WooCommerce allows you to add a symbol or word at the beginning of a product price, known as a prefix. Similarly, a suffix is a symbol that can be added at the end of a price. Although WooCommerce has a default format for displaying prices for suffix options in settings, there may be instances when one needs to include a prefix or suffix in prices. This could be for various reasons, such as showing taxes, indicating price range, or adding a unit of measurement. Some of the representation purposes are given below.
- multiple currencies like “$” or “USD”
- discounted items like ” – 10% Off”
- denote the variant or package size. For example, “Small: $15,” “Large: $25,”
- offering membership or subscription pricing, a suffix like “/month” or “/year”
- bundled products or package deals, a suffix like ” – Bundle” or “Package”
Somehow, adding prefixes and suffixes to product prices in WooCommerce can help to clearly indicate the parameters of the product listings.
This post will guide you on how to add a prefix or suffix to your product prices in WooCommerce.
Enable the Suffix option in WooCommerce Settings
You can also use the suffix option in WooCommerce settings that allows you to add a text phrase or symbol to the end of your product prices.
Here are the steps on how to enable the suffix option in WooCommerce:
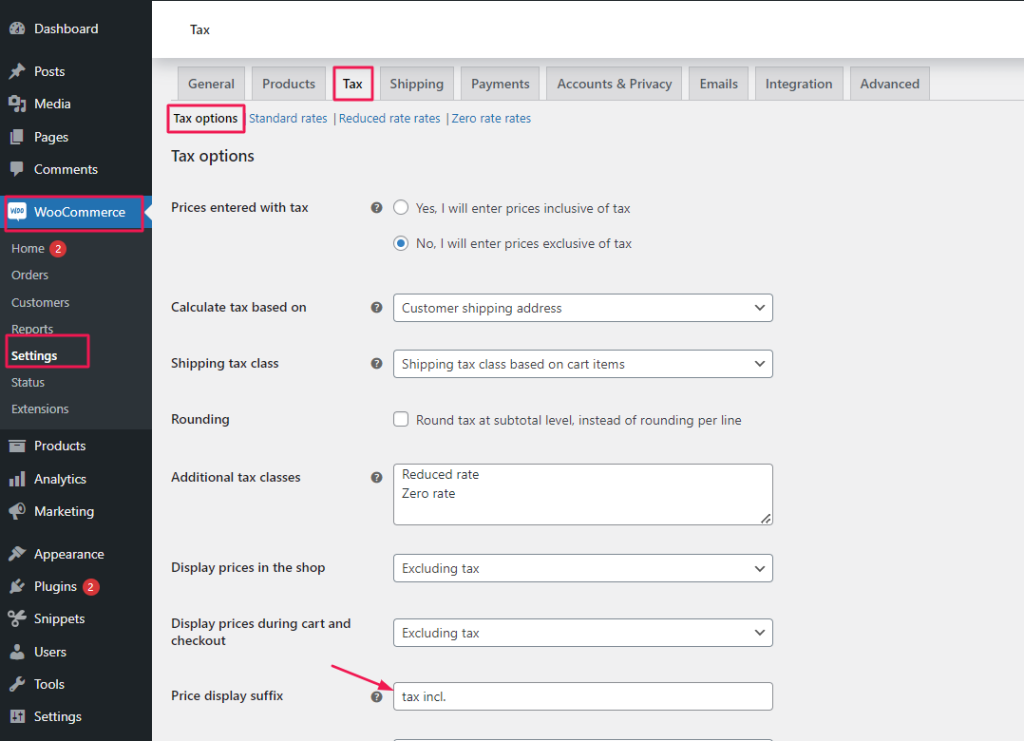
- Navigate to WooCommerce > Settings.
- Under the General tab, make sure the Enable tax rates and calculations checkbox is checked. This option is essential for the suffix to function properly.
- Click on the Tax tab.
- Scroll down to the Price display suffix field. This field allows you to enter the text or symbol you want to append to your product prices.
- Type the desired suffix text into the Price display suffix field. For example, you could enter “tax incl.” to indicate that prices include value-added tax.
- Click the Save Changes button.
Once you have enabled the suffix option and entered your desired suffix text, your product prices will display the added text

Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution 1: Add Suffix to Product Prices in WooCommerce
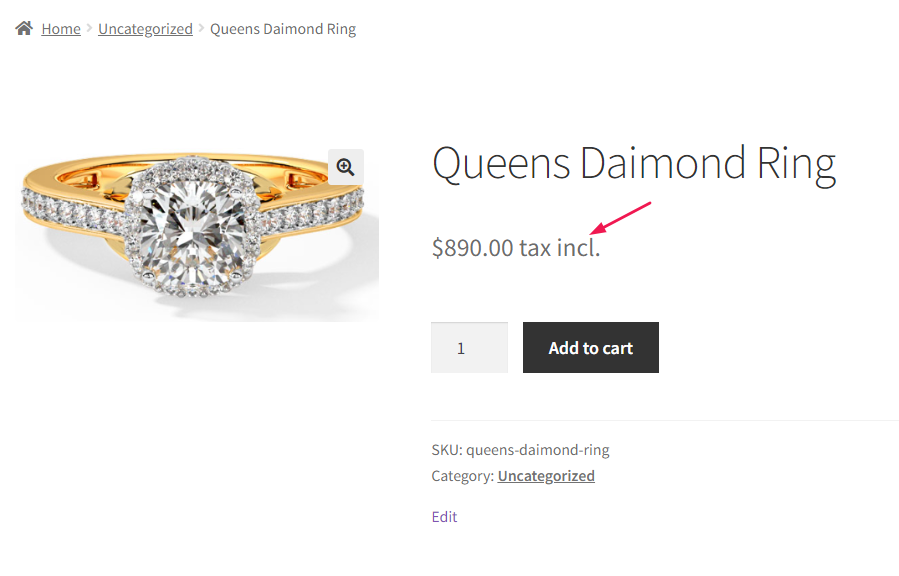
Imagine you run an online jewelry store and are selling a diamond ring for $890 USD. You want to display the price of the ring in both USD and CAD, and you want to clearly indicate whether the prices include taxes or not. By implementing the provided code snippets, you can effectively display the price of the diamond ring in both currencies while clearly indicating the tax status.
add_filter( 'woocommerce_get_price_suffix', 'ts_add_price_suffix', 10, 4 );
function ts_add_price_suffix( $html, $product, $price, $qty ){
$html .= ' tax incl.';
return $html;
}

Providing customizable products to your customers?
Product Input Fields Pro for WooCommerce plugin offer 19 different field types for your product page so that you can get clear product customization info from your customers.
Each field has its own unique feature, values, restrictions, and customization options to give you the flexibility in getting clear information from the users. You can choose where to place the custom fields on the page and how to style them, and you can also set additional charges for your custom input field values.
Output
When a customer views the product page for the diamond ring, the price will be displayed as $890.00 (tax incl.)

Code Explanation
Here is the explanation of the code step-by-step:-
- add_filter Function:
- The add_filter function is a WordPress hook that allows you to manipulate data before it is displayed.
- woocommerce_get_price_suffix is the specific hook being used here. It is triggered when WooCommerce generates the price suffix (text displayed after the price) for a product.
- The parameters passed to add_filter are:
- woocommerce_get_price_suffix: The name of the filter hook.
- ts_add_price_suffix: The name of the function that will be called when the hook is triggered.
- 10: The priority of the filter. Filters with a higher priority are executed later. In this case, it’s set to 10, which means it will run late in the process.
- 4: The number of arguments the filter function accepts.
- ts_add_price_suffix Function:
- This function is hooked to woocommerce_get_price_suffix, so it will be called when the price suffix is generated.
- The function takes four parameters: $html, $product, $price, and $qty.
- $html: The current HTML string for the price suffix.
- $product: The WooCommerce product object.
- $price: The product price.
- $qty: The quantity.
- Inside the function, the line $html .= ‘ tax incl.’; appends the string ‘ tax incl.’ to the existing price suffix.
- Finally, the modified $html string is returned.
Solution 2: Add Prefix to Product Prices in WooCommerce
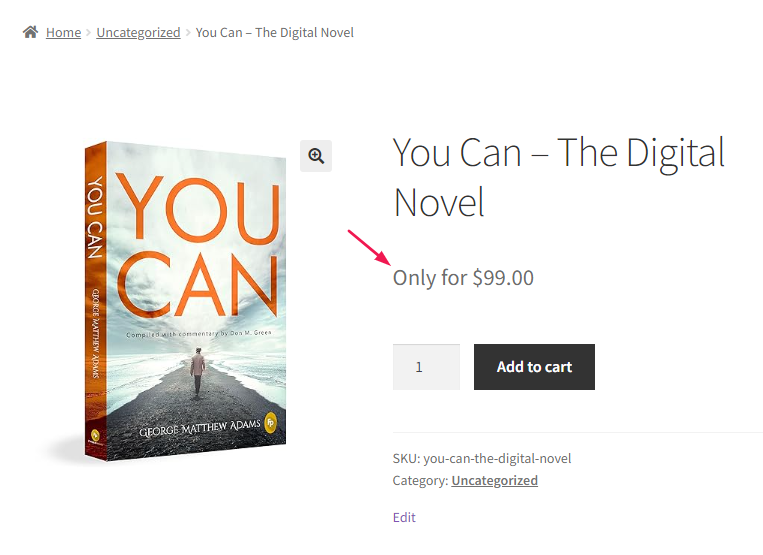
Consider a scenario where you offer a premium membership plan on your bookstore, providing customers with special benefits for reading digital novels. The price of digital novel products will be displayed with the prefix, “Only for”, for Exclusive Reader’s Club members. You can add this prefix using the code snippet below.
add_filter( 'woocommerce_get_price_html', 'ts_add_price_prefix', 10, 2 );
function ts_add_price_prefix( $price, $product ){
$price = 'Only for ' . $price;
return $price;
}
Output
When the customer views the product page for “You Can – the digital Novel”, it will display as “Only for” along with its price.

Code Explanation
Let’s break down the code:
1.add_filter Function:
- The add_filter function is a WordPress hook that allows you to modify data before it is displayed. In this case, it’s modifying the HTML output for product prices.
- woocommerce_get_price_html is the specific hook being used. It is triggered when WooCommerce generates the HTML for displaying the product price.
- The parameters passed to add_filter are:
- woocommerce_get_price_html: The name of the filter hook.
- ts_add_price_prefix: The name of the function that will be called when the hook is triggered.
- 10: The priority of the filter. Filters with a lower priority are executed earlier. In this case, it’s set to 10.
- 2: The number of arguments the filter function accepts.
2. ts_add_price_prefix Function:
- This function is hooked to woocommerce_get_price_html, so it will be called when the product price HTML is generated.
- The function takes two parameters: $price (the current HTML string for the price) and $product (the WooCommerce product object).
- Inside the function, the line $price = ‘Only for ‘. $price; adds the “Only for” prefix to the existing price.
- Finally, the modified $price string is returned.
Conclusion
With the above code snippets, you can add a prefix or suffix to the price display on your WooCommerce product page. Alternatively, you can also add a prefix or suffix to WooCommerce order numbers by modifying the default numbering system, which can include additional text before or after the numerical part of the order numbers.




