The most common scenario in your online store is that often experience a sudden increase in customer service inquiries or complaints due to a recent sale or promotion. At such times, online store owners can communicate crucial information to customers with the help of notice messages. By strategically placing notices, customers can be informed about relevant details and provide information about potential delays in responding to complaints. Placing such shipping delivery notices on the cart page, helps customers make informed decisions about their purchases.
This post will help you to add custom text to the WooCommerce cart page.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add Custom Text on Cart Page in WooCommerce
Consider a scenario where a small online retailer is experiencing a surge in orders during the holiday season. Concerned about the potential for delays in customer service response times and order fulfillment, they can implement the provided snippet to add a custom message to their WooCommerce cart page.
add_action('woocommerce_before_cart_contents', 'ts_cart_before_page_custom');
function ts_cart_before_page_custom() { ?>
<div class="ts-cart-custom-note">
<h2>Delivery Note</h2>
<p align="justify">Please be aware that responding to your complaint might take longer than normal. The option to phone us is not accessible from 10:00 PM to 5:00 AM, however we are working hard to fulfill your request and appreciate your patience and understanding.</p>
</div>
<?php
}
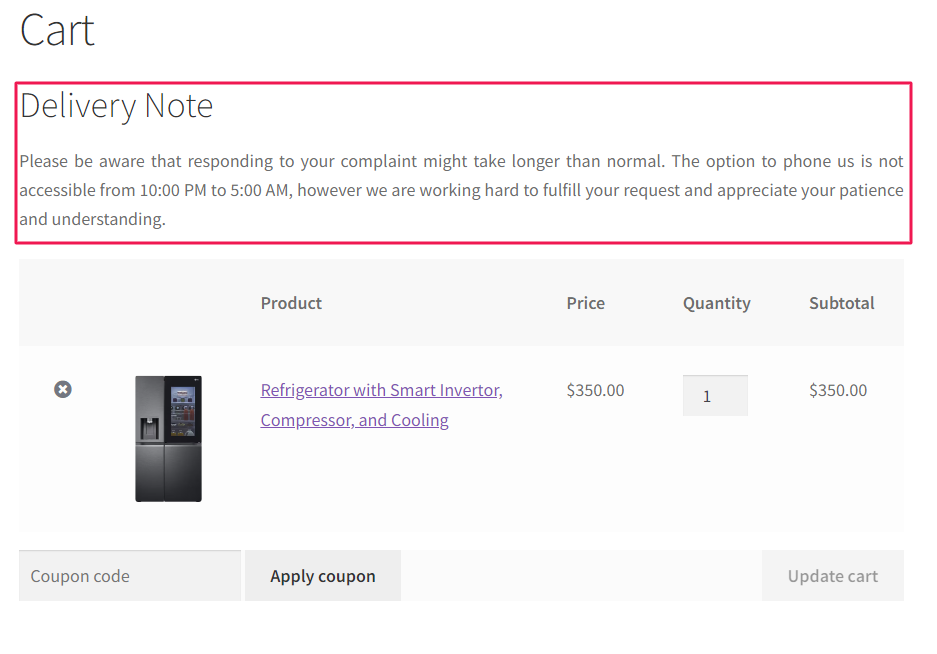
Output
When the customer adds any product to the cart page, a delivery note appears above the cart table to inform them about the shipping and delivery processes before the checkout process.

Code Explanation
Let’s break down the code to understand it step by step:-
- add_action: This function is used to add an action to a specific hook. In this case, the hook is ‘woocommerce_before_cart_contents‘. Action hooks are points in the code where you can add your own custom code to be executed.
- ‘woocommerce_before_cart_contents’: This is the hook to which the custom action is being added. It is triggered before the cart contents are displayed on the WooCommerce cart page.
- ‘ts_cart_before_page_custom_text’: This is the name of the function that will be called when the action hook is triggered.
- ts_cart_before_page_custom_text: This is the function that will be called when the action hook is triggered.
- Custom Content: The function outputs HTML content that will be displayed on the cart page. In this case, it adds a <div> with the class ts-cart-custom-note, containing a <h2> heading and a <p> paragraph providing a delivery note.
Conclusion
This code snippet helps you add a custom message to the WooCommerce cart page above the cart content. Alternatively, you can also add shipping and delivery notices on the WooCommerce checkout page.



