When you set up a new variable product in your online store with the default WooCommerce options, colors are typically provided as a select option. But does this make it clear what exact color the product is? Seeing the color gives much better clarity, right? That’s exactly what we’ll achieve with this WooCommerce customization. Adding color swatches makes shopping easier by letting customers visually pick their favorite colors with just a click.
Without these modern, user-friendly features, your store might seem outdated and less professional compared to your competitors. Let’s see how to add the smart color swatch as a product input field in your WooCommerce product page.
Solution: Add Color Swatches as Product Input Fields to WooCommerce Product Page
The code adds color swatches to the WooCommerce product page, allowing customers to select a color for a specific product with the ID 759.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_color_swatches', 9 );
function ts_display_color_swatches() {
global $product;
$product_id = $product->get_id(); // Get the product ID
// Check if the product ID matches the desired ID (759 in this case)
if ( $product_id === 759 ) {
echo '<div class="color-swatches">';
echo '<label class="color-swatch" style="background-color:#ffcccc; width: 60px; height: 60px; margin-right: 20px; display: inline-block; position: relative; text-align: center;">';
echo '<input type="radio" name="color" value="#ffcccc" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); cursor: pointer;">';
echo '</label>';
echo '<label class="color-swatch" style="background-color:#ccccff; width: 60px; height: 60px; margin-right: 20px; display: inline-block; position: relative; text-align: center;">';
echo '<input type="radio" name="color" value="#ccccff" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); cursor: pointer;">';
echo '</label>';
echo '<label class="color-swatch" style="background-color:#ccffcc; width: 60px; height: 60px; margin-right: 20px; display: inline-block; position: relative; text-align: center;">';
echo '<input type="radio" name="color" value="#ccffcc" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); cursor: pointer;">';
echo '</label>';
echo '</div>';
}
}
// Add selected color swatch to cart item data for a specific product
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_color_to_cart', 10, 2 );
function ts_add_color_to_cart( $cart_item_data, $product_id ) {
// Check if the product ID matches the desired ID (759 in this case)
if ( $product_id === 759 && isset( $_POST['color'] ) && ! empty( $_POST['color'] ) ) {
$cart_item_data['color'] = sanitize_text_field( $_POST['color'] );
}
return $cart_item_data;
}
// Display selected color swatch in cart and checkout for a specific product
add_filter( 'woocommerce_get_item_data', 'ts_display_color_in_cart', 10, 2 );
function ts_display_color_in_cart( $cart_data, $cart_item ) {
// Check if the product ID matches the desired ID (759 in this case)
if ( isset( $cart_item['color'] ) && $cart_item['product_id'] === 759 ) {
$cart_data[] = array(
'name' => 'Color',
'value' => '<div class="color-swatch" style="background-color:' . esc_attr($cart_item['color']) . '; width: 80px; height: 80px; display: inline-block; margin-right: 10px;"></div>',
);
}
return $cart_data;
}
// Save the selected color to the order items for a specific product
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_color_to_order_items', 10, 4 );
function ts_save_color_to_order_items( $item, $cart_item_key, $values, $order ) {
// Check if the product ID matches the desired ID (759 in this case)
if ( isset( $values['color'] ) && $values['product_id'] === 759 ) {
$item->add_meta_data( 'Color', $values['color'], true );
}
}
// Display selected color in admin order items table for a specific product
add_filter( 'woocommerce_order_item_name', 'ts_color_display_in_admin_order_items_table', 10, 2 );
function ts_color_display_in_admin_order_items_table( $item_name, $item ) {
// Check if the item has a selected color associated with it
$product_id = $item->get_product_id();
if ( $product_id === 759 && $color = $item->get_meta( 'Color' ) ) {
// Append the selected color to the item name
$item_name .= '<br><small>' . esc_html__( 'Color:', 'your-textdomain' ) . ' <div class="color-swatch" style="background-color:' . $color . '; width: 20px; height: 20px; display: inline-block;"></div></small>';
}
return $item_name;
}Output
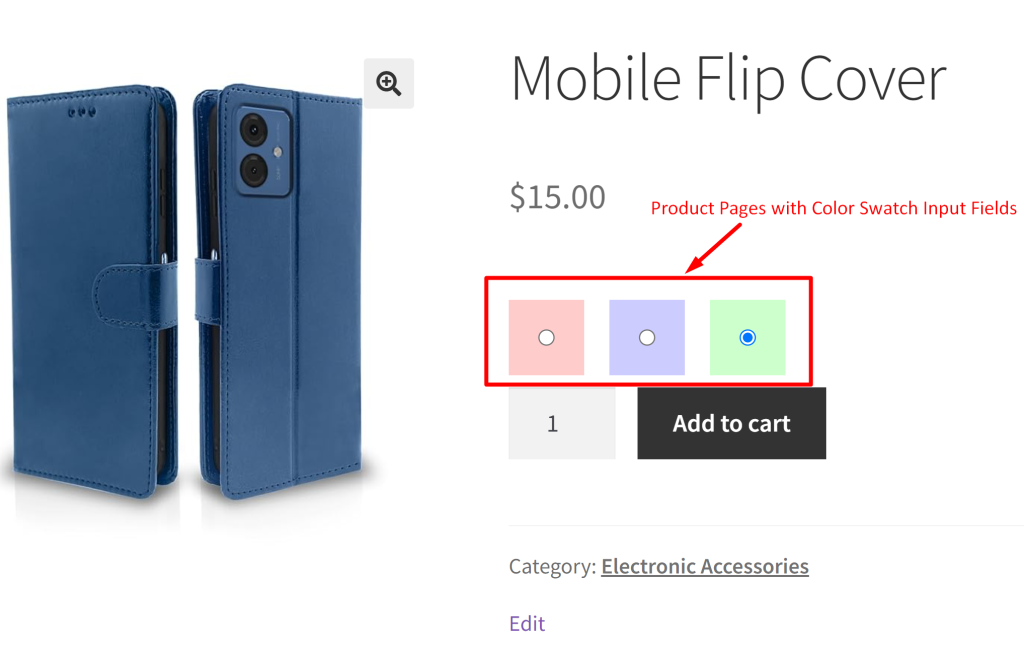
When a user visits the product page for the product with ID 759, a set of color swatches (red, blue, and green) are displayed as radio buttons . Each swatch is styled with a specific background color and size, allowing the user to visually select their preferred color option.

To wrap things up, enhancing your WooCommerce product pages with color swatches works well for products with variations. Likewise, if you want to target simple products, you can either add a text input field or simply integrate a checkbox input field and customize the product page the way you want.



Hi, would you know why
‘value’ => ”,
does not output any custom html in the cart?
Been trying with everything and only can output the value of meta, but when used inside html, it does not work.
Hi Sebastian,
The color swatches selected on the product page are displayed well on the classic cart & checkout pages. Please refer to the screenshot: https://prnt.sc/_Wut5qrXI2Tj
Could you please clarify whether you are expecting the custom HTML output on the cart & checkout blocks? If so, I’m uncertain if blocks support custom HTML, but we can certainly display the text value of the selected color in the cart and checkout blocks.
Yes, you are right. It does not work in blocks. I was not aware of recent woocommerce changes, been spending hours trying to figure out why my code does not work and almost lost hope. Works perfect in classic cart.