script>
<?php
endif;
}
Output:
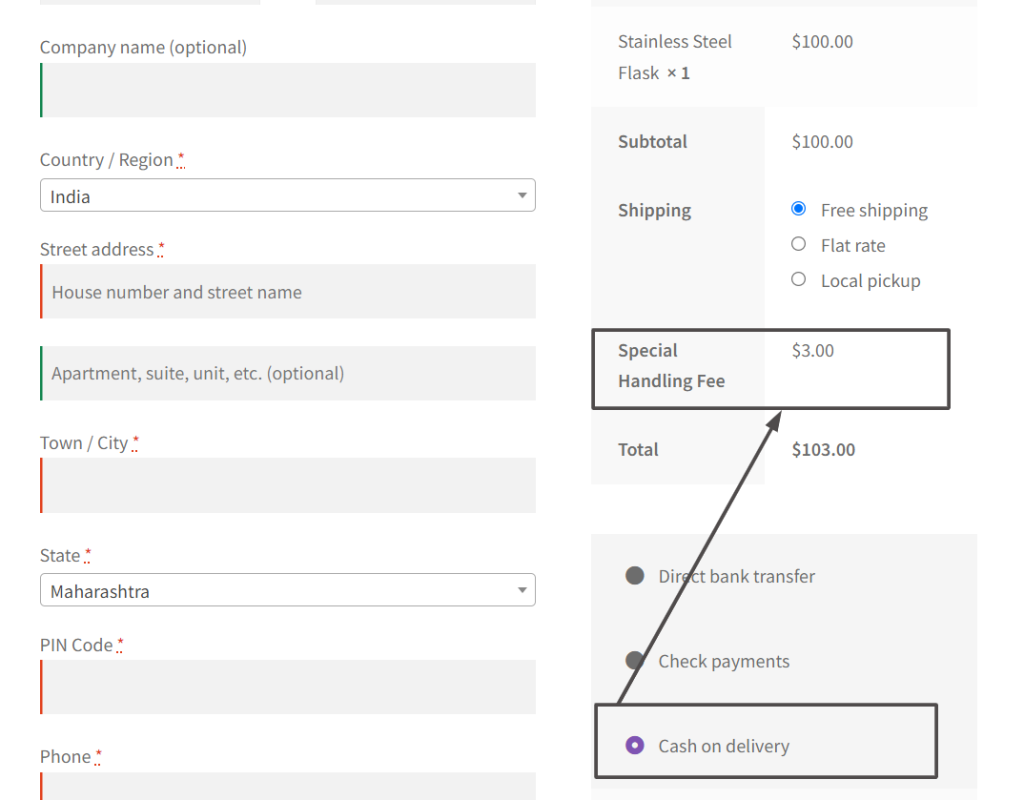
When the product “Stainless Steel Flask” from the Kitchen appliances category has been added to the cart, and if the customer selects the “Cash on Delivery” payment method, the checkout fee gets applied and added to the cart total.

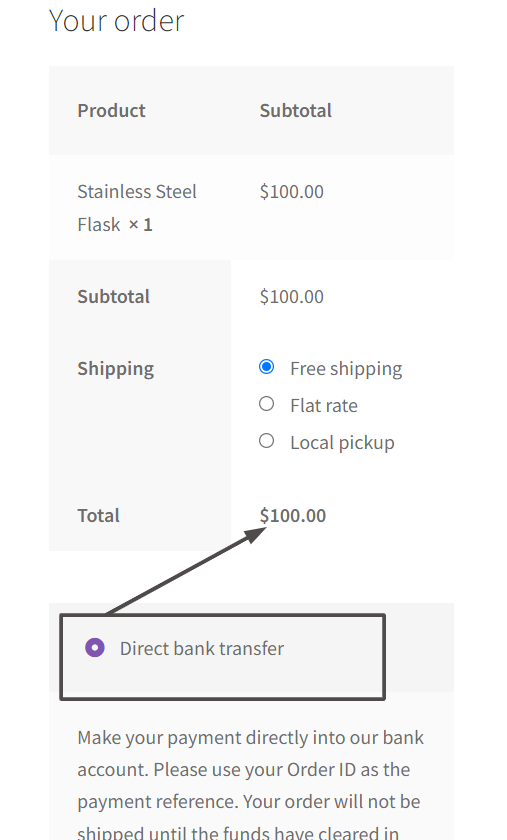
In another scenario, if the customer applies a different payment gateway other than cash on delivery, then the checkout fee will not be added as shown below.

Code Explanation:
- The main function ts_checkout_fee_based_on_gateway_and_categories is hooked to the woocommerce_cart_calculate_fees action. This action allows you to add fees to the cart dynamically during the checkout process.
- The function begins with a check to ensure that the fee is not added in the admin area and not during AJAX requests. This ensures that the fee is only applied on the front end during the checkout process.
- Two arrays are defined: $targeted_gateways and $targeted_categories. These arrays hold the payment gateways and product categories that will trigger the checkout fee when present in the cart.
- The function then checks if the cart contains any items from the targeted categories. It iterates through each cart item and retrieves its product categories using wp_get_post_terms. The array_intersect function is used to check if there is any overlap between the product categories of the item and the targeted categories. If there is, the $cart_has_targeted_items variable is set to true.
- Next, the function checks if the chosen payment gateway requires the fee. It retrieves the chosen payment method using WC()->session->get(‘chosen_payment_method’) and compares it with the $targeted_gateways array. If the chosen payment method is one of the targeted gateways and there are targeted items in the cart, a fixed fee of $3.00 is added to the cart using the add_fee method.
- The function custom_checkout_jquery_script is added as an action to the wp_footer hook. This function checks if the current page is the checkout page and not a WooCommerce endpoint. If so, it adds a JavaScript snippet that triggers the update of the checkout when the selected payment method is changed. This ensures that the fee is recalculated and displayed accordingly.

Easily Set Fees & Discounts For Payment Gateways
Finding it difficult to manage all payment gateway fees and adjusting your product pricing accordingly?
The Payment Gateway Based Fees & Discounts plugin is designed to set up fees & discounts for each of your payment modes and simplify your payment process.
Conclusion
This code snippet demonstrates how WooCommerce store owners can efficiently manage custom fees for customers who choose the Cash On Delivery (COD) payment method, while also considering specific product categories(Kitchen appliances here). You can also modify the code to offer free shipping for specific kitchen appliances when they reach a certain order value.
Let us know how this code snippet helped you solve the issue in the comment section below.




