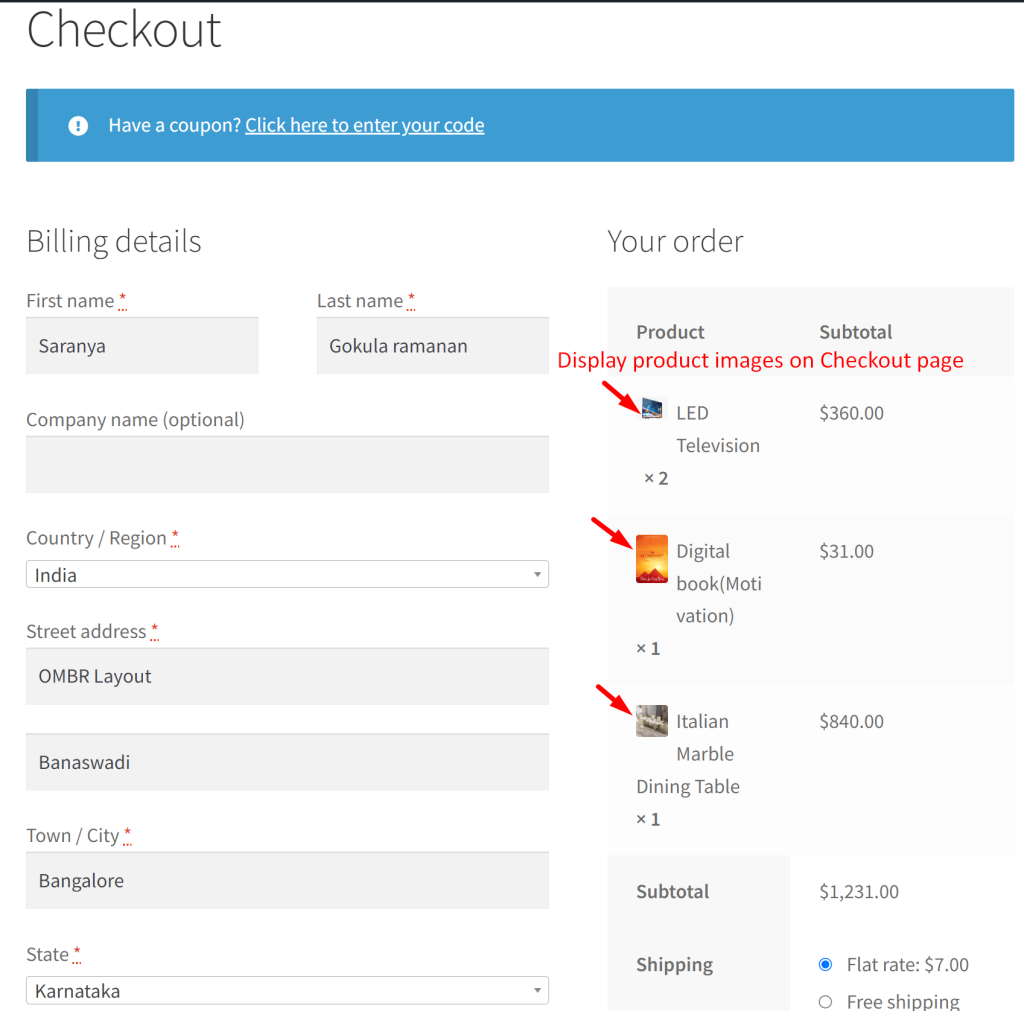
Adding product images to the WooCommerce checkout page orders helps to enhance the customer experience by providing visual confirmation of the products they are about to purchase.
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_review_order_checkout', 9999, 3 );
function ts_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}Output
The following output displays product thumbnails beside the respective cart item names in the order review section on the checkout page.

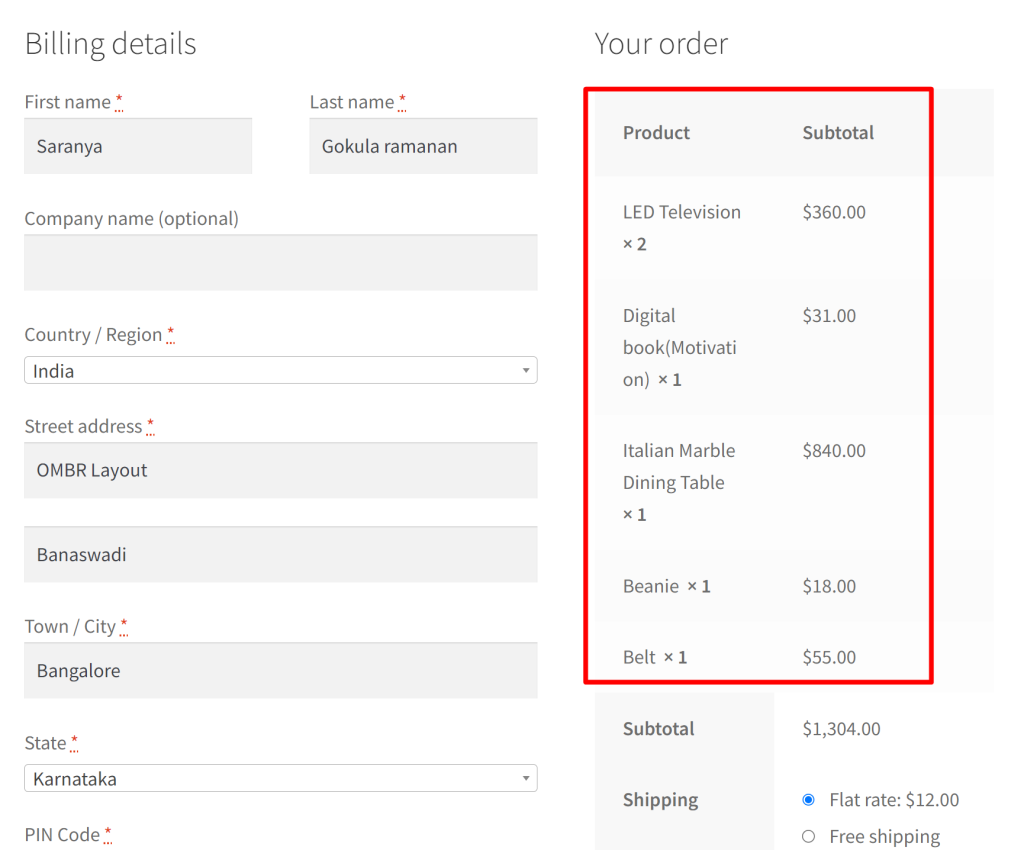
The default checkout page doesn’t display product images as shown below.

Similar to the above customization, you can also display the product image in WooCommerce email notifications. Also, a product link that will act as a call to action is included in the product name.


