This is a simple yet powerful customization that will let both customers and admins quickly view the coupons and their details with just a glance at their inbox. For admins, it’s a game changer as they get clear insights on applied coupons without the need to search through order details. Meanwhile, customers can effortlessly stay informed about applied coupons. Let’s see how to implement this handy WooCommerce customization using a simple code snippet.
Solution: Add Coupon Details Table in the WooCommerce New Order Email
The code snippet below will display the coupon details table in both the admin & customer new order emails.
add_action( 'woocommerce_email_order_details', 'ts_display_applied_coupons_in_email', 10, 4 );
function ts_display_applied_coupons_in_email( $order, $sent_to_admin, $plain_text, $email ) {
// Only for admins or customer on-hold order email and when there is at least 1 coupon in the order
if ( ( $sent_to_admin || $email->id === 'customer_on_hold_order' ) && count( $order->get_coupons() ) > 0 ) {
$html = '<div class="coupon-items">
<h2>' . __( "Used Coupons" ) . '</h2>
<table class="td" cellspacing="0" cellpadding="6" border="1"><tr>
<th>' . __("Code") . '</th>
<th>' . __("Description") . '</th>
</tr>';
foreach( $order->get_coupons() as $item ){
$code = $item->get_code();
$coupon = new WC_Coupon($code);
$html .= '<tr>
<td>' . ucfirst( $code ) . '</td>
<td>' . $coupon->get_description() . '</td>
</tr>';
}
$html .= '</table><br></div>';
// The CSS styling
$css = '<style>
.coupon-items table{width: 100%; font-family: \'Helvetica Neue\', Helvetica, Roboto, Arial, sans-serif;
color: #737373; border: 1px solid #e4e4e4; margin-bottom:8px;}
.coupon-items table th, table.tracking-info td{text-align: left; border-top-width: 4px;
color: #737373; border: 1px solid #e4e4e4; padding: 12px;}
.coupon-items table td{text-align: left; border-top-width: 4px; color: #737373; border: 1px solid #e4e4e4; padding: 12px;}
</style>';
// The Output CSS + HTML
echo $css . $html;
}
}
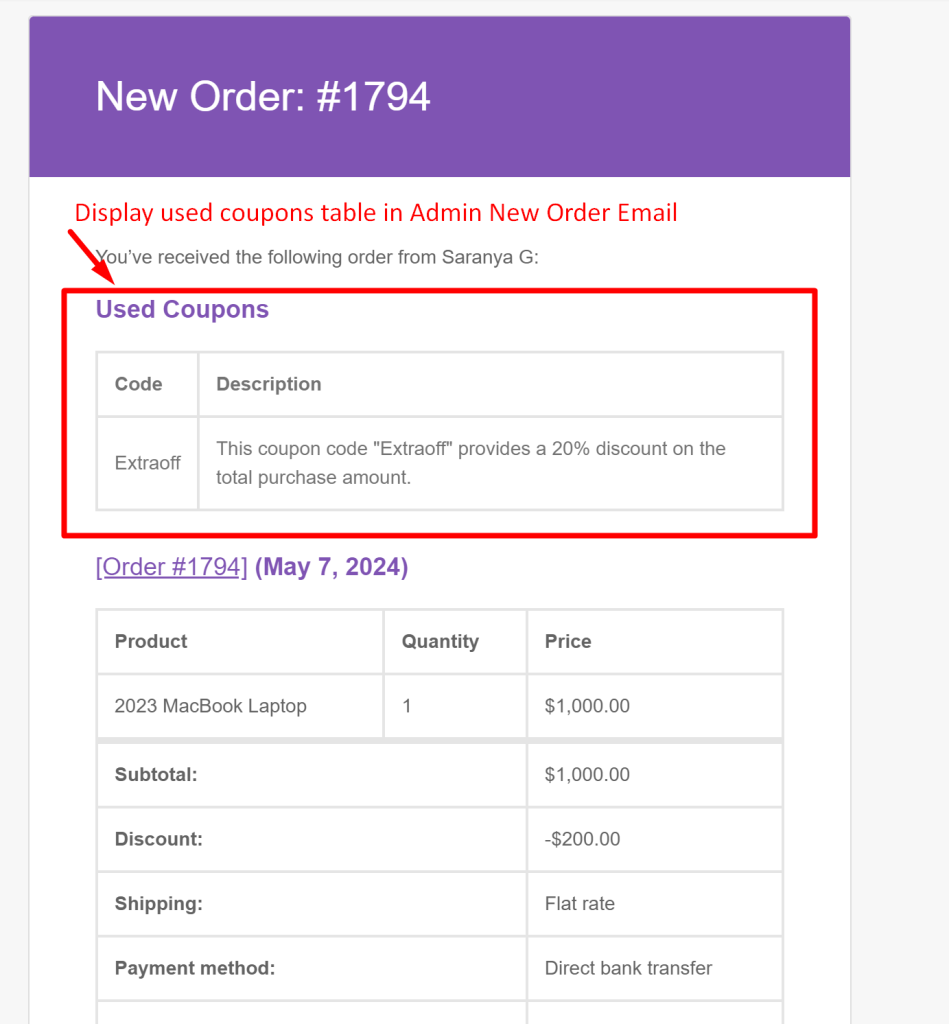
Output
In the admin’s new order emails, we’ve added a coupon details table to help admins track coupons used in orders more effectively. Likewise, customers receive the same table in their on-hold order emails, keeping them informed about applied coupons.

Alternatively, you can send promotional messages containing coupon names and a call-to-action (CTA) via email. To implement this functionality, you can refer to our post that explains how to edit the processing order email replacing the original content by including a promotional message.


