When customers are browsing your online store for clothes, shoes, bags, or accessories they always look for that perfect color. Now, imagine how convenient it would be for online shoppers if they could easily peek at all the available colors and pick out their favorite before hitting ‘buy.’ That’s where the color picker slider comes in handy. Let’s look into how this simple WooCommerce customization helps customers to easily see and pick from a bunch of different colors that make their shopping more personalized.
Solution: Add Color Picker Input Fields on WooCommerce Product Pages
This code adds a color picker slider to the WooCommerce product pages, allowing customers to select their preferred color for the product.
// Add color picker slider above "Add to Cart" button on WooCommerce product pages
function ts_add_color_picker_to_product_page() {
// Check if we are on a WooCommerce product page
if (is_product()) {
// Output HTML for color picker slider above "Add to Cart" button
?>
<div class="color-picker-container">
<label for="color-picker">Select Color:</label>
<input type="color" id="color-picker" name="color-picker" value="#ff0000"> <!-- Set default color value -->
<input type="hidden" id="selected-color" name="selected_color" value="#ff0000"> <!-- Set default color value -->
</div>
<br>
<script>
// JavaScript to update hidden input field with selected color
jQuery(document).ready(function($) {
// Update selected color when color picker value changes
$('#color-picker').on('change', function() {
var selectedColor = $(this).val();
$('#selected-color').val(selectedColor);
});
});
</script>
<?php
}
}
add_action( 'woocommerce_before_add_to_cart_button', 'ts_add_color_picker_to_product_page' );
// Display selected color in cart
function ts_display_selected_color_in_cart( $item_data, $cart_item ) {
if ( ! empty( $cart_item['selected_color'] ) ) {
$color_html = '<div style="width: 20px; height: 20px; background-color: ' . esc_html( $cart_item['selected_color'] ) . ';"></div>';
$item_data[] = array(
'key' => __( 'Selected Color', 'woocommerce' ),
'value' => $color_html,
'display' => '',
);
}
return $item_data;
}
add_filter( 'woocommerce_get_item_data', 'ts_display_selected_color_in_cart', 10, 2 );
// Display selected color in order
function ts_display_selected_color_in_order( $cart_item, $order_item ) {
if ( ! empty( $cart_item['selected_color'] ) ) {
$color_html = '<div style="width: 20px; height: 20px; background-color: ' . esc_html( $cart_item['selected_color'] ) . ';"></div>';
$order_item->add_meta_data( __( 'Selected Color', 'woocommerce' ), $color_html );
}
}
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_display_selected_color_in_order', 10, 2 );
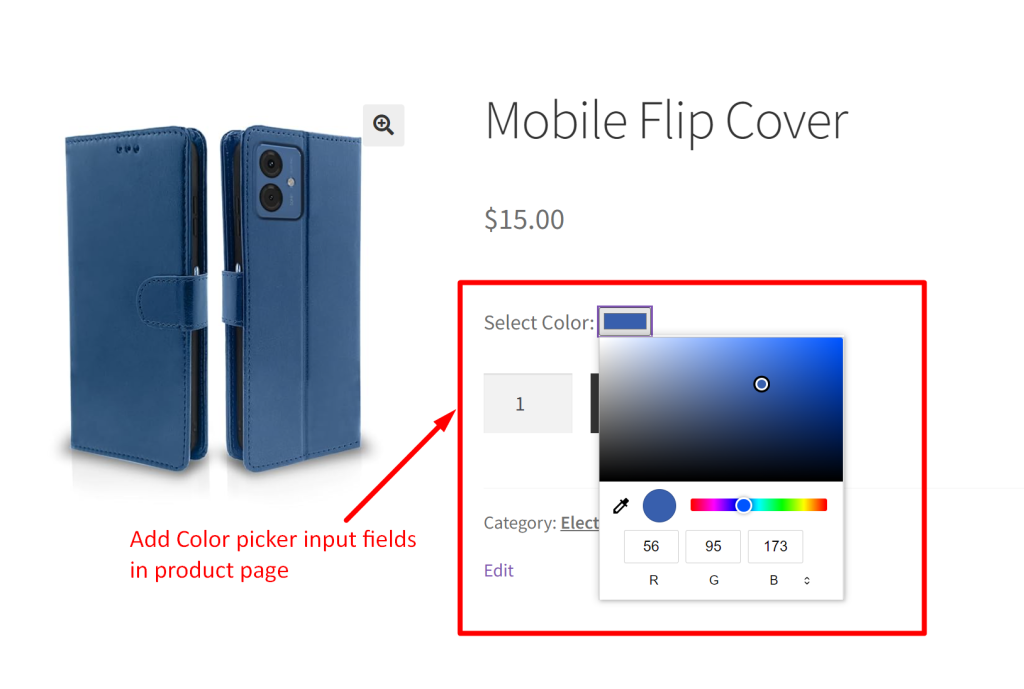
Output
When a customer visits the product page, the color picker is displayed on the individual product pages. Customers can easily choose their preferred color from the options available.

If your store owns lots of products with variations, then instead of sliders, you can level up your product pages by adding color swatches for product variations. Swatches are more intuitive and visually appealing and make it super easy for customers to explore and select their favorite options.


