If you want to add the custom dropdown list in the billing section of the WooCommerce checkout page, then here is the solution.
add_filter( 'woocommerce_checkout_fields', 'ts_billing_contact_checkout' );
function ts_billing_contact_checkout( $fields ) {
$fields['billing']['billing_contact'] = array(
'label' => 'Contact person from our company?',
'required' => true,
'class' => array( 'form-row-wide' ),
'priority' => 28,
'type' => 'select',
'options' => array( // options for <select> or <input type="radio" />
'' => 'Please select contact person', // empty values means that field is not selected
'ingen_kontakt_person' => 'Manager', // 'value'=>'Name'
'Regine' => 'Sales Team',
'mei_mei' => 'Support Team'
)
);
return $fields;
}
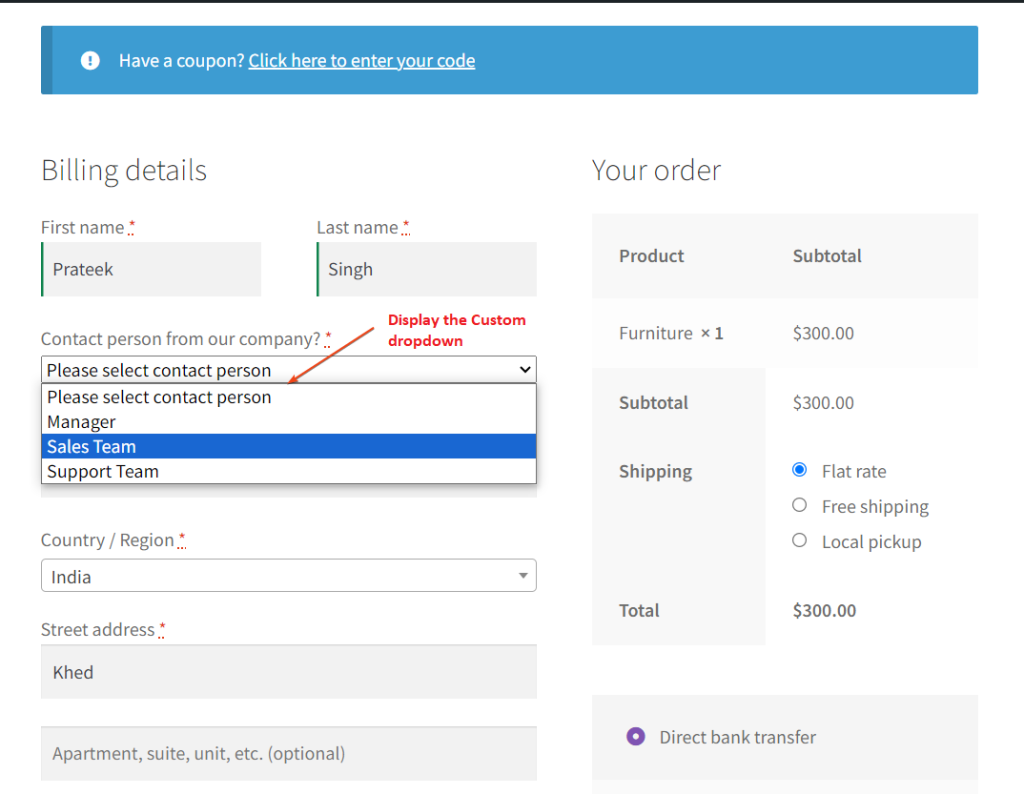
Output
The below scenario shows that the custom dropdown list has been added to the WooCommerce checkout page.

Similar to the above feature, you can also create a text field in WooCommerce checkout page within the billing section to capture valuable customer feedback about their in-store experience.




