WooCommerce comes with three main tabs for each product such as description, additional information, and reviews tab. But what if you want to share more details features that doesnt fit within the default tabs. That’s where custom product tabs come in! For example, you might want to add information like specific features, usage instructions, product care details, showcase popular products or current promotions. Let’s see how to add a custom product tab into the single product page of WooCommerce that allows you to better serve your customers.
Solution: Add Custom Product Tabs to WooCommerce Single Product Page
The code snippet adds a custom tab named “Best Sellers” to the WooCommerce product detail page. When the “Best Sellers” product tab is clicked, it will list out the product items defined in the code. Each product name is displayed as a clickable link that directs users to the respective product page.
add_filter( 'woocommerce_product_tabs', 'ts_new_product_tab' );
function ts_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['best_sellers_tab'] = array(
'title' => __( 'Best Sellers', 'woocommerce' ),
'priority' => 10, // Adjust the priority to change the tab order
'callback' => 'ts_new_product_tab_content' // The function that will display the tab content
);
return $tabs; // Return the modified tabs array
}
function ts_new_product_tab_content() {
echo '<h2>' . __( 'Best Sellers', 'woocommerce' ) . '</h2>';
echo '<ul>';
// Product titles
$products = array( 'Apple iPhone', 'Beast Earbuds', 'Tshirt', 'Travel Pro Rucksack 40L-Grey', 'Android SmartPhone 5G' );
// Loop through each product name and get the permalink by title
foreach ( $products as $product_title ) {
$product = get_page_by_title( $product_title, OBJECT, 'product' );
if ( $product ) {
// Display product title with a link to its product page
echo '<li><a href="' . esc_url( get_permalink( $product->ID ) ) . '">' . esc_html( $product_title ) . '</a></li>';
} else {
// If the product is not found, show fallback text
echo '<li>' . esc_html( $product_title ) . ' - Product not found</li>';
}
}
echo '</ul>';
}
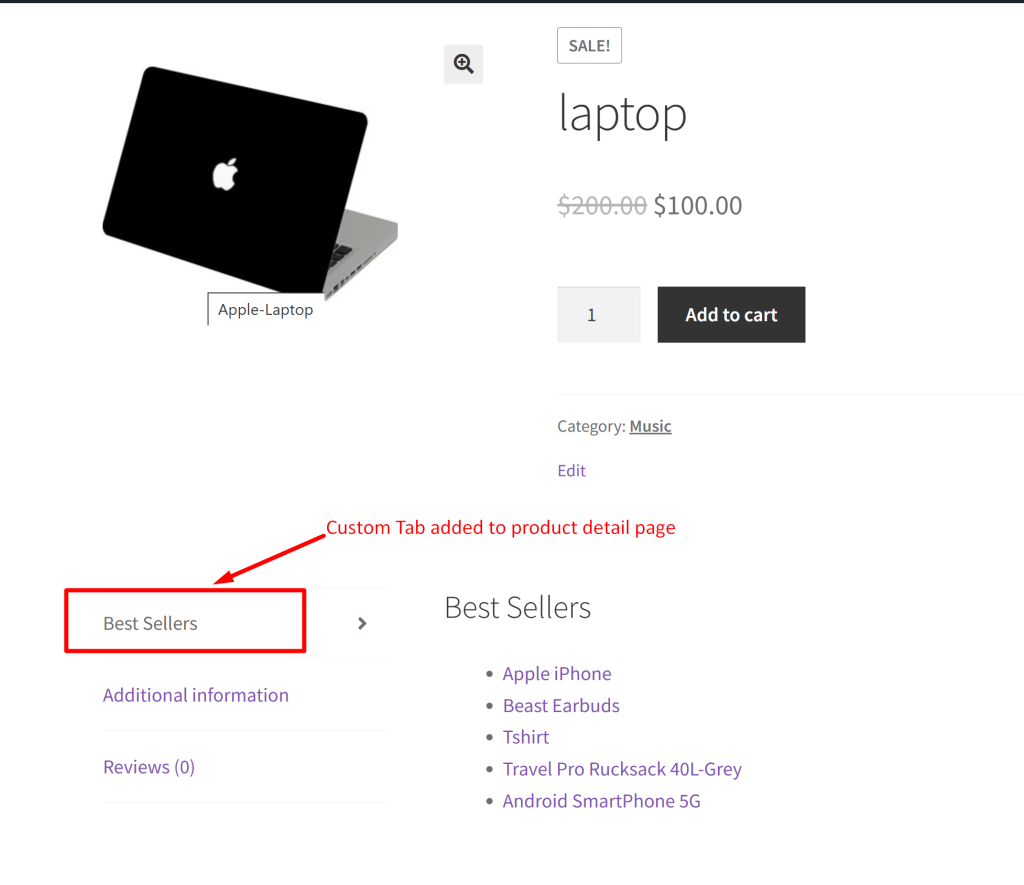
Output
As you can see in the below image, a new custom product tabnamed ‘Best Sellers’ has been added. When users click on that tab, they’ll see the best-selling products that we defined in the code.

Want to take your product page to the next level? We’ve got you covered! Check out our handy guide on how to display estimated delivery dates or dispatch times right on your WooCommerce product page. It’s a great way to keep your customers informed and improve their shopping experience!





